实例介绍
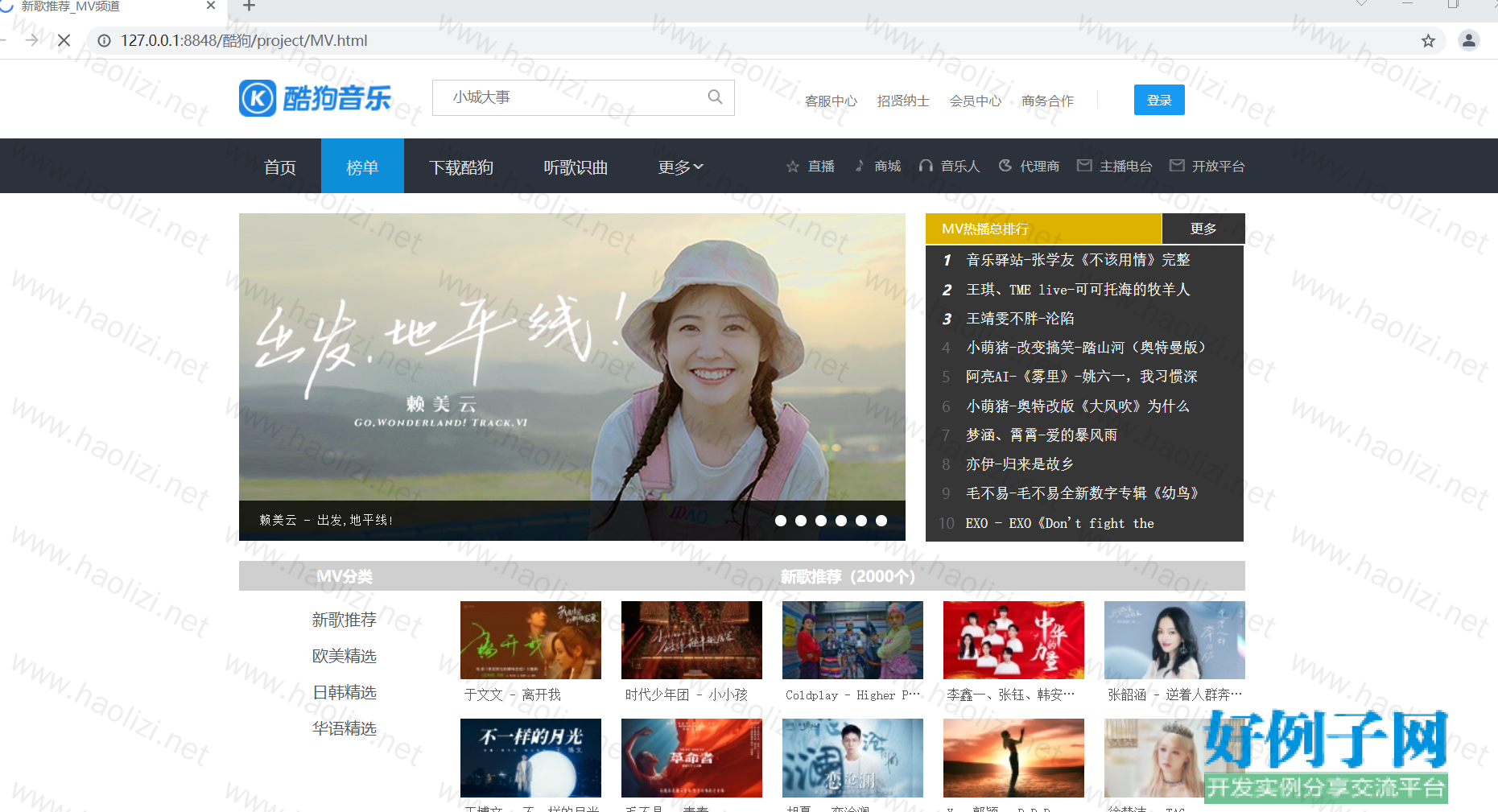
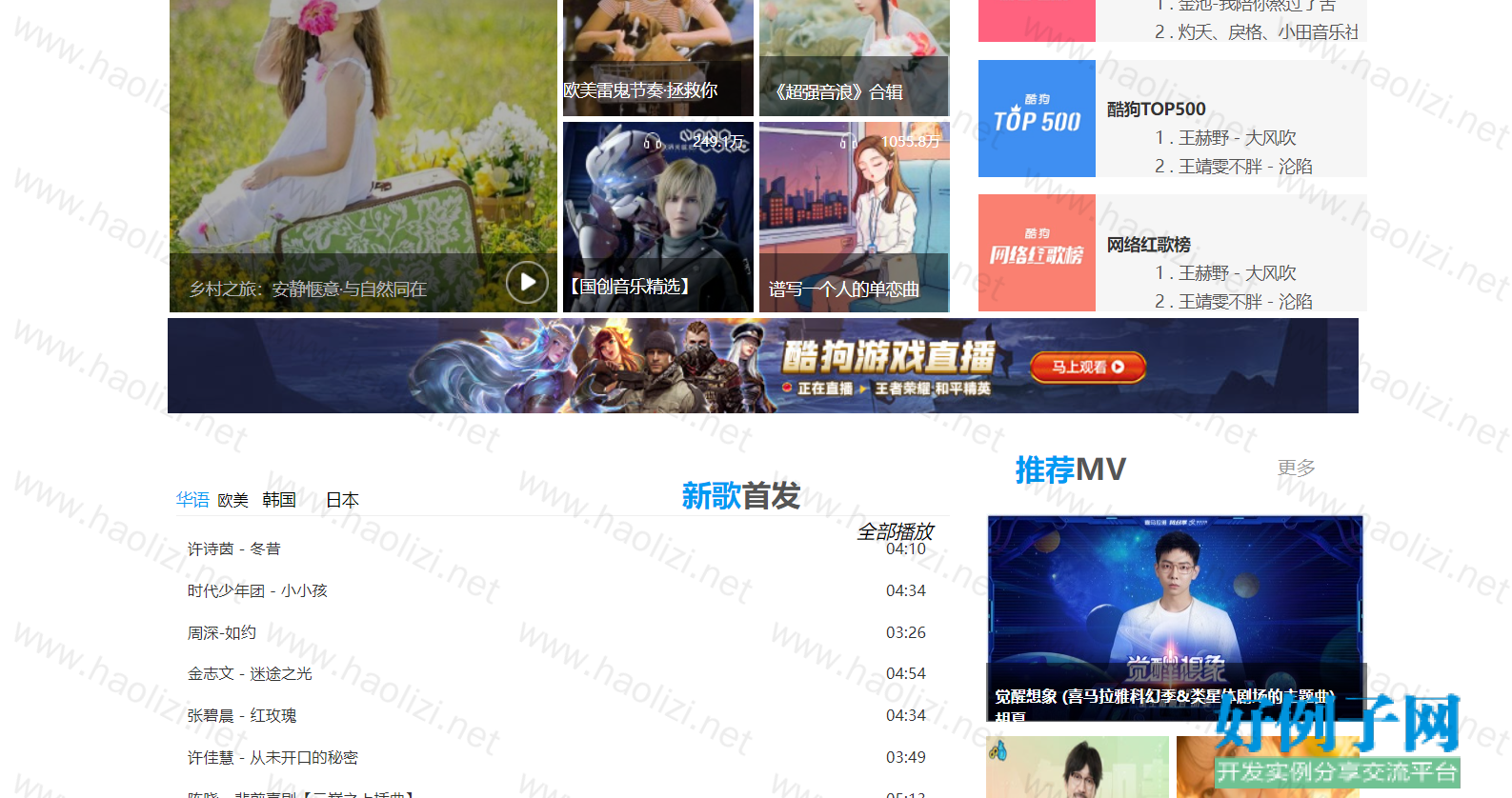
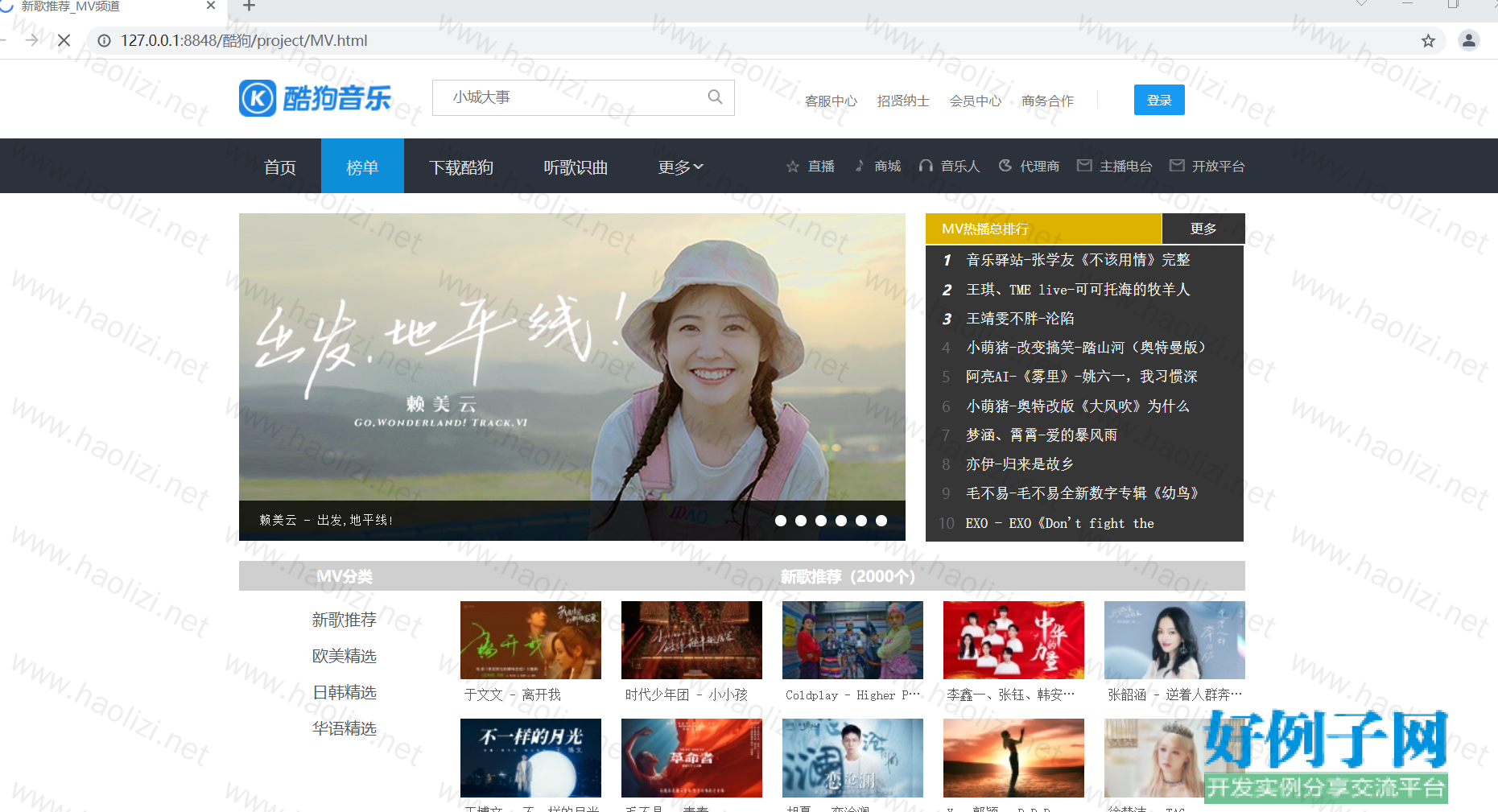
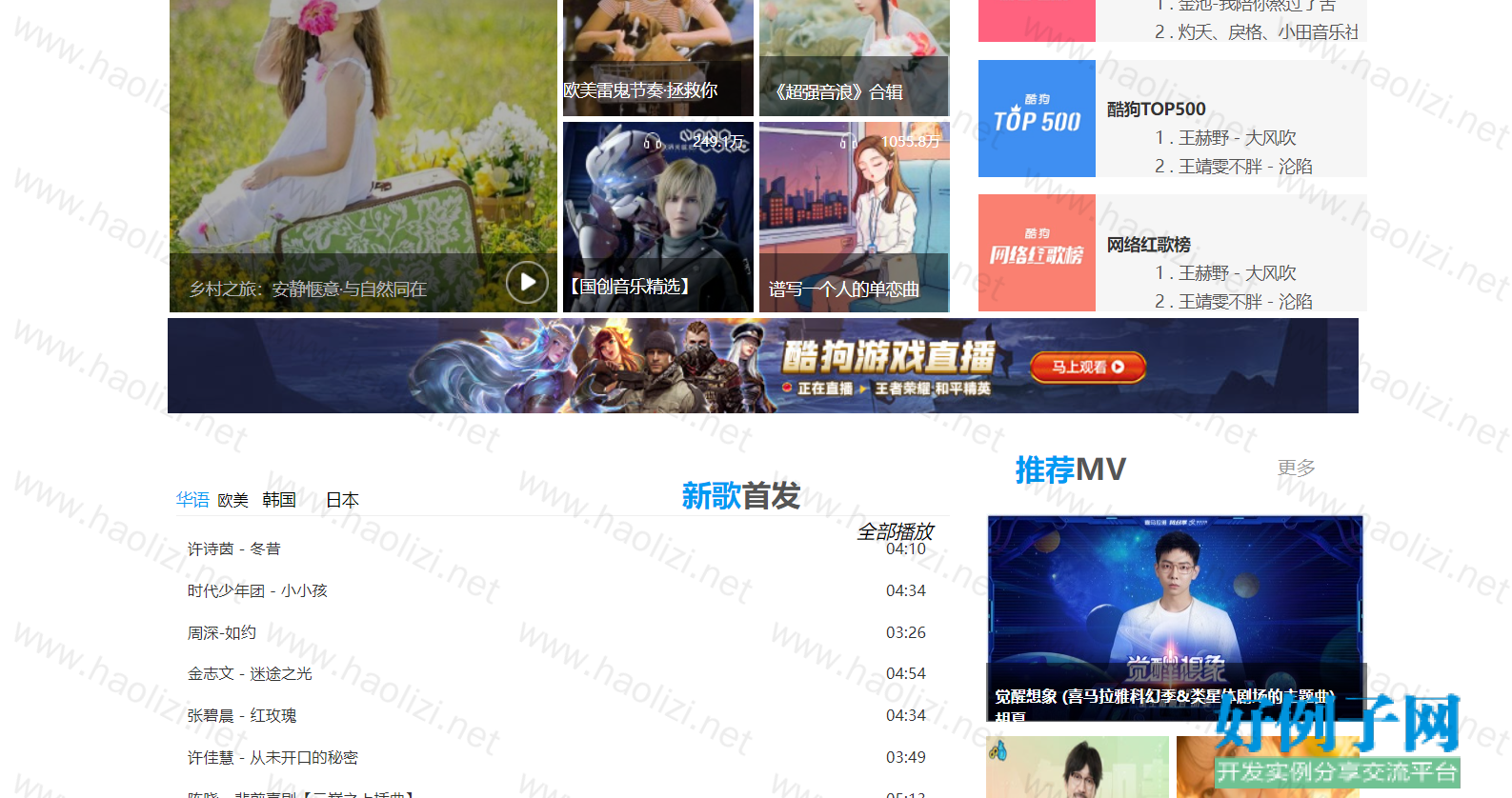
【实例简介】模仿酷狗音乐官网制作的网页
【实例截图】

【核心代码】.
└── project
├── MV.html
├── css
│ ├── MV.css
│ ├── base.css
│ ├── list.css
│ ├── mian.css
│ ├── mian2.css
│ ├── music.css
│ └── playlistCommon.css
├── download.html
├── images
│ ├── btn.png
│ ├── down.png
│ ├── search.png
│ ├── sprite.png
│ ├── up.png
│ ├── 播放 (1).png
│ ├── 暂停 (1).png
│ ├── 播放.png
│ ├── 暂停.png
│ ├── 上一首 (1).png
│ ├── 下一首 (1).png
│ ├── 上一首.png
│ ├── 下一首.png
│ ├── 小城大事.mp3
│ └── 展开图标1.png
├── img
│ ├── 1.jpg
│ ├── 2.jpg
│ ├── 20190801115748248000.jpg
│ ├── 3.jpg
│ ├── 4.jpg
│ ├── 5.jpg
│ ├── 6.jpg
│ ├── 65.png
│ ├── 7.jpg
│ ├── ACG新歌榜.jpg
│ ├── DJ热歌榜.jpg
│ ├── FSCaptureSetup95.exe
│ ├── KKBOX风云榜.jpg
│ ├── MV1.jpg
│ ├── MV2.jpg
│ ├── MV3.jpg
│ ├── advertis.jpg
│ ├── bofang3.png
│ ├── bofang4.png
│ ├── chenyixun.jpg
│ ├── dengziqi.jpg
│ ├── fenghuang.jpg
│ ├── hailai.jpg
│ ├── hot.jpg
│ ├── huer.jpg
│ ├── icon_yuewangga1.png
│ ├── internt.jpg
│ ├── joox本地热歌榜.jpg
│ ├── la.png
│ ├── la2.png
│ ├── linjunjie.jpg
│ ├── liudehua.jpg
│ ├── logo.png
│ ├── logo2.png
│ ├── maobuyi.jpg
│ ├── mojiao.jpg
│ ├── p1.jpg
│ ├── p2.jpg
│ ├── p3.jpg
│ ├── p4.jpg
│ ├── p5.jpg
│ ├── q9.jpg
│ ├── radio_1.jpg
│ ├── radio_10.jpg
│ ├── radio_2.jpg
│ ├── radio_3.jpg
│ ├── radio_4.jpg
│ ├── radio_5.jpg
│ ├── radio_6.jpg
│ ├── radio_7.jpg
│ ├── radio_8.jpg
│ ├── radio_9.jpg
│ ├── search.png
│ ├── sprite.png
│ ├── top.jpg
│ ├── wlhg.png
│ ├── xiaoa.jpg
│ ├── xuezhiqian.jpg
│ ├── xusong.jpg
│ ├── zhangxueyou.jpg
│ ├── zhoujielun.jpg
│ ├── zhoushen.jpg
│ ├── 播分.png
│ ├── 图标1-1.png
│ ├── 图标1-2.png
│ ├── 搜索1.png
│ ├── 播放1.png
│ ├── 图标2.png
│ ├── 美国BillBoard榜.png
│ ├── 韩国Melon音乐榜.jpg
│ ├── 日本SPACE SHOWER榜.jpg
│ ├── 酷狗TOP500.png
│ ├── 购物车.png
│ ├── 华语新歌.jpg
│ ├── 手机图标.png
│ ├── 展开图标1.png
│ ├── 国风新歌榜.jpg
│ ├── 影视金曲榜.jpg
│ ├── 日本新歌榜.jpg
│ ├── 欧美新歌榜.jpg
│ ├── 欧美金曲榜.jpg
│ ├── 电音热歌榜.jpg
│ ├── 粤语新歌榜.jpg
│ ├── 粤语金曲榜.jpg
│ ├── 综艺新歌榜.jpg
│ ├── 酷狗说唱榜.jpg
│ ├── 酷狗雷达榜.jpg
│ ├── 韩国新歌榜.jpg
│ ├── 日本公信榜.png
│ ├── 繁星音乐榜.png
│ ├── 英语单曲榜.png
│ ├── 酷狗分享榜.png
│ ├── 酷狗飙升榜.png
│ ├── 小语种热歌榜.jpg
│ ├── 客户端下载图标1.png
│ └── 酷狗音乐人原创榜.jpg
├── index.html
├── js
│ ├── MV.js
│ ├── animate.js
│ ├── index.js
│ ├── jquery-3.6.0.js
│ ├── list.js
│ ├── lyrics.js
│ ├── main.js
│ └── music.js
├── list.html
├── pages
│ └── musics
│ └── music.html
├── playlist.html
├── playlist_hot.html
├── playlist_like.html
└── playlist_up.html
7 directories, 135 files
【实例截图】


【核心代码】.
└── project
├── MV.html
├── css
│ ├── MV.css
│ ├── base.css
│ ├── list.css
│ ├── mian.css
│ ├── mian2.css
│ ├── music.css
│ └── playlistCommon.css
├── download.html
├── images
│ ├── btn.png
│ ├── down.png
│ ├── search.png
│ ├── sprite.png
│ ├── up.png
│ ├── 播放 (1).png
│ ├── 暂停 (1).png
│ ├── 播放.png
│ ├── 暂停.png
│ ├── 上一首 (1).png
│ ├── 下一首 (1).png
│ ├── 上一首.png
│ ├── 下一首.png
│ ├── 小城大事.mp3
│ └── 展开图标1.png
├── img
│ ├── 1.jpg
│ ├── 2.jpg
│ ├── 20190801115748248000.jpg
│ ├── 3.jpg
│ ├── 4.jpg
│ ├── 5.jpg
│ ├── 6.jpg
│ ├── 65.png
│ ├── 7.jpg
│ ├── ACG新歌榜.jpg
│ ├── DJ热歌榜.jpg
│ ├── FSCaptureSetup95.exe
│ ├── KKBOX风云榜.jpg
│ ├── MV1.jpg
│ ├── MV2.jpg
│ ├── MV3.jpg
│ ├── advertis.jpg
│ ├── bofang3.png
│ ├── bofang4.png
│ ├── chenyixun.jpg
│ ├── dengziqi.jpg
│ ├── fenghuang.jpg
│ ├── hailai.jpg
│ ├── hot.jpg
│ ├── huer.jpg
│ ├── icon_yuewangga1.png
│ ├── internt.jpg
│ ├── joox本地热歌榜.jpg
│ ├── la.png
│ ├── la2.png
│ ├── linjunjie.jpg
│ ├── liudehua.jpg
│ ├── logo.png
│ ├── logo2.png
│ ├── maobuyi.jpg
│ ├── mojiao.jpg
│ ├── p1.jpg
│ ├── p2.jpg
│ ├── p3.jpg
│ ├── p4.jpg
│ ├── p5.jpg
│ ├── q9.jpg
│ ├── radio_1.jpg
│ ├── radio_10.jpg
│ ├── radio_2.jpg
│ ├── radio_3.jpg
│ ├── radio_4.jpg
│ ├── radio_5.jpg
│ ├── radio_6.jpg
│ ├── radio_7.jpg
│ ├── radio_8.jpg
│ ├── radio_9.jpg
│ ├── search.png
│ ├── sprite.png
│ ├── top.jpg
│ ├── wlhg.png
│ ├── xiaoa.jpg
│ ├── xuezhiqian.jpg
│ ├── xusong.jpg
│ ├── zhangxueyou.jpg
│ ├── zhoujielun.jpg
│ ├── zhoushen.jpg
│ ├── 播分.png
│ ├── 图标1-1.png
│ ├── 图标1-2.png
│ ├── 搜索1.png
│ ├── 播放1.png
│ ├── 图标2.png
│ ├── 美国BillBoard榜.png
│ ├── 韩国Melon音乐榜.jpg
│ ├── 日本SPACE SHOWER榜.jpg
│ ├── 酷狗TOP500.png
│ ├── 购物车.png
│ ├── 华语新歌.jpg
│ ├── 手机图标.png
│ ├── 展开图标1.png
│ ├── 国风新歌榜.jpg
│ ├── 影视金曲榜.jpg
│ ├── 日本新歌榜.jpg
│ ├── 欧美新歌榜.jpg
│ ├── 欧美金曲榜.jpg
│ ├── 电音热歌榜.jpg
│ ├── 粤语新歌榜.jpg
│ ├── 粤语金曲榜.jpg
│ ├── 综艺新歌榜.jpg
│ ├── 酷狗说唱榜.jpg
│ ├── 酷狗雷达榜.jpg
│ ├── 韩国新歌榜.jpg
│ ├── 日本公信榜.png
│ ├── 繁星音乐榜.png
│ ├── 英语单曲榜.png
│ ├── 酷狗分享榜.png
│ ├── 酷狗飙升榜.png
│ ├── 小语种热歌榜.jpg
│ ├── 客户端下载图标1.png
│ └── 酷狗音乐人原创榜.jpg
├── index.html
├── js
│ ├── MV.js
│ ├── animate.js
│ ├── index.js
│ ├── jquery-3.6.0.js
│ ├── list.js
│ ├── lyrics.js
│ ├── main.js
│ └── music.js
├── list.html
├── pages
│ └── musics
│ └── music.html
├── playlist.html
├── playlist_hot.html
├── playlist_like.html
└── playlist_up.html
7 directories, 135 files
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论