实例介绍
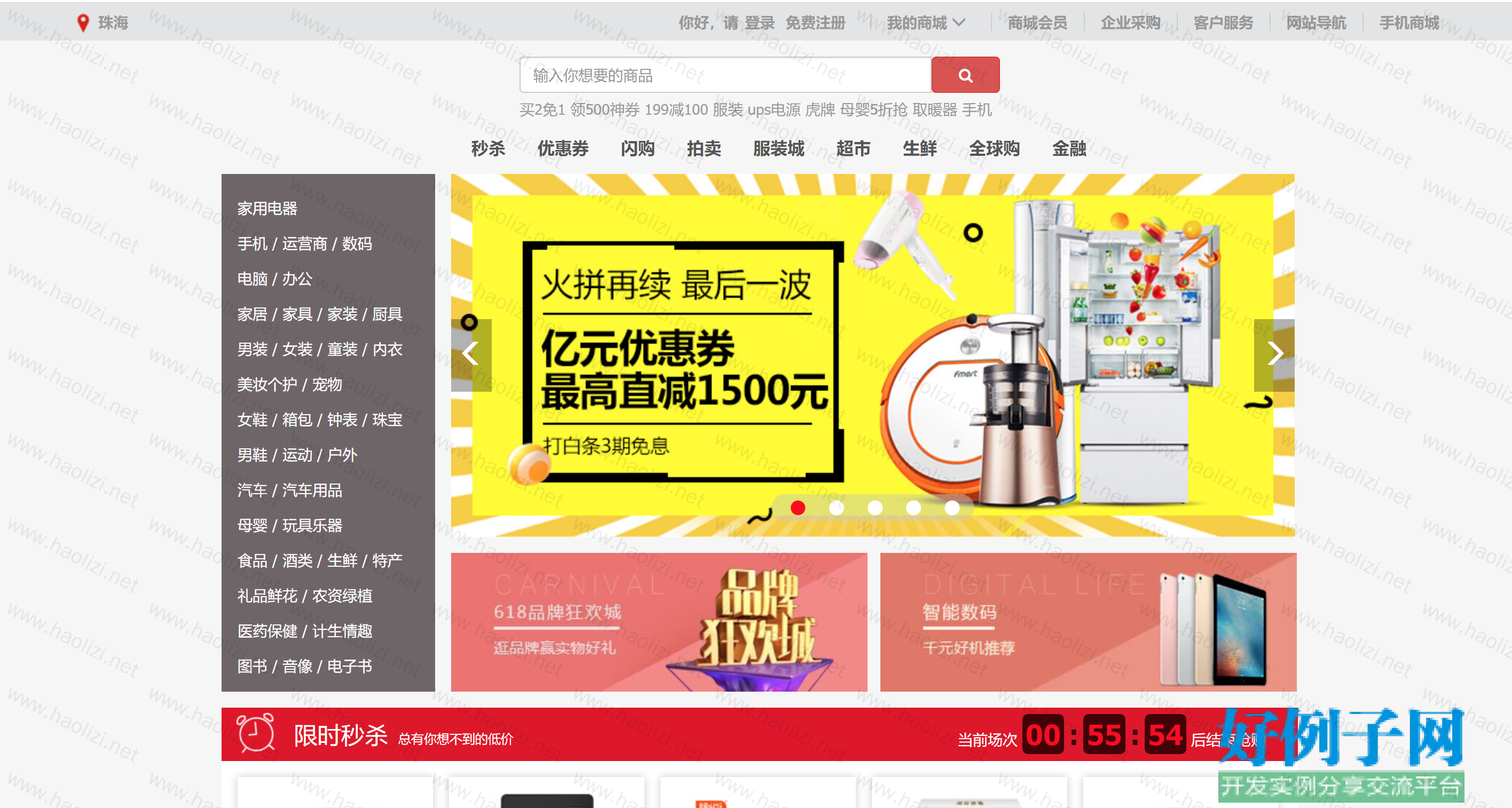
【实例截图】


└── Mall-master
├── README.md
├── car.html
├── css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ ├── bootstrap-theme.min.css.map
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── font-awesome-ie7.min.css
│ ├── font-awesome.css
│ ├── font-awesome.min.css
│ └── mall.css
├── feedback.html
├── fonts
│ ├── FontAwesome.otf
│ ├── fontawesome-webfont.eot
│ ├── fontawesome-webfont.svg
│ ├── fontawesome-webfont.ttf
│ ├── fontawesome-webfont.woff
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
├── github电商网站.txt
├── help.html
├── img
│ ├── 1.jpg
│ ├── 2.jpg
│ ├── 3.jpg
│ ├── 4.jpg
│ ├── 5.jpg
│ ├── all.gif
│ ├── big.jpg
│ ├── clock.png
│ ├── detail
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ └── 8.jpg
│ ├── ico_service.png
│ ├── icon_location.png
│ ├── index-big.gif
│ ├── index.gif
│ ├── item-as-img-1.jpg
│ ├── item-as-img-2.jpg
│ ├── item-computer-1-3.jpg
│ ├── item-computer-1-4.jpg
│ ├── item-computer-1-5.jpg
│ ├── item-computer-1-6.jpg
│ ├── item-computer-1-7.jpg
│ ├── item-computer-1-8.jpg
│ ├── item-computer-1.jpg
│ ├── item-computer-2-1.jpg
│ ├── item-computer-2-2.jpg
│ ├── item-computer-2-3.jpg
│ ├── item-computer-2-4.jpg
│ ├── item-computer-2-5.jpg
│ ├── item-computer-2-6.jpg
│ ├── item-computer-2-7.jpg
│ ├── item-computer-2-8.jpg
│ ├── item-computer-2.jpg
│ ├── item-detail-1.jpg
│ ├── item-detail-2.jpg
│ ├── item-detail-3.jpg
│ ├── item-detail-4.jpg
│ ├── item-eat-1-1.jpg
│ ├── item-eat-1-2.jpg
│ ├── item-eat-1-3.jpg
│ ├── item-eat-1-4.jpg
│ ├── item-eat-1-5.jpg
│ ├── item-eat-1-6.jpg
│ ├── item-eat-1-7.jpg
│ ├── item-eat-1-8.jpg
│ ├── item-eat-2-1.jpg
│ ├── item-eat-2-2.jpg
│ ├── item-eat-2-6.jpg
│ ├── item-eat-2-7.jpg
│ ├── item-eat-2-8.jpg
│ ├── item-show-1.jpg
│ ├── item-show-2.jpg
│ ├── item-show-3.jpg
│ ├── item-show-4.jpg
│ ├── item-show-5.jpg
│ ├── item-show-6.jpg
│ ├── item-show-7.jpg
│ ├── item-show-8.jpg
│ ├── nav_showimg1.jpg
│ ├── nav_showimg2.jpg
│ ├── other_buy
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ └── 8.jpg
│ ├── p.ppm
│ ├── qr.png
│ ├── seckill-item1.jpg
│ ├── seckill-item2.jpg
│ ├── seckill-item3.jpg
│ ├── seckill-item4.jpg
│ ├── seckill-item5.jpg
│ ├── select
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ ├── 8.jpg
│ │ └── 9.jpg
│ ├── sidebar
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ └── 6.jpg
│ ├── small.jpg
│ └── wechatpay.png
├── index.html
├── item_detail.html
├── js
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ ├── jquery.js
│ ├── mall.js
│ └── npm.js
├── login.html
├── pay.html
├── search.html
├── signup.html
└── success.html
9 directories, 136 files
标签: javaweb项目
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论