实例介绍
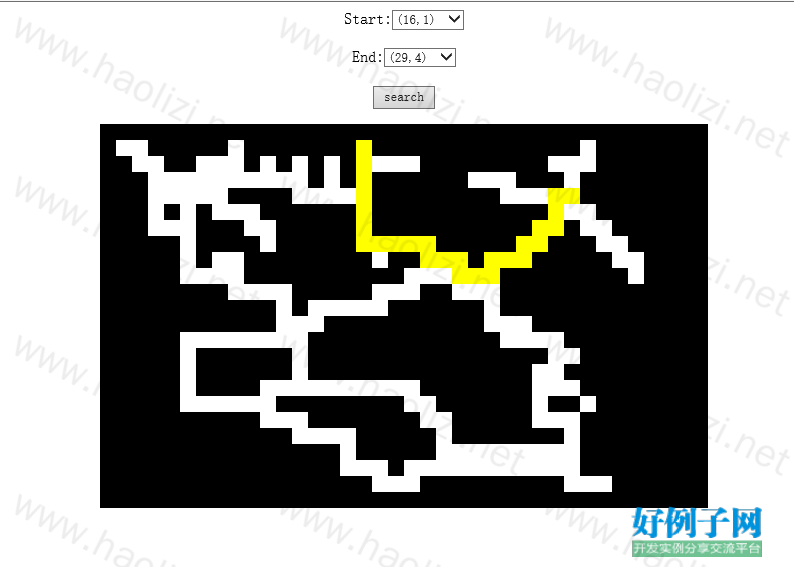
【实例截图】

【核心代码】
<html>
<script type="text/javascript" src="js/node.js"></script>
<script type="text/javascript" src="js/astar.js"></script>
<script type="text/javascript" src="js/map.js"></script>
<script type="text/javascript" src="js/tile.js"></script>
<body>
<div id="select" align="center">
Start:<select id="sels"></select><br/><br/>
End:<select id="sele"></select><br/><br/>
<input type="button" value="search" onclick="buttonClick()"/>
</div>
<div id="tiles"></div>
<div id="path"></div>
</body>
<script type="text/javascript">
var screenWidth=document.body.clientWidth;
var screenHeight=document.body.clientHeight;
var tileDiv=document.getElementById("tiles");
var pathDiv=document.getElementById("path");
var tileImg="img/brick.gif";
var pathImg="img/brick_pass.gif";
var pathList=new Array();
var sels=document.getElementById("sels");
var sele=document.getElementById("sele");
initSel();
initTiles(screenWidth,screenHeight,map);
if(!window.ActiveXObject)
drawTiles(tileDiv,tileImg);
initMap();
setInterval("drawPath()",500);
function initSel() {
var html="";
for(i=0;i<map.length;i ) {
for(j=0;j<map[0].length;j ) {
if(map[i][j]==0) {
var pv=map[0].length*i j;
var options = document.createElement("option");
options.value=pv;
options.innerHTML="(" j "," i ")";
sels.appendChild(options);
var optione = document.createElement("option");
optione.value=pv;
optione.innerHTML="(" j "," i ")";
sele.appendChild(optione);
}
}
}
}
function selToNode(sel) {
var j=sel%map[0].length;
var i=parseInt(sel/map[0].length);
var node=new Node(i,j,null);
return node;
}
function buttonClick() {
pathDiv.innerHTML="";
var start=selToNode(sels.options[sels.selectedIndex].value);
var end=selToNode(sele.options[sele.selectedIndex].value);
var pathfind=new Astar(map);
pathList=pathfind.searchList(start,end);
}
function drawPath() {
var left=screenWidth/2-(map[0].length/2)*TILE_WIDTH;
var top=screenHeight/2-(map.length/2)*TILE_HEIGHT;
var sx=left TILE_WIDTH/2;
var sy=top TILE_HEIGHT/2;
if(pathList.length>0) {
var node=pathList[0];
var tile=new Tile(
sx node.getY()*TILE_WIDTH,sy node.getX()*TILE_HEIGHT);
tile.draw(pathDiv,pathImg);
pathList.splice(pathList[0],1);
}
}
</script>
</html>
标签: Javascript astar 寻路 算法
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论