实例介绍
【实例简介】
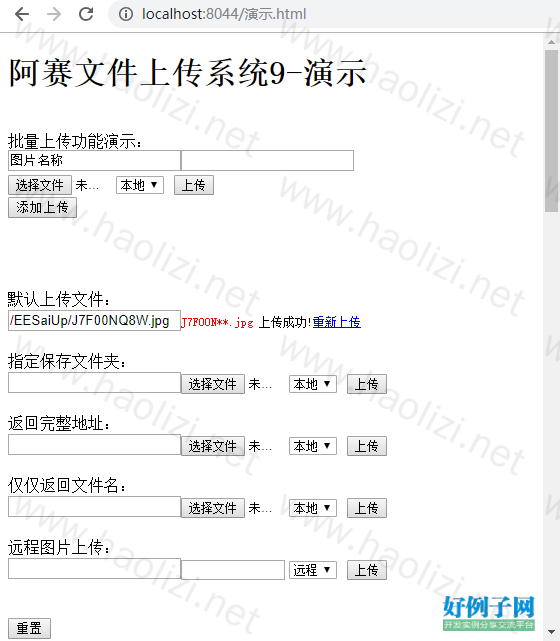
【实例截图】

【核心代码】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>阿赛文件上传系统9</title>
<meta name="keywords" content="添加图片,图片,阿赛工作室">
<meta name="description" content="添加图片,图片,阿赛工作室致力于网站建设架构、功能设计开发、服务搭建维护等工作,力争做国内最好的企业、行业与门户网站制造先锋,同时还提供专业的网络IT技术交流与服务。">
<meta name="copyright" content="阿赛工作室">
<style>
.upf{border:0px;width:258px;height:26px;vertical-align:middle;}
</style>
</head>
<body><h1>阿赛文件上传系统9-演示</h1>
<form id="EESaiForm" name="EESaiForm" action="" method="post" AUTOCOMPLETE="off">
<script language="javascript">
var eupi =0;//设置基数为2
function eupadd(epgid,epfnm)
{
eupi=eupi 1;
var eupv=document.getElementById("eupadiv");//设置生成表单内容的容器,即放置位置
var eupmz=document.createElement("input");//建立input标记的内容
eupmz.type="text";//设置类型
eupmz.value="图片" eupi;//设置input值
eupmz.id=eupmz.name=epgid;//设置id和名称
eupv.appendChild(eupmz);//在容器里添加
var eupfi=document.createElement("input");//建立input标记的内容
eupfi.type="text";//设置类型
eupfi.id=epgid eupi;//设置id
eupfi.name=epgid;//设置名称
eupv.appendChild(eupfi);//在容器里添加
var eupfr=document.createElement("iframe");
eupfr.src="Default.asp?0|1|" epfnm "_" eupi "|/EESaiUp/EESAI/|0|EESaiForm|" epgid eupi "|0|0|0|0.ees";
eupfr.frameborder="0";
eupfr.border="0";
eupfr.scrolling="no";
eupfr.className="upf";
eupv.appendChild(eupfr);//在容器里添加
var eupbt=document.createElement("input");//建立input标记内容
eupbt.type="button";//类型
eupbt.id=eupbt.name="btn" eupi;//id和名称
eupbt.value="删除";//内容值
eupbt.onclick=function() {//单击调用函数
var eupbx=document.getElementById(eupbt.id);//获得相关内容
eupv.removeChild(eupbx.nextSibling); //remove <BR>//删除
eupv.removeChild(eupbx.previousSibling); //frm
eupv.removeChild(eupbx.previousSibling); //file
eupv.removeChild(eupbx.previousSibling); //filename
eupv.removeChild(eupbx); //btn
}
eupv.appendChild(eupbt);
eupv.appendChild(document.createElement("BR")); //打印换行
}
</script>
<br>批量上传功能演示:<br>
<input type="text" name="upnm" id="upnm" value="图片名称"><input type="text" name="upff" id="uptt" value=""><iframe src="Default.asp?0|1|EESAIUP8FILE|EESAI/|0|EESaiForm|uptt|0|0|0|0.ees" frameborder=0 scrolling=no class="upf"></iframe><br>
<div id="eupadiv"></div>
<input type="button" name="Submit" value="添加上传" onClick="eupadd('up','EESAIUP8FILE')"><br>
<br><br><br>
<br>默认上传文件:<br>
<input type="text" name="ot" id="ot" maxlength="200" value="" /><iframe src="Default.asp?0|1|0|1|0|EESaiForm|ot|0|0|0|0.ees" style="background-color:transparent;" frameborder=0 scrolling=no class="upf"></iframe>
<br>
<br>指定保存文件夹:<br>
<input type="text" name="up" id="up" maxlength="200" value="" /><iframe src="Default.asp?0|1|EESAIUP8FILE|/EESaiUp/EESAI/|0|EESaiForm|up|0|0|0|0.ees" style="background-color:transparent;" frameborder=0 scrolling=no class="upf"></iframe>
<br>
<br>返回完整地址:<br>
<input type="text" name="up1" id="up1" maxlength="200" value="" /><iframe src="Default.asp?0|1|EESAIUP8FILE|0|1|EESaiForm|up1|0|0|0|0.ees" style="background-color:transparent;" frameborder=0 scrolling=no class="upf"></iframe>
<br>
<br>仅仅返回文件名:<br>
<input type="text" name="up2" id="up2" maxlength="200" value="" /><iframe src="Default.asp?0|1|EESAIUP8FILE|0|2|EESaiForm|up2|0|0|0|0.ees" style="background-color:transparent;" frameborder=0 scrolling=no class="upf"></iframe>
<br>
<br>远程图片上传:<br>
<input type="text" name="up3" id="up3" maxlength="200" value="" /><iframe src="Default.asp?1|1|EESAIUP8FILE|0|0|EESaiForm|up3|0|0|0|0.ees" style="background-color:transparent;" frameborder=0 scrolling=no class="upf"></iframe>
<br>
<br><br><input type="reset" class="f-sb" value="重置">
</form>
<p><strong>《阿赛文件上传系统9》主要功能简介</strong></p>
<p>可以指定返回值样式;</p>
<p>支持加水印与缩略图(采用通用的ASPjepg组件);</p>
<p>可以上传图片至指定的硬盘、指定的文件夹中;</p>
<p>批量上传图片;</p>
<p>可以兼容所有ASP空间;</p>
<p>支持三种模式上传,自带支持有组件或无组件上传模式,自由切换;</p>
<p>独立设置文件,可以显示上传文件格式、大小等;</p>
<p>支持自行设定上传文件保存位置;</p>
<p>支持原文件名保存,新建文件名保存等多种保存方式;</p>
<p>支持cookies传值上传到指定文件夹中(适合整合到一些编辑器中);</p>
<p>有权限设置,可以对接所有ASP程序。</p>
<br><br><br>
<p><strong>框架调用示例:</strong><iframe src="Default.asp?0|1|0|1|0|EESaiForm|ot|0|0|0|0.ees" style="background-color:transparent;" frameborder=0 scrolling=no class="upf"></iframe></p>
<p><strong>框架页面参数解释:</strong>?0|1|0|1|0|EESaiForm|ot|0|0|0|0.ees</p>
<p>'?0功能块012|1类型123|2文件名01#|3保存位置01#|4返回值012#|5表单formID0#|6文本框ID0#|7加水印0#|8缩略图012|9翻页|10临时储存文件名.ees</p>
<p><strong>详细解释如下:</strong></p>
<p>0功能块:0本地上传1远程上传2选择本地图片</p>
<p>1类型:0默认1图片2影音3下载4全部5特殊...可自行增加定义</p>
<p>2文件名:0随机重命名1按上传文件名命名#(EESai按指定文件名命名)</p>
<p>3保存位置:0上传到默认文件夹1通过读取request.cookies(eudco)确定上传位置#(../up/或/eesai_inc/up/指定相对或绝对地址确定上传位置)</p>
<p>4返回值:0绝对根目录1网络http开头地址2仅返回文件名#(相对指定目录,如=/up/,储存在/up/SAC/mo.jpg位置的图片,返回值为SAC/mo.jpg)</p>
<p>5表单formID:0无表单#(表单ID)</p>
<p>6文本框ID:0无文本框#(文本框ID)</p>
<p>7加水印:0关闭加水印#(EESai.Com加水印的文字内容)。需要AspJpeg组件支持!!</p>
<p>8缩略图:0关闭缩图生成1缩图覆盖原图2缩图和原图同文件夹,名称加前缀3缩图存入缩图文件夹。需要AspJpeg组件支持!!</p>
<p>9翻页:0,1仅[功能块]=2有效[7=表示返回大图值 For EESai]</p>
<p>10临时储存文件名:上传本地文件是储存本地文件名称
<br><br><br>
<p><strong>注意:</strong>出现404.13错误的话,可尝试的操作:修改IIS的applicationhost.config,文件位置: %windir%/system32/inetsrv/config/applicationhost.config找到<requestFiltering>节点,该节点下默认 <requestLimits maxAllowedContentLength="上传大小的值(单位:byte)" /> 元素。为这个节点添加如下元素:<requestLimits maxAllowedContentLength="2147483647" />(上传的大小将改为2G)</p>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论