实例介绍
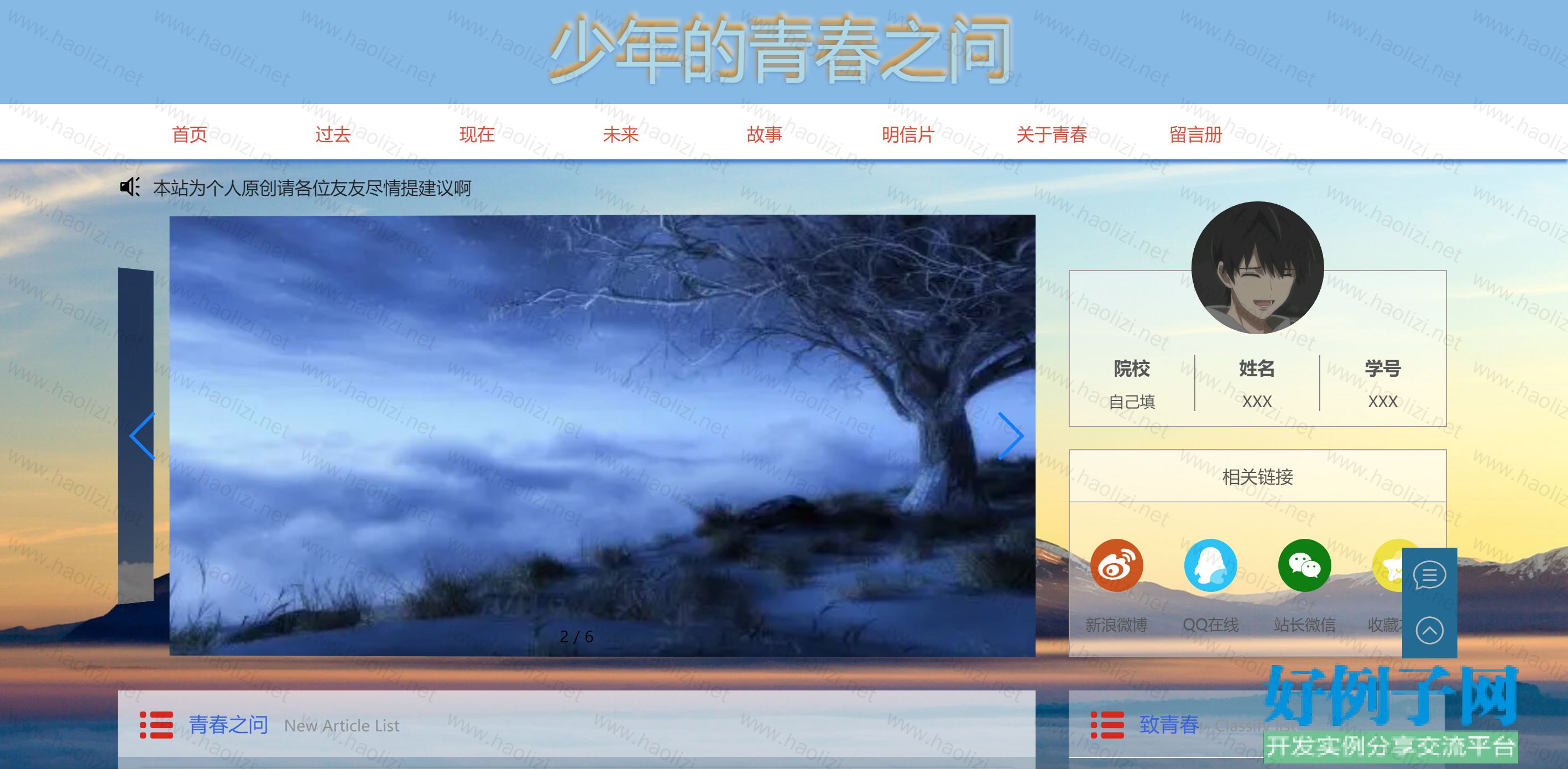
【实例简介】个人博客页面网页设计期末作业
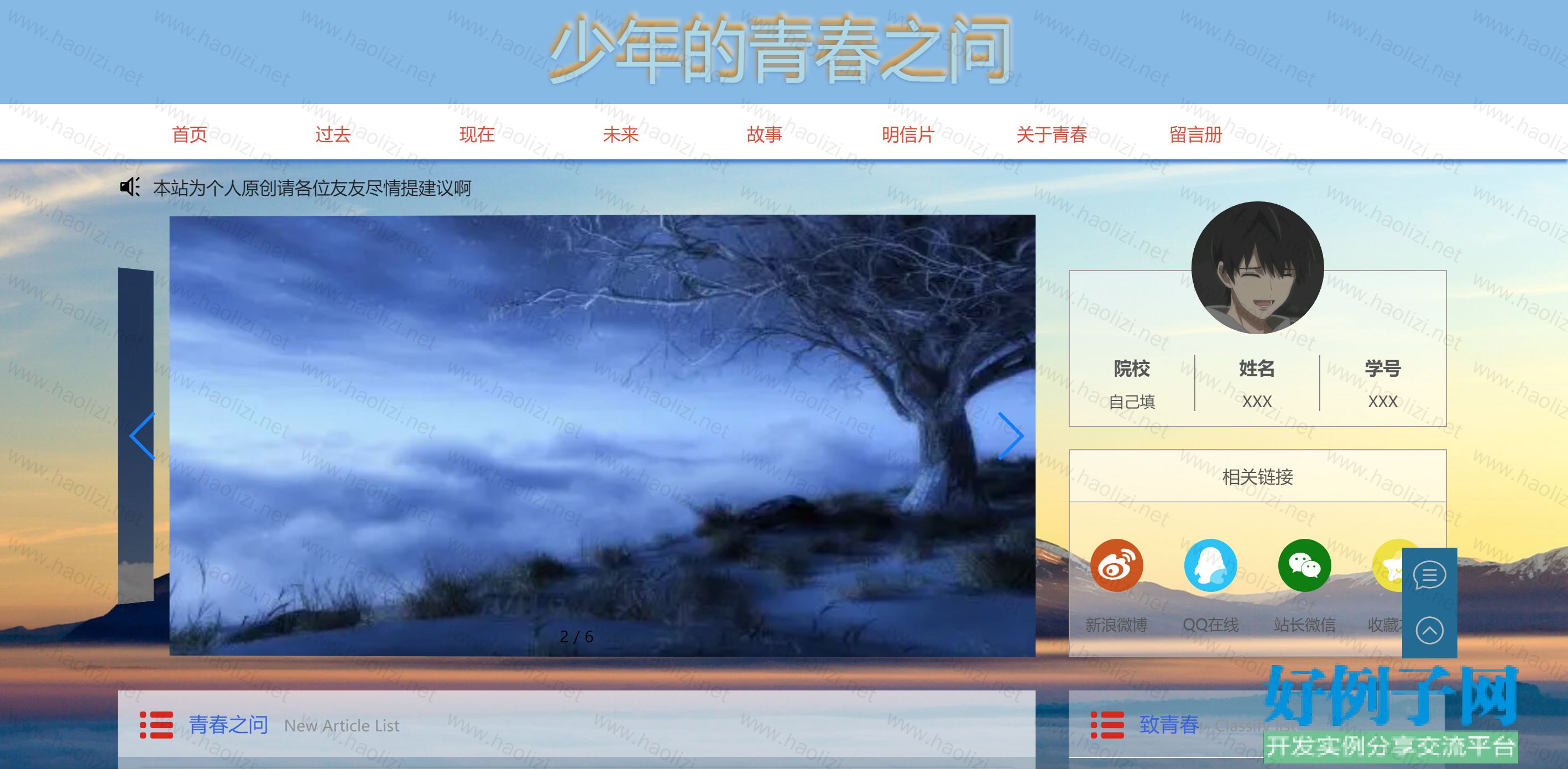
【实例截图】
【核心代码】.
└── 青春不再
└── QC
├── CSS
│ ├── base.css
│ ├── index.css
│ └── list.css
├── README.MD
├── font_2632606_yywtv9y8ob
│ ├── demo.css
│ ├── demo_index.html
│ ├── iconfont.css
│ ├── iconfont.js
│ ├── iconfont.json
│ ├── iconfont.ttf
│ ├── iconfont.woff
│ └── iconfont.woff2
├── imgs
│ ├── 1.jpg
│ ├── 2.jpg
│ ├── bg.jpg
│ ├── bg1.jpg
│ ├── heart.png
│ └── weixin.jpeg
├── index.html
├── js
├── libs
│ ├── animate.min.css
│ ├── jquery-3.6.0.js
│ ├── swiper-6.6.2
│ │ └── swiper-master
│ │ ├── BACKERS.md
│ │ ├── CHANGELOG.md
│ │ ├── CODE_CONTRIBUTORS.md
│ │ ├── CODE_OF_CONDUCT.md
│ │ ├── CONTRIBUTING.md
│ │ ├── LICENSE
│ │ ├── README.md
│ │ ├── angular.json
│ │ ├── babel.config.js
│ │ ├── babel.config.react.js
│ │ ├── babel.config.svelte.js
│ │ ├── babel.config.vue.js
│ │ ├── build
│ │ │ ├── bundle
│ │ │ │ └── package.json
│ │ │ ├── core
│ │ │ │ └── package.json
│ │ │ ├── package.json
│ │ │ ├── react
│ │ │ │ └── package.json
│ │ │ ├── svelte
│ │ │ │ └── package.json
│ │ │ └── vue
│ │ │ └── package.json
│ │ ├── cypress
│ │ │ ├── fixtures
│ │ │ │ └── example.json
│ │ │ ├── integration
│ │ │ │ └── modules
│ │ │ │ ├── a11y.js
│ │ │ │ ├── core-methods.js
│ │ │ │ ├── core.js
│ │ │ │ └── navigation.js
│ │ │ ├── plugins
│ │ │ │ └── index.js
│ │ │ ├── support
│ │ │ │ ├── commands.js
│ │ │ │ └── index.js
│ │ │ └── test.html
│ │ ├── cypress.json
│ │ ├── demos
│ │ │ ├── 010-default.html
│ │ │ ├── 020-navigation.html
│ │ │ ├── 030-pagination.html
│ │ │ ├── 040-pagination-dynamic.html
│ │ │ ├── 050-pagination-progress.html
│ │ │ ├── 060-pagination-fraction.html
│ │ │ ├── 070-pagination-custom.html
│ │ │ ├── 080-scrollbar.html
│ │ │ ├── 090-vertical.html
│ │ │ ├── 100-space-between.html
│ │ │ ├── 110-slides-per-view.html
│ │ │ ├── 120-slides-per-view-auto.html
│ │ │ ├── 130-centered.html
│ │ │ ├── 140-centered-auto.html
│ │ │ ├── 145-css-mode.html
│ │ │ ├── 150-freemode.html
│ │ │ ├── 160-scroll-container.html
│ │ │ ├── 170-slides-per-column.html
│ │ │ ├── 180-nested.html
│ │ │ ├── 190-grab-cursor.html
│ │ │ ├── 200-infinite-loop.html
│ │ │ ├── 210-infinite-loop-with-slides-per-group.html
│ │ │ ├── 211-slides-per-group-skip.html
│ │ │ ├── 220-effect-fade.html
│ │ │ ├── 230-effect-cube.html
│ │ │ ├── 240-effect-coverflow.html
│ │ │ ├── 250-effect-flip.html
│ │ │ ├── 260-keyboard-control.html
│ │ │ ├── 270-mousewheel-control.html
│ │ │ ├── 280-autoplay.html
│ │ │ ├── 290-dynamic-slides.html
│ │ │ ├── 300-thumbs-gallery.html
│ │ │ ├── 310-thumbs-gallery-loop.html
│ │ │ ├── 320-multiple-swipers.html
│ │ │ ├── 330-hash-navigation.html
│ │ │ ├── 340-history.html
│ │ │ ├── 350-rtl.html
│ │ │ ├── 360-parallax.html
│ │ │ ├── 370-lazy-load-images.html
│ │ │ ├── 380-responsive-breakpoints.html
│ │ │ ├── 381-ratio-breakpoints.html
│ │ │ ├── 390-autoheight.html
│ │ │ ├── 400-zoom.html
│ │ │ ├── 410-virtual-slides.html
│ │ │ ├── 420-custom-plugin.html
│ │ │ ├── 430-slideable-menu.html
│ │ │ ├── 440-change-direction.html
│ │ │ ├── 450-watchSlidesVisibility.html
│ │ │ └── images
│ │ │ ├── nature-1.jpg
│ │ │ ├── nature-10.jpg
│ │ │ ├── nature-2.jpg
│ │ │ ├── nature-3.jpg
│ │ │ ├── nature-4.jpg
│ │ │ ├── nature-5.jpg
│ │ │ ├── nature-6.jpg
│ │ │ ├── nature-7.jpg
│ │ │ ├── nature-8.jpg
│ │ │ └── nature-9.jpg
│ │ ├── package
│ │ │ ├── LICENSE
│ │ │ ├── README.md
│ │ │ ├── angular
│ │ │ │ └── package.json
│ │ │ ├── bundle
│ │ │ │ └── package.json
│ │ │ ├── core
│ │ │ │ └── package.json
│ │ │ ├── package.json
│ │ │ ├── postinstall.js
│ │ │ ├── react
│ │ │ │ └── package.json
│ │ │ ├── svelte
│ │ │ │ └── package.json
│ │ │ ├── swiper-bundle.css
│ │ │ ├── swiper-bundle.js
│ │ │ ├── swiper-bundle.min.css
│ │ │ ├── swiper-bundle.min.css.lnk
│ │ │ ├── swiper-bundle.min.js
│ │ │ ├── swiper-bundle.min.js.map
│ │ │ └── vue
│ │ │ └── package.json
│ │ ├── package-lock.json
│ │ ├── package.json
│ │ ├── playground
│ │ │ ├── angular
│ │ │ │ ├── e2e
│ │ │ │ │ ├── protractor.conf.js
│ │ │ │ │ ├── src
│ │ │ │ │ │ ├── app.e2e-spec.ts
│ │ │ │ │ │ └── app.po.ts
│ │ │ │ │ └── tsconfig.json
│ │ │ │ ├── karma.conf.js
│ │ │ │ ├── server.ts
│ │ │ │ ├── src
│ │ │ │ │ ├── app
│ │ │ │ │ │ ├── app.component.html
│ │ │ │ │ │ ├── app.component.scss
│ │ │ │ │ │ ├── app.component.spec.ts
│ │ │ │ │ │ ├── app.component.ts
│ │ │ │ │ │ ├── app.module.ts
│ │ │ │ │ │ └── app.server.module.ts
│ │ │ │ │ ├── assets
│ │ │ │ │ ├── environments
│ │ │ │ │ │ ├── environment.prod.ts
│ │ │ │ │ │ └── environment.ts
│ │ │ │ │ ├── favicon.ico
│ │ │ │ │ ├── index.html
│ │ │ │ │ ├── main.server.ts
│ │ │ │ │ ├── main.ts
│ │ │ │ │ ├── polyfills.ts
│ │ │ │ │ ├── styles.scss
│ │ │ │ │ └── test.ts
│ │ │ │ ├── tsconfig.app.json
│ │ │ │ ├── tsconfig.server.json
│ │ │ │ ├── tsconfig.spec.json
│ │ │ │ └── tslint.json
│ │ │ ├── core
│ │ │ │ ├── index.html
│ │ │ │ └── main.js
│ │ │ ├── react
│ │ │ │ ├── App.jsx
│ │ │ │ ├── index.html
│ │ │ │ └── main.js
│ │ │ ├── svelte
│ │ │ │ ├── App.svelte
│ │ │ │ ├── Thumbs.svelte
│ │ │ │ ├── Virtual.svelte
│ │ │ │ ├── index.html
│ │ │ │ ├── main.js
│ │ │ │ └── vite.config.js
│ │ │ └── vue
│ │ │ ├── App.vue
│ │ │ ├── index.html
│ │ │ ├── main.js
│ │ │ └── vite.config.js
│ │ ├── scripts
│ │ │ ├── banner.js
│ │ │ ├── build-angular.js
│ │ │ ├── build-config.js
│ │ │ ├── build-js-bundle.js
│ │ │ ├── build-js-core.js
│ │ │ ├── build-react.js
│ │ │ ├── build-sponsors.js
│ │ │ ├── build-styles.js
│ │ │ ├── build-svelte.js
│ │ │ ├── build-types.js
│ │ │ ├── build-vue.js
│ │ │ ├── build.js
│ │ │ ├── check-size.js
│ │ │ ├── icon-font
│ │ │ │ ├── blank.svg
│ │ │ │ ├── generate.py
│ │ │ │ ├── generate_font.py
│ │ │ │ └── sfnt2woff
│ │ │ ├── playground.js
│ │ │ ├── release.js
│ │ │ ├── utils
│ │ │ │ ├── autoprefixer.js
│ │ │ │ ├── clean-css.js
│ │ │ │ ├── env.js
│ │ │ │ ├── fs-extra.js
│ │ │ │ └── less.js
│ │ │ └── watch.js
│ │ ├── src
│ │ │ ├── angular
│ │ │ │ ├── karma.conf.js
│ │ │ │ ├── ng-package.json
│ │ │ │ ├── package.json
│ │ │ │ ├── src
│ │ │ │ │ ├── public-api.ts
│ │ │ │ │ ├── swiper-slide.directive.ts
│ │ │ │ │ ├── swiper.component.html
│ │ │ │ │ ├── swiper.component.ts
│ │ │ │ │ ├── swiper.module.ts
│ │ │ │ │ └── utils
│ │ │ │ │ ├── get-params.ts
│ │ │ │ │ ├── params-list.ts
│ │ │ │ │ └── utils.ts
│ │ │ │ ├── tsconfig.lib.json
│ │ │ │ ├── tsconfig.lib.prod.json
│ │ │ │ ├── tsconfig.spec.json
│ │ │ │ └── tslint.json
│ │ │ ├── components
│ │ │ │ ├── a11y
│ │ │ │ │ ├── a11y.js
│ │ │ │ │ ├── a11y.less
│ │ │ │ │ └── a11y.scss
│ │ │ │ ├── autoplay
│ │ │ │ │ └── autoplay.js
│ │ │ │ ├── controller
│ │ │ │ │ ├── controller.js
│ │ │ │ │ ├── controller.less
│ │ │ │ │ └── controller.scss
│ │ │ │ ├── core
│ │ │ │ │ ├── breakpoints
│ │ │ │ │ │ ├── getBreakpoint.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ └── setBreakpoint.js
│ │ │ │ │ ├── check-overflow
│ │ │ │ │ │ └── index.js
│ │ │ │ │ ├── classes
│ │ │ │ │ │ ├── addClasses.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ └── removeClasses.js
│ │ │ │ │ ├── core-class.js
│ │ │ │ │ ├── core.less
│ │ │ │ │ ├── core.scss
│ │ │ │ │ ├── defaults.js
│ │ │ │ │ ├── events
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── onClick.js
│ │ │ │ │ │ ├── onResize.js
│ │ │ │ │ │ ├── onScroll.js
│ │ │ │ │ │ ├── onTouchEnd.js
│ │ │ │ │ │ ├── onTouchMove.js
│ │ │ │ │ │ └── onTouchStart.js
│ │ │ │ │ ├── events-emitter.js
│ │ │ │ │ ├── grab-cursor
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── setGrabCursor.js
│ │ │ │ │ │ └── unsetGrabCursor.js
│ │ │ │ │ ├── images
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── loadImage.js
│ │ │ │ │ │ └── preloadImages.js
│ │ │ │ │ ├── loop
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── loopCreate.js
│ │ │ │ │ │ ├── loopDestroy.js
│ │ │ │ │ │ └── loopFix.js
│ │ │ │ │ ├── manipulation
│ │ │ │ │ │ ├── addSlide.js
│ │ │ │ │ │ ├── appendSlide.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── prependSlide.js
│ │ │ │ │ │ ├── removeAllSlides.js
│ │ │ │ │ │ └── removeSlide.js
│ │ │ │ │ ├── modular.js
│ │ │ │ │ ├── slide
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── slideNext.js
│ │ │ │ │ │ ├── slidePrev.js
│ │ │ │ │ │ ├── slideReset.js
│ │ │ │ │ │ ├── slideTo.js
│ │ │ │ │ │ ├── slideToClickedSlide.js
│ │ │ │ │ │ ├── slideToClosest.js
│ │ │ │ │ │ └── slideToLoop.js
│ │ │ │ │ ├── transition
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── setTransition.js
│ │ │ │ │ │ ├── transitionEnd.js
│ │ │ │ │ │ └── transitionStart.js
│ │ │ │ │ ├── translate
│ │ │ │ │ │ ├── getTranslate.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── maxTranslate.js
│ │ │ │ │ │ ├── minTranslate.js
│ │ │ │ │ │ ├── setTranslate.js
│ │ │ │ │ │ └── translateTo.js
│ │ │ │ │ └── update
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── updateActiveIndex.js
│ │ │ │ │ ├── updateAutoHeight.js
│ │ │ │ │ ├── updateClickedSlide.js
│ │ │ │ │ ├── updateProgress.js
│ │ │ │ │ ├── updateSize.js
│ │ │ │ │ ├── updateSlides.js
│ │ │ │ │ ├── updateSlidesClasses.js
│ │ │ │ │ ├── updateSlidesOffset.js
│ │ │ │ │ └── updateSlidesProgress.js
│ │ │ │ ├── effect-coverflow
│ │ │ │ │ ├── effect-coverflow.js
│ │ │ │ │ ├── effect-coverflow.less
│ │ │ │ │ └── effect-coverflow.scss
│ │ │ │ ├── effect-cube
│ │ │ │ │ ├── effect-cube.js
│ │ │ │ │ ├── effect-cube.less
│ │ │ │ │ └── effect-cube.scss
│ │ │ │ ├── effect-fade
│ │ │ │ │ ├── effect-fade.js
│ │ │ │ │ ├── effect-fade.less
│ │ │ │ │ └── effect-fade.scss
│ │ │ │ ├── effect-flip
│ │ │ │ │ ├── effect-flip.js
│ │ │ │ │ ├── effect-flip.less
│ │ │ │ │ └── effect-flip.scss
│ │ │ │ ├── hash-navigation
│ │ │ │ │ └── hash-navigation.js
│ │ │ │ ├── history
│ │ │ │ │ └── history.js
│ │ │ │ ├── keyboard
│ │ │ │ │ └── keyboard.js
│ │ │ │ ├── lazy
│ │ │ │ │ ├── lazy.js
│ │ │ │ │ ├── lazy.less
│ │ │ │ │ └── lazy.scss
│ │ │ │ ├── mousewheel
│ │ │ │ │ └── mousewheel.js
│ │ │ │ ├── navigation
│ │ │ │ │ ├── navigation.js
│ │ │ │ │ ├── navigation.less
│ │ │ │ │ └── navigation.scss
│ │ │ │ ├── pagination
│ │ │ │ │ ├── pagination.js
│ │ │ │ │ ├── pagination.less
│ │ │ │ │ └── pagination.scss
│ │ │ │ ├── parallax
│ │ │ │ │ └── parallax.js
│ │ │ │ ├── scrollbar
│ │ │ │ │ ├── scrollbar.js
│ │ │ │ │ ├── scrollbar.less
│ │ │ │ │ └── scrollbar.scss
│ │ │ │ ├── thumbs
│ │ │ │ │ ├── thumbs.js
│ │ │ │ │ ├── thumbs.less
│ │ │ │ │ └── thumbs.scss
│ │ │ │ ├── virtual
│ │ │ │ │ └── virtual.js
│ │ │ │ └── zoom
│ │ │ │ ├── zoom.js
│ │ │ │ ├── zoom.less
│ │ │ │ └── zoom.scss
│ │ │ ├── core
│ │ │ │ └── index.js
│ │ │ ├── icons
│ │ │ │ ├── font
│ │ │ │ │ ├── swiper-icons.ttf
│ │ │ │ │ ├── swiper-icons.woff
│ │ │ │ │ └── swiper-icons.woff2
│ │ │ │ └── svg
│ │ │ │ ├── next.svg
│ │ │ │ └── prev.svg
│ │ │ ├── less
│ │ │ │ ├── mixins.less
│ │ │ │ └── plugin.js
│ │ │ ├── modules
│ │ │ │ ├── observer
│ │ │ │ │ └── observer.js
│ │ │ │ └── resize
│ │ │ │ └── resize.js
│ │ │ ├── react
│ │ │ │ ├── get-changed-params.js
│ │ │ │ ├── get-children.js
│ │ │ │ ├── get-params.js
│ │ │ │ ├── init-swiper.js
│ │ │ │ ├── loop.js
│ │ │ │ ├── params-list.js
│ │ │ │ ├── swiper-slide.js
│ │ │ │ ├── swiper.js
│ │ │ │ ├── update-swiper.js
│ │ │ │ ├── use-isomorphic-layout-effect.js
│ │ │ │ ├── utils.js
│ │ │ │ └── virtual.js
│ │ │ ├── svelte
│ │ │ │ ├── get-changed-params.js
│ │ │ │ ├── get-params.js
│ │ │ │ ├── init-swiper.js
│ │ │ │ ├── params-list.js
│ │ │ │ ├── swiper-slide.svelte
│ │ │ │ ├── swiper.svelte
│ │ │ │ ├── update-swiper.js
│ │ │ │ └── utils.js
│ │ │ ├── swiper-angular.ts
│ │ │ ├── swiper-react.d.ts
│ │ │ ├── swiper-react.js
│ │ │ ├── swiper-svelte.js
│ │ │ ├── swiper-vars.less
│ │ │ ├── swiper-vars.scss
│ │ │ ├── swiper-vue.js
│ │ │ ├── swiper.d.ts
│ │ │ ├── swiper.js
│ │ │ ├── swiper.less
│ │ │ ├── swiper.scss
│ │ │ ├── types
│ │ │ │ ├── components
│ │ │ │ │ ├── a11y.d.ts
│ │ │ │ │ ├── autoplay.d.ts
│ │ │ │ │ ├── controller.d.ts
│ │ │ │ │ ├── effect-coverflow.d.ts
│ │ │ │ │ ├── effect-cube.d.ts
│ │ │ │ │ ├── effect-fade.d.ts
│ │ │ │ │ ├── effect-flip.d.ts
│ │ │ │ │ ├── hash-navigation.d.ts
│ │ │ │ │ ├── history.d.ts
│ │ │ │ │ ├── keyboard.d.ts
│ │ │ │ │ ├── lazy.d.ts
│ │ │ │ │ ├── mousewheel.d.ts
│ │ │ │ │ ├── navigation.d.ts
│ │ │ │ │ ├── pagination.d.ts
│ │ │ │ │ ├── parallax.d.ts
│ │ │ │ │ ├── public-api.d.ts
│ │ │ │ │ ├── scrollbar.d.ts
│ │ │ │ │ ├── thumbs.d.ts
│ │ │ │ │ ├── virtual.d.ts
│ │ │ │ │ └── zoom.d.ts
│ │ │ │ ├── package.json
│ │ │ │ ├── public-api.d.ts
│ │ │ │ ├── shared.d.ts
│ │ │ │ ├── swiper-class.d.ts
│ │ │ │ ├── swiper-events.d.ts
│ │ │ │ └── swiper-options.d.ts
│ │ │ ├── utils
│ │ │ │ ├── dom.js
│ │ │ │ ├── get-browser.js
│ │ │ │ ├── get-device.js
│ │ │ │ ├── get-support.js
│ │ │ │ └── utils.js
│ │ │ └── vue
│ │ │ ├── get-changed-params.js
│ │ │ ├── get-children.js
│ │ │ ├── get-params.js
│ │ │ ├── init-swiper.js
│ │ │ ├── loop.js
│ │ │ ├── params-list.js
│ │ │ ├── swiper-slide.js
│ │ │ ├── swiper.js
│ │ │ ├── update-swiper.js
│ │ │ ├── utils.js
│ │ │ └── virtual.js
│ │ └── tsconfig.json
│ ├── swiper.min.css
│ ├── swiper.min.js
│ └── wow.min.js
└── list.html
96 directories, 400 files
【实例截图】

【核心代码】.
└── 青春不再
└── QC
├── CSS
│ ├── base.css
│ ├── index.css
│ └── list.css
├── README.MD
├── font_2632606_yywtv9y8ob
│ ├── demo.css
│ ├── demo_index.html
│ ├── iconfont.css
│ ├── iconfont.js
│ ├── iconfont.json
│ ├── iconfont.ttf
│ ├── iconfont.woff
│ └── iconfont.woff2
├── imgs
│ ├── 1.jpg
│ ├── 2.jpg
│ ├── bg.jpg
│ ├── bg1.jpg
│ ├── heart.png
│ └── weixin.jpeg
├── index.html
├── js
├── libs
│ ├── animate.min.css
│ ├── jquery-3.6.0.js
│ ├── swiper-6.6.2
│ │ └── swiper-master
│ │ ├── BACKERS.md
│ │ ├── CHANGELOG.md
│ │ ├── CODE_CONTRIBUTORS.md
│ │ ├── CODE_OF_CONDUCT.md
│ │ ├── CONTRIBUTING.md
│ │ ├── LICENSE
│ │ ├── README.md
│ │ ├── angular.json
│ │ ├── babel.config.js
│ │ ├── babel.config.react.js
│ │ ├── babel.config.svelte.js
│ │ ├── babel.config.vue.js
│ │ ├── build
│ │ │ ├── bundle
│ │ │ │ └── package.json
│ │ │ ├── core
│ │ │ │ └── package.json
│ │ │ ├── package.json
│ │ │ ├── react
│ │ │ │ └── package.json
│ │ │ ├── svelte
│ │ │ │ └── package.json
│ │ │ └── vue
│ │ │ └── package.json
│ │ ├── cypress
│ │ │ ├── fixtures
│ │ │ │ └── example.json
│ │ │ ├── integration
│ │ │ │ └── modules
│ │ │ │ ├── a11y.js
│ │ │ │ ├── core-methods.js
│ │ │ │ ├── core.js
│ │ │ │ └── navigation.js
│ │ │ ├── plugins
│ │ │ │ └── index.js
│ │ │ ├── support
│ │ │ │ ├── commands.js
│ │ │ │ └── index.js
│ │ │ └── test.html
│ │ ├── cypress.json
│ │ ├── demos
│ │ │ ├── 010-default.html
│ │ │ ├── 020-navigation.html
│ │ │ ├── 030-pagination.html
│ │ │ ├── 040-pagination-dynamic.html
│ │ │ ├── 050-pagination-progress.html
│ │ │ ├── 060-pagination-fraction.html
│ │ │ ├── 070-pagination-custom.html
│ │ │ ├── 080-scrollbar.html
│ │ │ ├── 090-vertical.html
│ │ │ ├── 100-space-between.html
│ │ │ ├── 110-slides-per-view.html
│ │ │ ├── 120-slides-per-view-auto.html
│ │ │ ├── 130-centered.html
│ │ │ ├── 140-centered-auto.html
│ │ │ ├── 145-css-mode.html
│ │ │ ├── 150-freemode.html
│ │ │ ├── 160-scroll-container.html
│ │ │ ├── 170-slides-per-column.html
│ │ │ ├── 180-nested.html
│ │ │ ├── 190-grab-cursor.html
│ │ │ ├── 200-infinite-loop.html
│ │ │ ├── 210-infinite-loop-with-slides-per-group.html
│ │ │ ├── 211-slides-per-group-skip.html
│ │ │ ├── 220-effect-fade.html
│ │ │ ├── 230-effect-cube.html
│ │ │ ├── 240-effect-coverflow.html
│ │ │ ├── 250-effect-flip.html
│ │ │ ├── 260-keyboard-control.html
│ │ │ ├── 270-mousewheel-control.html
│ │ │ ├── 280-autoplay.html
│ │ │ ├── 290-dynamic-slides.html
│ │ │ ├── 300-thumbs-gallery.html
│ │ │ ├── 310-thumbs-gallery-loop.html
│ │ │ ├── 320-multiple-swipers.html
│ │ │ ├── 330-hash-navigation.html
│ │ │ ├── 340-history.html
│ │ │ ├── 350-rtl.html
│ │ │ ├── 360-parallax.html
│ │ │ ├── 370-lazy-load-images.html
│ │ │ ├── 380-responsive-breakpoints.html
│ │ │ ├── 381-ratio-breakpoints.html
│ │ │ ├── 390-autoheight.html
│ │ │ ├── 400-zoom.html
│ │ │ ├── 410-virtual-slides.html
│ │ │ ├── 420-custom-plugin.html
│ │ │ ├── 430-slideable-menu.html
│ │ │ ├── 440-change-direction.html
│ │ │ ├── 450-watchSlidesVisibility.html
│ │ │ └── images
│ │ │ ├── nature-1.jpg
│ │ │ ├── nature-10.jpg
│ │ │ ├── nature-2.jpg
│ │ │ ├── nature-3.jpg
│ │ │ ├── nature-4.jpg
│ │ │ ├── nature-5.jpg
│ │ │ ├── nature-6.jpg
│ │ │ ├── nature-7.jpg
│ │ │ ├── nature-8.jpg
│ │ │ └── nature-9.jpg
│ │ ├── package
│ │ │ ├── LICENSE
│ │ │ ├── README.md
│ │ │ ├── angular
│ │ │ │ └── package.json
│ │ │ ├── bundle
│ │ │ │ └── package.json
│ │ │ ├── core
│ │ │ │ └── package.json
│ │ │ ├── package.json
│ │ │ ├── postinstall.js
│ │ │ ├── react
│ │ │ │ └── package.json
│ │ │ ├── svelte
│ │ │ │ └── package.json
│ │ │ ├── swiper-bundle.css
│ │ │ ├── swiper-bundle.js
│ │ │ ├── swiper-bundle.min.css
│ │ │ ├── swiper-bundle.min.css.lnk
│ │ │ ├── swiper-bundle.min.js
│ │ │ ├── swiper-bundle.min.js.map
│ │ │ └── vue
│ │ │ └── package.json
│ │ ├── package-lock.json
│ │ ├── package.json
│ │ ├── playground
│ │ │ ├── angular
│ │ │ │ ├── e2e
│ │ │ │ │ ├── protractor.conf.js
│ │ │ │ │ ├── src
│ │ │ │ │ │ ├── app.e2e-spec.ts
│ │ │ │ │ │ └── app.po.ts
│ │ │ │ │ └── tsconfig.json
│ │ │ │ ├── karma.conf.js
│ │ │ │ ├── server.ts
│ │ │ │ ├── src
│ │ │ │ │ ├── app
│ │ │ │ │ │ ├── app.component.html
│ │ │ │ │ │ ├── app.component.scss
│ │ │ │ │ │ ├── app.component.spec.ts
│ │ │ │ │ │ ├── app.component.ts
│ │ │ │ │ │ ├── app.module.ts
│ │ │ │ │ │ └── app.server.module.ts
│ │ │ │ │ ├── assets
│ │ │ │ │ ├── environments
│ │ │ │ │ │ ├── environment.prod.ts
│ │ │ │ │ │ └── environment.ts
│ │ │ │ │ ├── favicon.ico
│ │ │ │ │ ├── index.html
│ │ │ │ │ ├── main.server.ts
│ │ │ │ │ ├── main.ts
│ │ │ │ │ ├── polyfills.ts
│ │ │ │ │ ├── styles.scss
│ │ │ │ │ └── test.ts
│ │ │ │ ├── tsconfig.app.json
│ │ │ │ ├── tsconfig.server.json
│ │ │ │ ├── tsconfig.spec.json
│ │ │ │ └── tslint.json
│ │ │ ├── core
│ │ │ │ ├── index.html
│ │ │ │ └── main.js
│ │ │ ├── react
│ │ │ │ ├── App.jsx
│ │ │ │ ├── index.html
│ │ │ │ └── main.js
│ │ │ ├── svelte
│ │ │ │ ├── App.svelte
│ │ │ │ ├── Thumbs.svelte
│ │ │ │ ├── Virtual.svelte
│ │ │ │ ├── index.html
│ │ │ │ ├── main.js
│ │ │ │ └── vite.config.js
│ │ │ └── vue
│ │ │ ├── App.vue
│ │ │ ├── index.html
│ │ │ ├── main.js
│ │ │ └── vite.config.js
│ │ ├── scripts
│ │ │ ├── banner.js
│ │ │ ├── build-angular.js
│ │ │ ├── build-config.js
│ │ │ ├── build-js-bundle.js
│ │ │ ├── build-js-core.js
│ │ │ ├── build-react.js
│ │ │ ├── build-sponsors.js
│ │ │ ├── build-styles.js
│ │ │ ├── build-svelte.js
│ │ │ ├── build-types.js
│ │ │ ├── build-vue.js
│ │ │ ├── build.js
│ │ │ ├── check-size.js
│ │ │ ├── icon-font
│ │ │ │ ├── blank.svg
│ │ │ │ ├── generate.py
│ │ │ │ ├── generate_font.py
│ │ │ │ └── sfnt2woff
│ │ │ ├── playground.js
│ │ │ ├── release.js
│ │ │ ├── utils
│ │ │ │ ├── autoprefixer.js
│ │ │ │ ├── clean-css.js
│ │ │ │ ├── env.js
│ │ │ │ ├── fs-extra.js
│ │ │ │ └── less.js
│ │ │ └── watch.js
│ │ ├── src
│ │ │ ├── angular
│ │ │ │ ├── karma.conf.js
│ │ │ │ ├── ng-package.json
│ │ │ │ ├── package.json
│ │ │ │ ├── src
│ │ │ │ │ ├── public-api.ts
│ │ │ │ │ ├── swiper-slide.directive.ts
│ │ │ │ │ ├── swiper.component.html
│ │ │ │ │ ├── swiper.component.ts
│ │ │ │ │ ├── swiper.module.ts
│ │ │ │ │ └── utils
│ │ │ │ │ ├── get-params.ts
│ │ │ │ │ ├── params-list.ts
│ │ │ │ │ └── utils.ts
│ │ │ │ ├── tsconfig.lib.json
│ │ │ │ ├── tsconfig.lib.prod.json
│ │ │ │ ├── tsconfig.spec.json
│ │ │ │ └── tslint.json
│ │ │ ├── components
│ │ │ │ ├── a11y
│ │ │ │ │ ├── a11y.js
│ │ │ │ │ ├── a11y.less
│ │ │ │ │ └── a11y.scss
│ │ │ │ ├── autoplay
│ │ │ │ │ └── autoplay.js
│ │ │ │ ├── controller
│ │ │ │ │ ├── controller.js
│ │ │ │ │ ├── controller.less
│ │ │ │ │ └── controller.scss
│ │ │ │ ├── core
│ │ │ │ │ ├── breakpoints
│ │ │ │ │ │ ├── getBreakpoint.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ └── setBreakpoint.js
│ │ │ │ │ ├── check-overflow
│ │ │ │ │ │ └── index.js
│ │ │ │ │ ├── classes
│ │ │ │ │ │ ├── addClasses.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ └── removeClasses.js
│ │ │ │ │ ├── core-class.js
│ │ │ │ │ ├── core.less
│ │ │ │ │ ├── core.scss
│ │ │ │ │ ├── defaults.js
│ │ │ │ │ ├── events
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── onClick.js
│ │ │ │ │ │ ├── onResize.js
│ │ │ │ │ │ ├── onScroll.js
│ │ │ │ │ │ ├── onTouchEnd.js
│ │ │ │ │ │ ├── onTouchMove.js
│ │ │ │ │ │ └── onTouchStart.js
│ │ │ │ │ ├── events-emitter.js
│ │ │ │ │ ├── grab-cursor
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── setGrabCursor.js
│ │ │ │ │ │ └── unsetGrabCursor.js
│ │ │ │ │ ├── images
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── loadImage.js
│ │ │ │ │ │ └── preloadImages.js
│ │ │ │ │ ├── loop
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── loopCreate.js
│ │ │ │ │ │ ├── loopDestroy.js
│ │ │ │ │ │ └── loopFix.js
│ │ │ │ │ ├── manipulation
│ │ │ │ │ │ ├── addSlide.js
│ │ │ │ │ │ ├── appendSlide.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── prependSlide.js
│ │ │ │ │ │ ├── removeAllSlides.js
│ │ │ │ │ │ └── removeSlide.js
│ │ │ │ │ ├── modular.js
│ │ │ │ │ ├── slide
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── slideNext.js
│ │ │ │ │ │ ├── slidePrev.js
│ │ │ │ │ │ ├── slideReset.js
│ │ │ │ │ │ ├── slideTo.js
│ │ │ │ │ │ ├── slideToClickedSlide.js
│ │ │ │ │ │ ├── slideToClosest.js
│ │ │ │ │ │ └── slideToLoop.js
│ │ │ │ │ ├── transition
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── setTransition.js
│ │ │ │ │ │ ├── transitionEnd.js
│ │ │ │ │ │ └── transitionStart.js
│ │ │ │ │ ├── translate
│ │ │ │ │ │ ├── getTranslate.js
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── maxTranslate.js
│ │ │ │ │ │ ├── minTranslate.js
│ │ │ │ │ │ ├── setTranslate.js
│ │ │ │ │ │ └── translateTo.js
│ │ │ │ │ └── update
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── updateActiveIndex.js
│ │ │ │ │ ├── updateAutoHeight.js
│ │ │ │ │ ├── updateClickedSlide.js
│ │ │ │ │ ├── updateProgress.js
│ │ │ │ │ ├── updateSize.js
│ │ │ │ │ ├── updateSlides.js
│ │ │ │ │ ├── updateSlidesClasses.js
│ │ │ │ │ ├── updateSlidesOffset.js
│ │ │ │ │ └── updateSlidesProgress.js
│ │ │ │ ├── effect-coverflow
│ │ │ │ │ ├── effect-coverflow.js
│ │ │ │ │ ├── effect-coverflow.less
│ │ │ │ │ └── effect-coverflow.scss
│ │ │ │ ├── effect-cube
│ │ │ │ │ ├── effect-cube.js
│ │ │ │ │ ├── effect-cube.less
│ │ │ │ │ └── effect-cube.scss
│ │ │ │ ├── effect-fade
│ │ │ │ │ ├── effect-fade.js
│ │ │ │ │ ├── effect-fade.less
│ │ │ │ │ └── effect-fade.scss
│ │ │ │ ├── effect-flip
│ │ │ │ │ ├── effect-flip.js
│ │ │ │ │ ├── effect-flip.less
│ │ │ │ │ └── effect-flip.scss
│ │ │ │ ├── hash-navigation
│ │ │ │ │ └── hash-navigation.js
│ │ │ │ ├── history
│ │ │ │ │ └── history.js
│ │ │ │ ├── keyboard
│ │ │ │ │ └── keyboard.js
│ │ │ │ ├── lazy
│ │ │ │ │ ├── lazy.js
│ │ │ │ │ ├── lazy.less
│ │ │ │ │ └── lazy.scss
│ │ │ │ ├── mousewheel
│ │ │ │ │ └── mousewheel.js
│ │ │ │ ├── navigation
│ │ │ │ │ ├── navigation.js
│ │ │ │ │ ├── navigation.less
│ │ │ │ │ └── navigation.scss
│ │ │ │ ├── pagination
│ │ │ │ │ ├── pagination.js
│ │ │ │ │ ├── pagination.less
│ │ │ │ │ └── pagination.scss
│ │ │ │ ├── parallax
│ │ │ │ │ └── parallax.js
│ │ │ │ ├── scrollbar
│ │ │ │ │ ├── scrollbar.js
│ │ │ │ │ ├── scrollbar.less
│ │ │ │ │ └── scrollbar.scss
│ │ │ │ ├── thumbs
│ │ │ │ │ ├── thumbs.js
│ │ │ │ │ ├── thumbs.less
│ │ │ │ │ └── thumbs.scss
│ │ │ │ ├── virtual
│ │ │ │ │ └── virtual.js
│ │ │ │ └── zoom
│ │ │ │ ├── zoom.js
│ │ │ │ ├── zoom.less
│ │ │ │ └── zoom.scss
│ │ │ ├── core
│ │ │ │ └── index.js
│ │ │ ├── icons
│ │ │ │ ├── font
│ │ │ │ │ ├── swiper-icons.ttf
│ │ │ │ │ ├── swiper-icons.woff
│ │ │ │ │ └── swiper-icons.woff2
│ │ │ │ └── svg
│ │ │ │ ├── next.svg
│ │ │ │ └── prev.svg
│ │ │ ├── less
│ │ │ │ ├── mixins.less
│ │ │ │ └── plugin.js
│ │ │ ├── modules
│ │ │ │ ├── observer
│ │ │ │ │ └── observer.js
│ │ │ │ └── resize
│ │ │ │ └── resize.js
│ │ │ ├── react
│ │ │ │ ├── get-changed-params.js
│ │ │ │ ├── get-children.js
│ │ │ │ ├── get-params.js
│ │ │ │ ├── init-swiper.js
│ │ │ │ ├── loop.js
│ │ │ │ ├── params-list.js
│ │ │ │ ├── swiper-slide.js
│ │ │ │ ├── swiper.js
│ │ │ │ ├── update-swiper.js
│ │ │ │ ├── use-isomorphic-layout-effect.js
│ │ │ │ ├── utils.js
│ │ │ │ └── virtual.js
│ │ │ ├── svelte
│ │ │ │ ├── get-changed-params.js
│ │ │ │ ├── get-params.js
│ │ │ │ ├── init-swiper.js
│ │ │ │ ├── params-list.js
│ │ │ │ ├── swiper-slide.svelte
│ │ │ │ ├── swiper.svelte
│ │ │ │ ├── update-swiper.js
│ │ │ │ └── utils.js
│ │ │ ├── swiper-angular.ts
│ │ │ ├── swiper-react.d.ts
│ │ │ ├── swiper-react.js
│ │ │ ├── swiper-svelte.js
│ │ │ ├── swiper-vars.less
│ │ │ ├── swiper-vars.scss
│ │ │ ├── swiper-vue.js
│ │ │ ├── swiper.d.ts
│ │ │ ├── swiper.js
│ │ │ ├── swiper.less
│ │ │ ├── swiper.scss
│ │ │ ├── types
│ │ │ │ ├── components
│ │ │ │ │ ├── a11y.d.ts
│ │ │ │ │ ├── autoplay.d.ts
│ │ │ │ │ ├── controller.d.ts
│ │ │ │ │ ├── effect-coverflow.d.ts
│ │ │ │ │ ├── effect-cube.d.ts
│ │ │ │ │ ├── effect-fade.d.ts
│ │ │ │ │ ├── effect-flip.d.ts
│ │ │ │ │ ├── hash-navigation.d.ts
│ │ │ │ │ ├── history.d.ts
│ │ │ │ │ ├── keyboard.d.ts
│ │ │ │ │ ├── lazy.d.ts
│ │ │ │ │ ├── mousewheel.d.ts
│ │ │ │ │ ├── navigation.d.ts
│ │ │ │ │ ├── pagination.d.ts
│ │ │ │ │ ├── parallax.d.ts
│ │ │ │ │ ├── public-api.d.ts
│ │ │ │ │ ├── scrollbar.d.ts
│ │ │ │ │ ├── thumbs.d.ts
│ │ │ │ │ ├── virtual.d.ts
│ │ │ │ │ └── zoom.d.ts
│ │ │ │ ├── package.json
│ │ │ │ ├── public-api.d.ts
│ │ │ │ ├── shared.d.ts
│ │ │ │ ├── swiper-class.d.ts
│ │ │ │ ├── swiper-events.d.ts
│ │ │ │ └── swiper-options.d.ts
│ │ │ ├── utils
│ │ │ │ ├── dom.js
│ │ │ │ ├── get-browser.js
│ │ │ │ ├── get-device.js
│ │ │ │ ├── get-support.js
│ │ │ │ └── utils.js
│ │ │ └── vue
│ │ │ ├── get-changed-params.js
│ │ │ ├── get-children.js
│ │ │ ├── get-params.js
│ │ │ ├── init-swiper.js
│ │ │ ├── loop.js
│ │ │ ├── params-list.js
│ │ │ ├── swiper-slide.js
│ │ │ ├── swiper.js
│ │ │ ├── update-swiper.js
│ │ │ ├── utils.js
│ │ │ └── virtual.js
│ │ └── tsconfig.json
│ ├── swiper.min.css
│ ├── swiper.min.js
│ └── wow.min.js
└── list.html
96 directories, 400 files
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论