实例介绍
【实例简介】十进制、UTC转换等
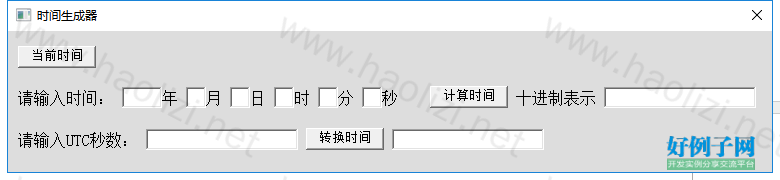
【实例截图】

【核心代码】
<html>
<head>
<script type="text/javascript">
window.resizeTo(780, 180);
</script>
<HTA:APPLICATION ID="utctime"
APPLICATIONNAME="utctime"
BORDER="dialog"
BORDERSTYLE="normal"
INNERBORDER="no"
SCROLL="no"
CAPTION="yes"
ICON=""
MAXIMIZEBUTTON="no"
MINIMIZEBUTTON="no"
SHOWINTASKBAR="yes"
SINGLEINSTANCE="no"
SYSMENU="yes"
VERSION="1.0"/>
<title>时间生成器</title>
<style type="text/css">
body { padding: 0; background: #ddd; }
.text-year { width: 40px; }
.text-cell { width: 20px; }
</style>
<script>
/******************************************************************************
函数名称:toHex
函数功能:将15位以内(含15)的十进制数转换为十六进制数
参数说明:sString-待转换字符串
返回值 :null - 参数非法或异常
sResult - 转换结果
作者 :朱磊鑫 00110907 2007-11-27
******************************************************************************/
function toHex( sString )
{
if(null == sString)
{
return null;
}
if(15 < sString.length)//字符串超长,15位以后整数转换不准确。
{
return null;
}
var sInteger = /^(0|([1-9] [0-9]*))$/;//整数正则表达式,不包含0开头。
if(!sInteger.test(sString))
{
return null;
}
var iValue = parseInt(sString);
if(0 > iValue)
{
return null;
}
if(0 == iValue)
{
return null;
}
var hexValue = [];//用于保存中间数。
var i = 0; //hexValue的写位置。
var iQuotient; //商
var iRemainder; //余数
while(true)
{
iQuotient = Math.floor(iValue/16);//商
iRemainder = iValue%16; //余数
if(iQuotient < 16) //商小于16,为最后一次运算。需要记录商。
{
switch(iRemainder)
{
case 0: hexValue[i ] = "0";break;
case 1: hexValue[i ] = "1";break;
case 2: hexValue[i ] = "2";break;
case 3: hexValue[i ] = "3";break;
case 4: hexValue[i ] = "4";break;
case 5: hexValue[i ] = "5";break;
case 6: hexValue[i ] = "6";break;
case 7: hexValue[i ] = "7";break;
case 8: hexValue[i ] = "8";break;
case 9: hexValue[i ] = "9";break;
case 10:hexValue[i ] = "A";break;
case 11:hexValue[i ] = "B";break;
case 12:hexValue[i ] = "C";break;
case 13:hexValue[i ] = "D";break;
case 14:hexValue[i ] = "E";break;
case 15:hexValue[i ] = "F";break;
default:return null;//异常
}
switch(iQuotient)
{
case 0: hexValue[i ] = "0";break;
case 1: hexValue[i ] = "1";break;
case 2: hexValue[i ] = "2";break;
case 3: hexValue[i ] = "3";break;
case 4: hexValue[i ] = "4";break;
case 5: hexValue[i ] = "5";break;
case 6: hexValue[i ] = "6";break;
case 7: hexValue[i ] = "7";break;
case 8: hexValue[i ] = "8";break;
case 9: hexValue[i ] = "9";break;
case 10:hexValue[i ] = "A";break;
case 11:hexValue[i ] = "B";break;
case 12:hexValue[i ] = "C";break;
case 13:hexValue[i ] = "D";break;
case 14:hexValue[i ] = "E";break;
case 15:hexValue[i ] = "F";break;
default:return null;//异常
}
var sResult = Antitone(hexValue);
return sResult;//数组反序为结果
}
else //继续除
{
iValue = iQuotient;//保存商
switch(iRemainder) //保存余数
{
case 0: hexValue[i ] = "0";break;
case 1: hexValue[i ] = "1";break;
case 2: hexValue[i ] = "2";break;
case 3: hexValue[i ] = "3";break;
case 4: hexValue[i ] = "4";break;
case 5: hexValue[i ] = "5";break;
case 6: hexValue[i ] = "6";break;
case 7: hexValue[i ] = "7";break;
case 8: hexValue[i ] = "8";break;
case 9: hexValue[i ] = "9";break;
case 10:hexValue[i ] = "A";break;
case 11:hexValue[i ] = "B";break;
case 12:hexValue[i ] = "C";break;
case 13:hexValue[i ] = "D";break;
case 14:hexValue[i ] = "E";break;
case 15:hexValue[i ] = "F";break;
default:return null;//异常
}
}
}
}
function Antitone( arrResult )
{
if(null == arrResult)
{
return null;
}
var iLength = arrResult.length;
var sResult = "";
for(var i=iLength-1;i>=0;i--)
{
sResult = sResult.concat(arrResult[i]);//字符串合并出错!
}
return sResult;
}
function getHexTime(bIfNow)
{
var iTime;
if(!bIfNow)
{
//时间校验
var sYear = document.getElementById("1").value;
var sMonth = document.getElementById("2").value;
var sDay = document.getElementById("3").value;
var sHour = document.getElementById("4").value;
var sMinute = document.getElementById("5").value;
var sSecond = document.getElementById("6").value;
var iYear = parseInt(sYear,10);
var iMonth = parseInt(sMonth,10) - 1;
var iDay = parseInt(sDay,10);
var iHour = parseInt(sHour,10);
var iMinute = parseInt(sMinute,10);
var iSecond = parseInt(sSecond,10);
var oTime = new Date(iYear, iMonth, iDay, iHour, iMinute, iSecond, 0);
//alert("年:" iYear "\n月:" iMonth "\n日:" iDay "\n时:" iHour "\n分:" iMinute "\n秒:" iSecond);
if (!isNaN(oTime)){
iTime = oTime.getTime()/1000;
}
else{
iTime=0;
}
}
else
{
var oTimeNow = new Date();
iTime = oTimeNow.getTime()/1000;
}
iTime = Math.floor(iTime);
//iTime = toHex(iTime);
if(null == iTime)
{
alert("非法时间,请重新输入。");
return;
}
document.getElementById("result").value = iTime;
clipboardData.setData('text', iTime.toString());
alert("十进制格式时间:" iTime " 已经拷贝到剪贴板中。");
}
function checkTime(textId)
{
var oText = document.getElementById(textId);
if(oText.value.toString().length == oText.getAttribute("maxlength"))
{
document.getElementById(textId).blur();
if( textId < 6)
{
var newId = parseInt(textId) 1;
document.getElementById(newId).focus();
}
else
{
getHexTime(false);
document.getElementById("result").focus();
}
}
}
function focused(Id)
{
document.getElementById(Id).select();
}
function transTime()
{
var iTime = parseInt(document.getElementById('7').value, 10);
var oDate = new Date();
oDate.setTime(iTime * 1000);
if (!isNaN(oDate))
{
var sYear = oDate.getFullYear();
var sMonth = oDate.getMonth() 1;
var sDate = oDate.getDate();
var sHour = oDate.getHours();
var sMinute = oDate.getMinutes();
var sSecond = oDate.getSeconds();
var sTime = sYear "-" addZero(sMonth) "-" addZero(sDate) " "
addZero(sHour) ":" addZero(sMinute) ":" addZero(sSecond);
document.getElementById('8').value = sTime;
clipboardData.setData('text', sTime);
alert("YYYY-MM-DD HH:MM:SS格式时间:" sTime " 已经拷贝到剪贴板中。");
}
}
function addZero(ii)
{
if (ii < 10 && ii >=0)
{
return "0" ii;
}
else
{
return ii;
}
}
</script>
</head>
<body>
<input type="button" value="当前时间" onclick="getHexTime(true);">
<br><br>
<span>请输入时间:</span>
<input type="text" class="text-year" size="1" maxlength="4" id="1" onfocus="focused('1')" onkeyup="checkTime('1');"></input><span>年</span>
<input type="text" class="text-cell" size="1" maxlength="2" id="2" onfocus="focused('2')" onkeyup="checkTime('2');"></input><span>月</span>
<input type="text" class="text-cell" size="1" maxlength="2" id="3" onfocus="focused('3')" onkeyup="checkTime('3');"></input><span>日</span>
<input type="text" class="text-cell" size="1" maxlength="2" id="4" onfocus="focused('4')" onkeyup="checkTime('4');"></input><span>时</span>
<input type="text" class="text-cell" size="1" maxlength="2" id="5" onfocus="focused('5')" onkeyup="checkTime('5');"></input><span>分</span>
<input type="text" class="text-cell" size="1" maxlength="2" id="6" onfocus="focused('6')" onkeyup="checkTime('6');"></input><span>秒</span>
<input type="button" value="计算时间" onclick="getHexTime(false);">
<span>十进制表示</span>
<input type="text" maxlength="15" id="result" class="text-field"></input>
<p><p>
<span>请输入UTC秒数:</span>
<input type="text" maxlength="10" id="7" class="text-field"/>
<input type="button" value="转换时间" onclick="transTime();"/>
<input type="text" maxlength="19" id="8" class="text-field"/>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论