实例介绍
【实例简介】
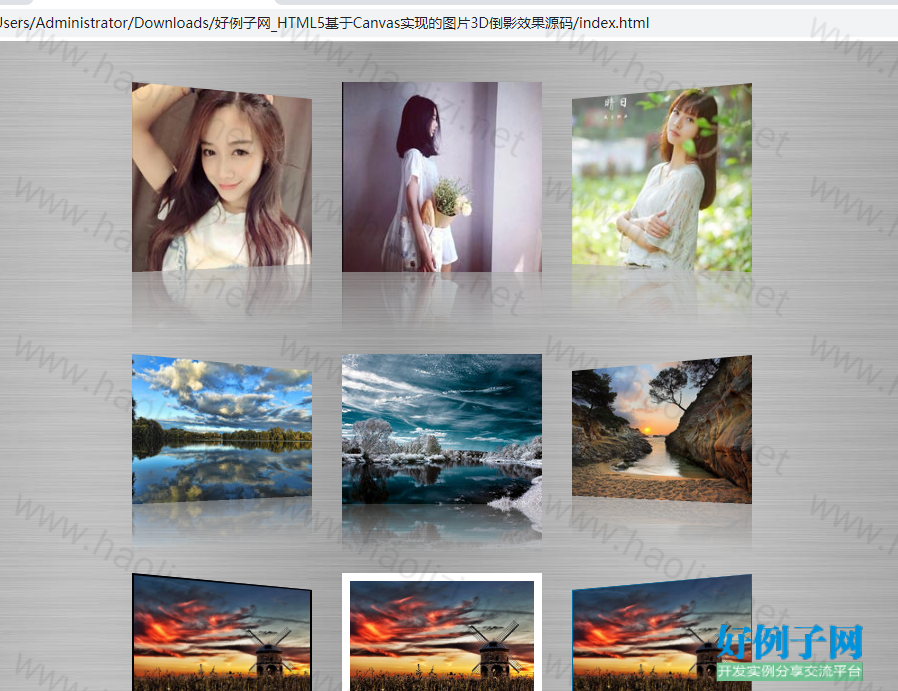
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片倒影</title>
<script type="text/javascript" src="reflex.js"></script>
<!--支持class属性:iradius, iborder, iheight, iopacity, idistance, icolor, itiltleft, itiltright, itiltnone -->
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
body{background:url(images/backgrnd.jpg) silver;padding:30px 0 0 0;}
.demo{float:left;padding:10px;}
</style>
</head>
<body>
<div style="width:700px; margin:0 auto;">
<div class="demo"><a href=" "><img src="images/1235464.jpg" width="200" class="reflex itiltright" alt="" /></a></div>
<div class="demo"><a href=" "><img src="images/asd1234.jpg" width="200" class="reflex" alt="" /></a></div>
<div class="demo"><a href=" "><img src="images/asd12543.jpg" width="200" class="reflex" alt="" /></a></div>
<p style="clear:both;"></p>
<div class="demo"><a href=" "><img src="images/left.jpg" width="200" class="reflex iopacity50" alt="" /></a></div>
<div class="demo"><a href=" "><img src="images/none.jpg" width="200" class="reflex iopacity75" alt="" /></a></div>
<div class="demo"><a href=" "><img src="images/right.jpg" width="200" class="reflex iopacity25" alt="" /></a></div>
<p style="clear:both;"></p>
<div class="demo"><a href=" "><img src="images/example.jpg" width="200" class="reflex idistance16 iborder2 iheight24" alt="" /></a></div>
<div class="demo"><a href=" "><img src="images/example.jpg" width="200" class="reflex idistance0 iborder8 iheight40 icolorffffff" /></a></div>
<div class="demo"><a href=" "><img src="images/example.jpg" width="200" class="reflex idistance8 iborder1 iheight32 icolor0070a4" alt="" /></a></div>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论