实例介绍
【实例简介】
在背景图上写控件时,控制所写控件的相对布局不变,WPF 控件的相对布局
【实例截图】
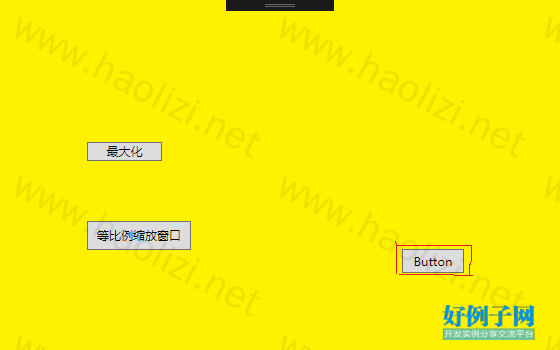
启动:

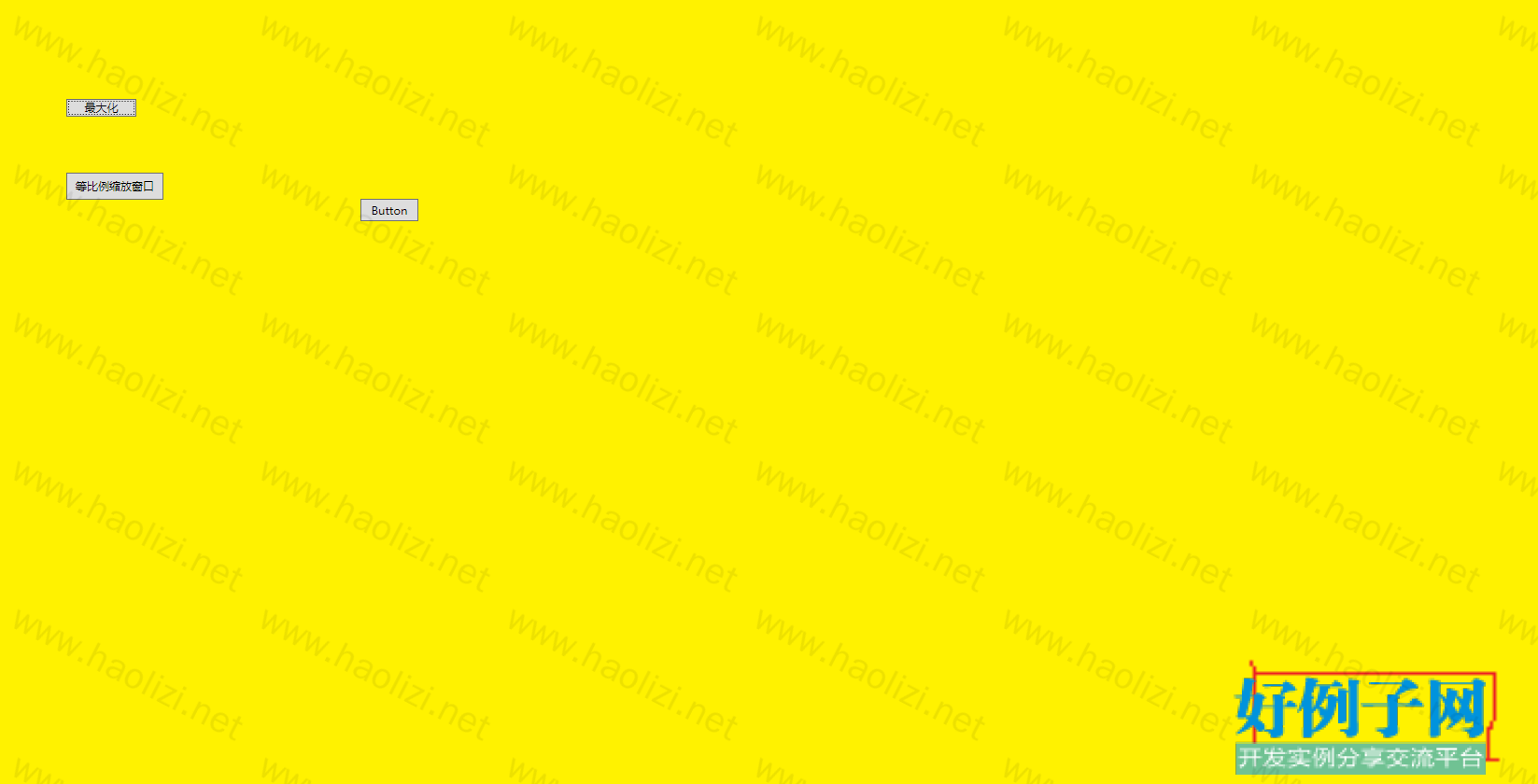
未按等比例设置的放大效果,可以看出我们事先绘制的红色框线已经偏离原先在内的Button
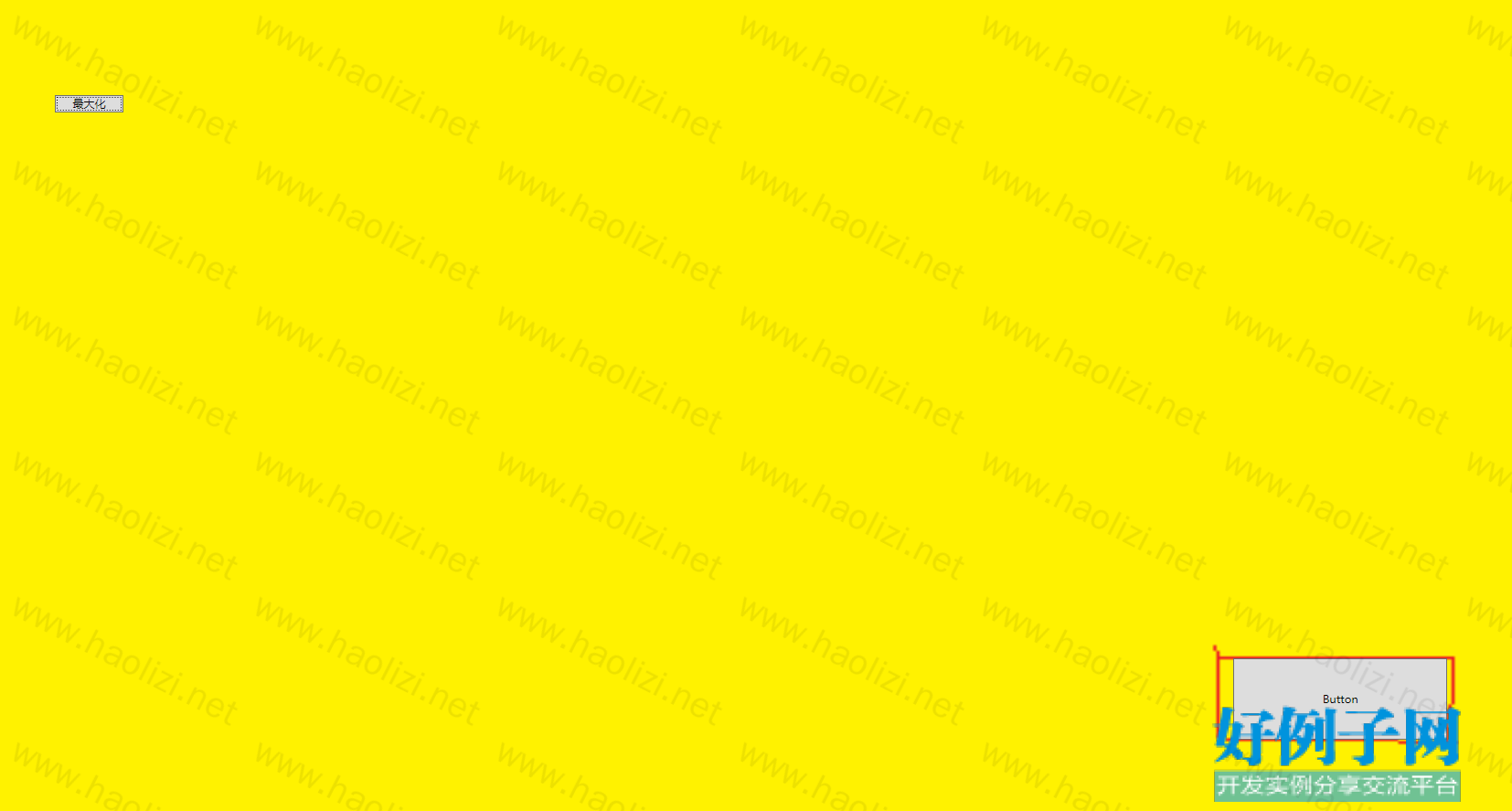
按等比例缩放效果:

可以看出,等比例缩放效果,是一直红色框线和Butong的位置保持相对不变
【核心代码】
未按等比例缩放
<Window x:Class="WpfApp1.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Window3" Height="350" Width="560" WindowStyle="None" ResizeMode="NoResize">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="bg.png"/>
</Grid.Background>
<Button Content="Button" HorizontalAlignment="Left" Margin="402,249,0,0" VerticalAlignment="Top" Width="62" RenderTransformOrigin="0.471,0.289" Height="24"/>
<Button Content="最大化" Click="Button_Click" HorizontalAlignment="Left" Margin="87,142,0,0" VerticalAlignment="Top" Width="75"/>
<Button Content="等比例缩放窗口" Click="Button_Click_1" HorizontalAlignment="Left" Margin="87,221,0,0" VerticalAlignment="Top" Width="104" Height="29"/>
</Grid>
</Window>
等比例缩放:
<Window x:Class="WpfApp1.Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="Window3" Height="350" Width="560" WindowStyle="None" ResizeMode="NoResize">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="bg.png"/>
</Grid.Background>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="450*"></ColumnDefinition>
<ColumnDefinition Width="80*"></ColumnDefinition>
<ColumnDefinition Width="100*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="760*"></RowDefinition>
<RowDefinition Height="100*"></RowDefinition>
<RowDefinition Height="230*"></RowDefinition>
</Grid.RowDefinitions>
<Button Content="Button" Grid.Column="1" Grid.Row="1" Margin="5"/>
<Button Content="最大化" Click="Button_Click" HorizontalAlignment="Left" Margin="87,142,0,0" VerticalAlignment="Top" Width="75"/>
</Grid>
</Window>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论