实例介绍
【实例简介】自定义控件左右上下
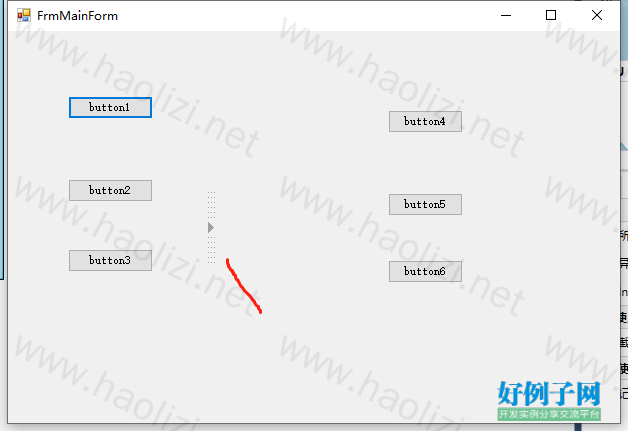
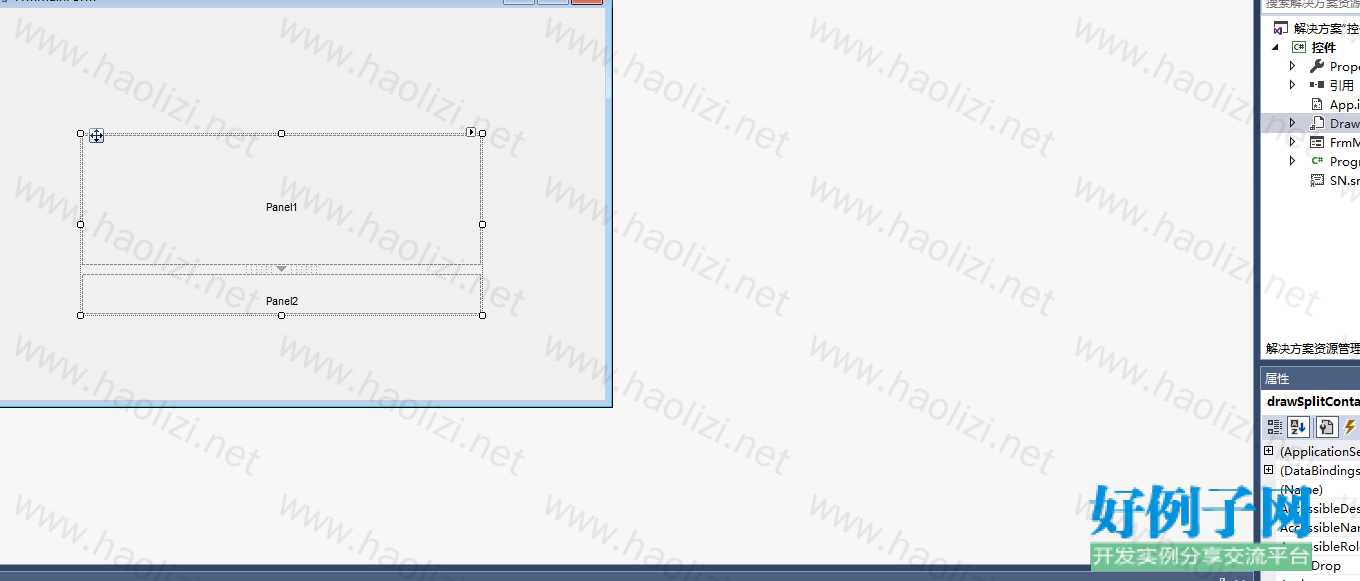
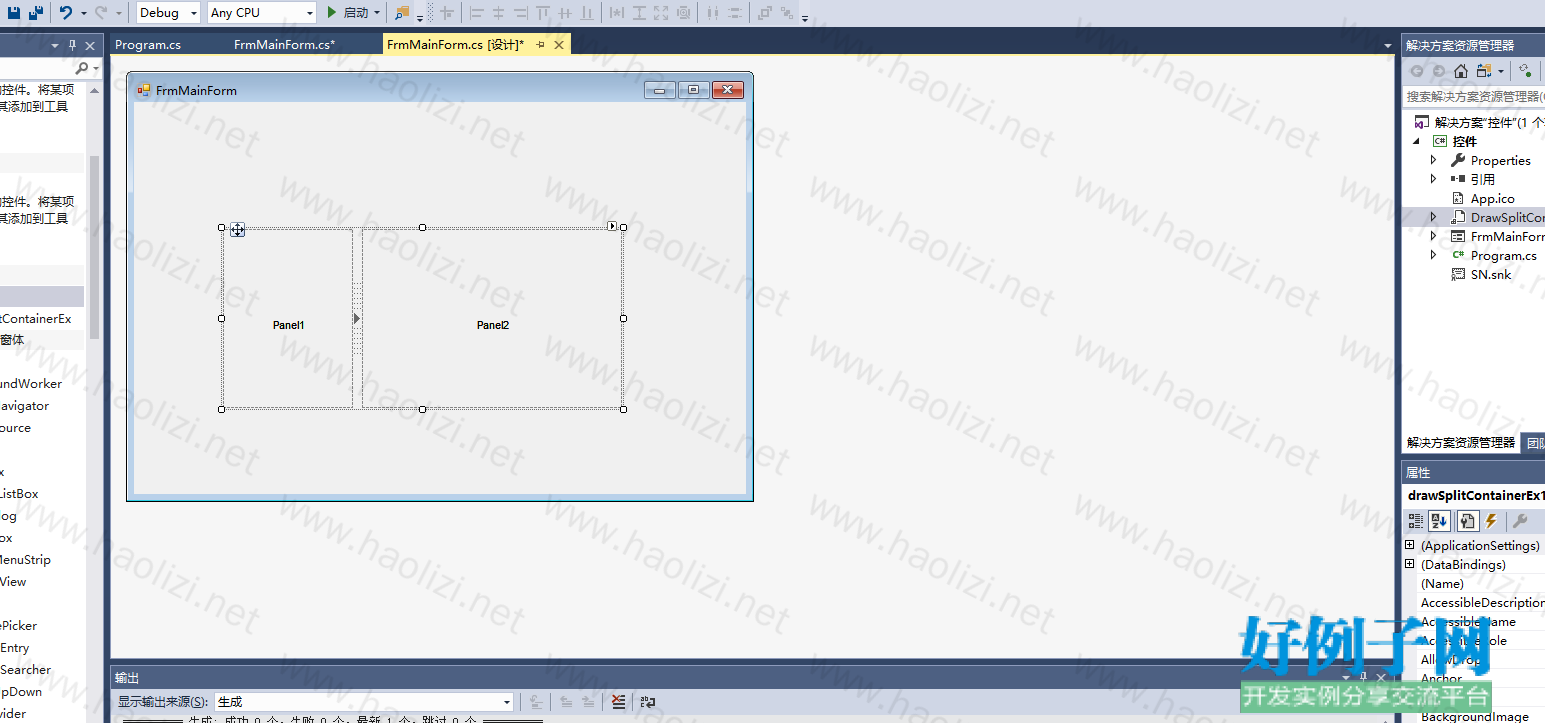
【实例截图】
【实例截图】




【核心代码】
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Framework
{
[ToolboxBitmap(typeof(SplitContainer))]
public partial class DrawSplitContainerEx : SplitContainer
{
public DrawSplitContainerEx()
{
InitializeComponent();
this.SetStyle(
ControlStyles.UserPaint |
ControlStyles.AllPaintingInWmPaint |
ControlStyles.OptimizedDoubleBuffer, true);
this.SplitterWidth = 9;
this.Panel1MinSize = 0;
this.Panel2MinSize = 0;
}
public DrawSplitContainerEx(IContainer container)
{
container.Add(this);
InitializeComponent();
}
enum MouseState
{
/// <summary>
/// 正常
/// </summary>
Normal,
/// <summary>
/// 鼠标移入
/// </summary>
Hover
}
[Browsable(false)]
[EditorBrowsable(EditorBrowsableState.Never)]
public new int SplitterWidth
{
get
{
return base.SplitterWidth;
}
set
{
base.SplitterWidth = 9;
}
}
[Browsable(false)]
[EditorBrowsable(EditorBrowsableState.Never)]
public new int Panel1MinSize
{
get
{
return base.Panel1MinSize;
}
set
{
base.Panel1MinSize = 0;
}
}
[Browsable(false)]
[EditorBrowsable(EditorBrowsableState.Never)]
public new int Panel2MinSize
{
get
{
return base.Panel2MinSize;
}
set
{
base.Panel2MinSize = 0;
}
}
public enum SplitterPanelEnum
{
Panel1,
Panel2
}
SplitterPanelEnum mCollpasePanel = SplitterPanelEnum.Panel2;
/// <summary>
/// 进行折叠或展开的SplitterPanel
/// </summary>
[DefaultValue(SplitterPanelEnum.Panel2)]
public SplitterPanelEnum CollpasePanel
{
get
{
return mCollpasePanel;
}
set
{
if (value != mCollpasePanel)
{
mCollpasePanel = value;
this.Invalidate(this.ControlRect);
}
}
}
bool mCollpased = false;
/// <summary>
/// 是否为折叠状态
/// </summary>
public bool IsCollpased
{
get { return mCollpased; }
}
Rectangle mRect = new Rectangle();
/// <summary>
/// 控制器绘制区域
/// </summary>
private Rectangle ControlRect
{
get
{
if (this.Orientation == Orientation.Horizontal)
{
mRect.X = this.Width <= 80 ? 0 : this.Width / 2 - 40;
mRect.Y = this.SplitterDistance;
mRect.Width = 80;
mRect.Height = 9;
}
else
{
mRect.X = this.SplitterDistance;
mRect.Y = this.Height <= 80 ? 0 : this.Height / 2 - 40;
mRect.Width = 9;
mRect.Height = 80;
}
return mRect;
}
}
/// <summary>
/// 鼠标状态
/// </summary>
MouseState mMouseState = MouseState.Normal;
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
//绘制参数
bool collpase = false;
if ((this.CollpasePanel == SplitterPanelEnum.Panel1 && mCollpased == false)
|| this.CollpasePanel == SplitterPanelEnum.Panel2 && mCollpased)
{
collpase = true;
}
Color color = mMouseState == MouseState.Normal ? SystemColors.ButtonShadow : SystemColors.ControlDarkDark;
//需要绘制的图片
Bitmap bmp = CreateControlImage(collpase, color);
//绘制区域
if (this.Orientation == Orientation.Vertical)
{
bmp.RotateFlip(RotateFlipType.Rotate90FlipX);
}
//清除绘制区域
e.Graphics.SetClip(this.SplitterRectangle); //这里需要注意一点就是需要清除拆分器整个区域,如果仅清除控制按钮区域,则会出现虚线状态
e.Graphics.Clear(this.BackColor);
//绘制
e.Graphics.DrawImage(bmp, this.ControlRect);
}
public new bool IsSplitterFixed
{
get
{
return base.IsSplitterFixed;
}
set
{
base.IsSplitterFixed = value;
//此处设计防止运行时更改base.IsSplitterFixed属性时导致mIsSplitterFixed变量判断失效
if (value && mIsSplitterFixed == false)
{
mIsSplitterFixed = true;
}
}
}
bool mIsSplitterFixed = true;
protected override void OnMouseMove(MouseEventArgs e)
{
//鼠标在控制按钮区域
if (this.SplitterRectangle.Contains(e.Location))
{
if (this.ControlRect.Contains(e.Location))
{
//如果拆分器可移动,则鼠标在控制按钮范围内时临时关闭拆分器
if (this.IsSplitterFixed == false)
{
this.IsSplitterFixed = true;
mIsSplitterFixed = false;
}
this.Cursor = Cursors.Hand;
mMouseState = MouseState.Hover;
this.Invalidate(this.ControlRect);
}
else
{
//如果拆分器为临时关闭,则开启拆分器
if (mIsSplitterFixed == false)
{
this.IsSplitterFixed = false;
if (this.Orientation == Orientation.Horizontal)
{
this.Cursor = Cursors.HSplit;
}
else
{
this.Cursor = Cursors.VSplit;
}
}
else
{
this.Cursor = Cursors.Default;
}
mMouseState = MouseState.Normal;
this.Invalidate(this.ControlRect);
}
}
base.OnMouseMove(e);
}
protected override void OnMouseLeave(EventArgs e)
{
this.Cursor = Cursors.Default;
mMouseState = MouseState.Normal;
this.Invalidate(this.ControlRect);
base.OnMouseLeave(e);
}
protected override void OnMouseClick(MouseEventArgs e)
{
if (this.ControlRect.Contains(e.Location))
{
CollpaseOrExpand();
}
base.OnMouseClick(e);
}
int _HeightOrWidth;
/// <summary>
/// 折叠或展开
/// </summary>
public void CollpaseOrExpand()
{
if (mCollpased)
{
mCollpased = false;
this.SplitterDistance = _HeightOrWidth;
}
else
{
mCollpased = true;
_HeightOrWidth = this.SplitterDistance;
if (CollpasePanel == SplitterPanelEnum.Panel1)
{
this.SplitterDistance = 0;
}
else
{
if (this.Orientation == Orientation.Horizontal)
{
this.SplitterDistance = this.Height - 9;
}
else
{
this.SplitterDistance = this.Width - 9;
}
}
}
this.Invalidate(this.ControlRect); //局部刷新绘制
}
/// <summary>
/// 需要绘制的用于折叠窗口的按钮样式
/// </summary>
/// <param name="collapse"></param>
/// <param name="color"></param>
/// <returns></returns>
private Bitmap CreateControlImage(bool collapse, Color color)
{
Bitmap bmp = new Bitmap(80, 9);
for (int x = 5; x <= 30; x = 5)
{
for (int y = 1; y <= 7; y = 3)
{
bmp.SetPixel(x, y, color);
}
}
for (int x = 50; x <= 75; x = 5)
{
for (int y = 1; y <= 7; y = 3)
{
bmp.SetPixel(x, y, color);
}
}
//控制小三角底边向上或者向下
if (collapse)
{
int k = 0;
for (int y = 7; y >= 1; y--)
{
for (int x = 35 k; x <= 45 - k; x )
{
bmp.SetPixel(x, y, color);
}
k ;
}
}
else
{
int k = 0;
for (int y = 1; y <= 7; y )
{
for (int x = 35 k; x <= 45 - k; x )
{
bmp.SetPixel(x, y, color);
}
k ;
}
}
return bmp;
}
}
}
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论