实例介绍
【实例简介】源码示例前台套用easyui,利用ajax调用sql数据库对学生信息表进行增删改查
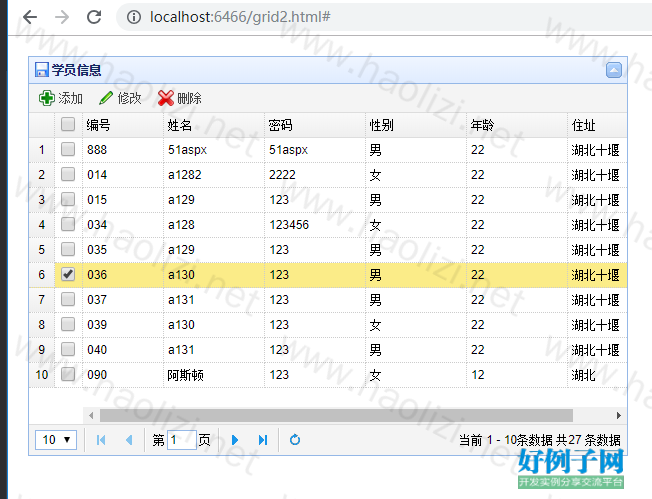
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="easyui/css/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="easyui/css/themes/icon.css" rel="stylesheet" type="text/css" />
<link href="easyui/css/demo.css" rel="stylesheet" type="text/css" />
<link href="easyui/css/dlg.css" rel="stylesheet" type="text/css" />
<script src="easyui/js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="easyui/js/jquery.easyui.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#tab").datagrid({
width: 600, //宽度
height: 400, //高度
singleSelect: true, //选中一行的设置
rownumbers: true, //行号
url: "grid1.ashx", //请求路径
title: "学员信息", //标题
iconCls: "icon-save", //图标
collapsible: true, //隐藏按钮
//冻结列
frozenColumns: [[{ field: "chk", "checkbox": true}]],
//列
columns: [[
{ field: "JSON_no", title: "编号", width: 80 },
{ field: "JSON_name", title: "姓名", width: 100 },
{ field: "JSON_pwd", title: "密码", width: 100 },
{ field: "JSON_sex", title: "性别", width: 100 },
{ field: "JSON_age", title: "年龄", width: 100 },
{ field: "JSON_address", title: "住址", width: 100 }
]],
//传输参数
queryParams: { "action": "query" },
pagination: true,
toolbar: "#tool"
// toolbar: [{
// id: "btnadd",
// text: "添加",
// iconCls: "icon-add"
// },
// {
// id: "btnEdit",
// text: "编辑",
// iconCls: "icon-edit"
// },
// {
// id: "btncut",
// text: "删除",
// iconCls: "icon-no",
// handler: function () {
// $("#btnsave").linkbutton("enable");
// delete_dg();
// }
// },
// ]
});
$("#tab").datagrid('getPager').pagination({
beforePageText: "第",
afterPageText: "页",
displayMsg: "当前 {from} - {to}条数据 共{total} 条数据",
pageSize: 10,
pageList: [5, 10, 15, 20, 30]
});
})
/////////////////////////删除/////////////////
function delete_dg() {
var selected = $("#tab").datagrid('getSelected');
if (selected != null) {
$.messager.confirm('提示', '是否确定要删除?', function (y) {
if (y) {
var v = "";
var checked = $("#tab").datagrid('getChecked');
$.each(checked, function (i, j) {
v = j.JSON_id ",";
})
v = v.substring(0, v.length - 1);
$.post("grid1.ashx", { "action": "del", id: v }, function (data) {
$.messager.alert('提示', data);
$("#tab").datagrid('reload');
});
}
})
} else {
$.messager.alert('提示','您还没有选中一行数,请选中在删除!');
}
}
/////////////////////添加///////////////////
function add_dg() {
//表单清空
$("#fm_dg")[0].reset();
//显示
$("#dd_dg").show();
//以窗体的形式展示
$("#dd_dg").dialog({
title: "添加学员信息",//标题
iconCls: "icon-add",//图标
width: 300,//窗体的宽度
height: 200,//窗体的高度
modal: true, //遮罩层
//按钮集合
buttons: [
{
text: "添加",//添加按钮的文本值
iconCls: "icon-ok", //添加按钮的图标
handler: function () {
//将数据序列化
var parm = $("#fm_dg").serialize();
//中文格式转换
var pp = decodeURIComponent(parm, true);
//post异步提交
$.post("grid1.ashx", { "action": "add", data: pp }, function (data) {
$.messager.alert('提示', data);
//重新加载datagrid
$("#tab").datagrid('reload');
//关闭
$("#dd_dg").window('close');
});
}
},
{
text: "取消",
iconCls: "icon-cancel",
handler: function () {
$("#dd_dg").window("close");
}
}
]
});
}
//////////////////修改//////////////////
function edit_dg() {
//选中一行,获取这一行的属性的值
var selected = $("#tab").datagrid('getSelected');
//判断是否选中
if (selected != null) {
$("#id").val(selected.JSON_id);
$("#no").val(selected.JSON_no);
$("#name").val(selected.JSON_name);
$("#pwd").val(selected.JSON_pwd);
//取值显示性别
if (selected.JSON_sex == "男") {
$("#sex option").eq(0).attr("selected","selected");
} else {
$("#sex option").eq(1).attr("selected", "selected");
}
$("#age").val(selected.JSON_age);
$("#address").val(selected.JSON_address);
$("#dd_dg").show(); //显示修改窗体
$("#dd_dg").dialog({
title: "编辑信息",
iconCls: "icon-edit",
modal: true,//遮罩层
width: 300,
height: 200,
buttons: [
{
text: "编辑",
iconCls: "icon-edit",
handler: function () {
var parm = $("#fm_dg").serialize();
var pp = decodeURIComponent(parm, true);
$.post("grid1.ashx", { "action": "edit", data: pp }, function (data) {
$.messager.show({
title: "提示",
msg: data
});
$("#tab").datagrid("reload");
$("#dd_dg").window("close");
});
}
},
{
text: "取消",
iconCls: "icon-cancel",
handler: function () {
$("#dd_dg").window('close');
}
}
]
});
} else {
$.messager.alert('提示','请选中一行在进行编辑');
}
}
</script>
<style type="text/css">
input{ border:none; border-bottom:1px solid black;}
</style>
</head>
<body>
<table id="tab"></table>
<div id="tool">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td style=" padding-left:2px">
<a href="#" class="easyui-linkbutton" id="id_add" iconcls="icon-add" plain="true" onclick="add_dg();" >添加</a>
<a href="#" class="easyui-linkbutton" id="id_edit" iconCls="icon-edit" plain="true" onclick="edit_dg();">修改</a>
<a href="#" class="easyui-linkbutton" id="id_cancel " onclick="delete_dg();" iconcls="icon-cancel" plain="true">删除</a>
</td>
</tr>
</table>
</div>
<br />
<div id="dd_dg" style=" display:none">
<form id="fm_dg">
<input type="hidden" id="id" name="id"/>
编号:<input type="text" id="no" name="no" class="easyui-validatebox" required="true" missingMessage="请输入编号" />
<br />
姓名:<input type="text" id="name" name="name" class="easyui-validatebox" required="true" missingMessage="请输入姓名" />
<br />
密码:<input type="password" id="pwd" name="pwd" class="easyui-validatebox" required="true" missingMessage="请输入密码" />
<br />
性别:<select id="sex" name="sex">
<option value="1">男</option>
<option value="0">女</option>
</select>
<br />
年龄:<input type="text" id="age" name="age" class="easyui-validatebox" required="true" missingMessage="请输入年龄" />
<br />
住址:<input type="text" id="address" name="address" class="easyui-validatebox" required="true" missingMessage="请输入住址" />
<br />
</form>
</div>
</body>
</html>
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论