实例介绍
【实例简介】
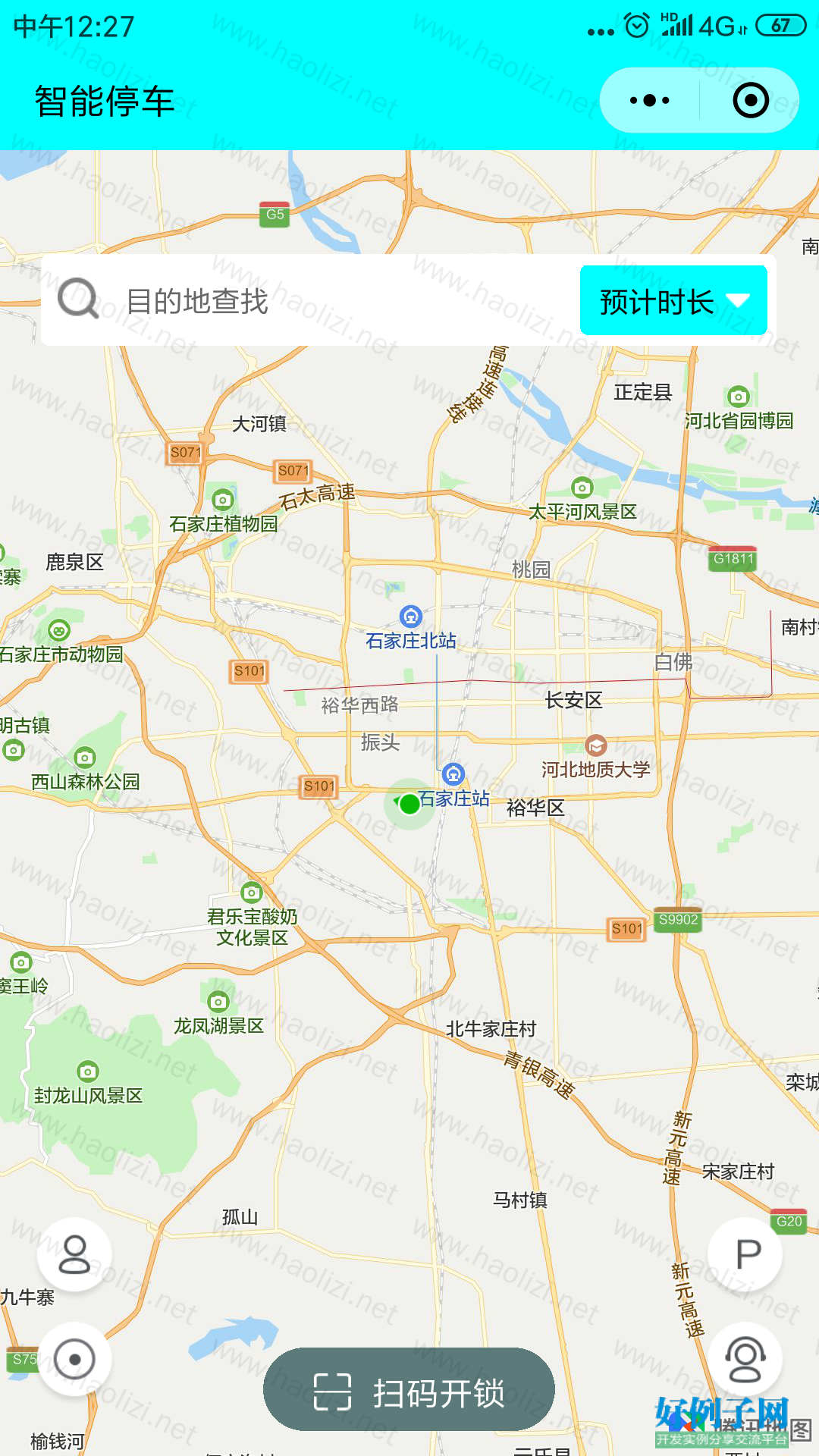
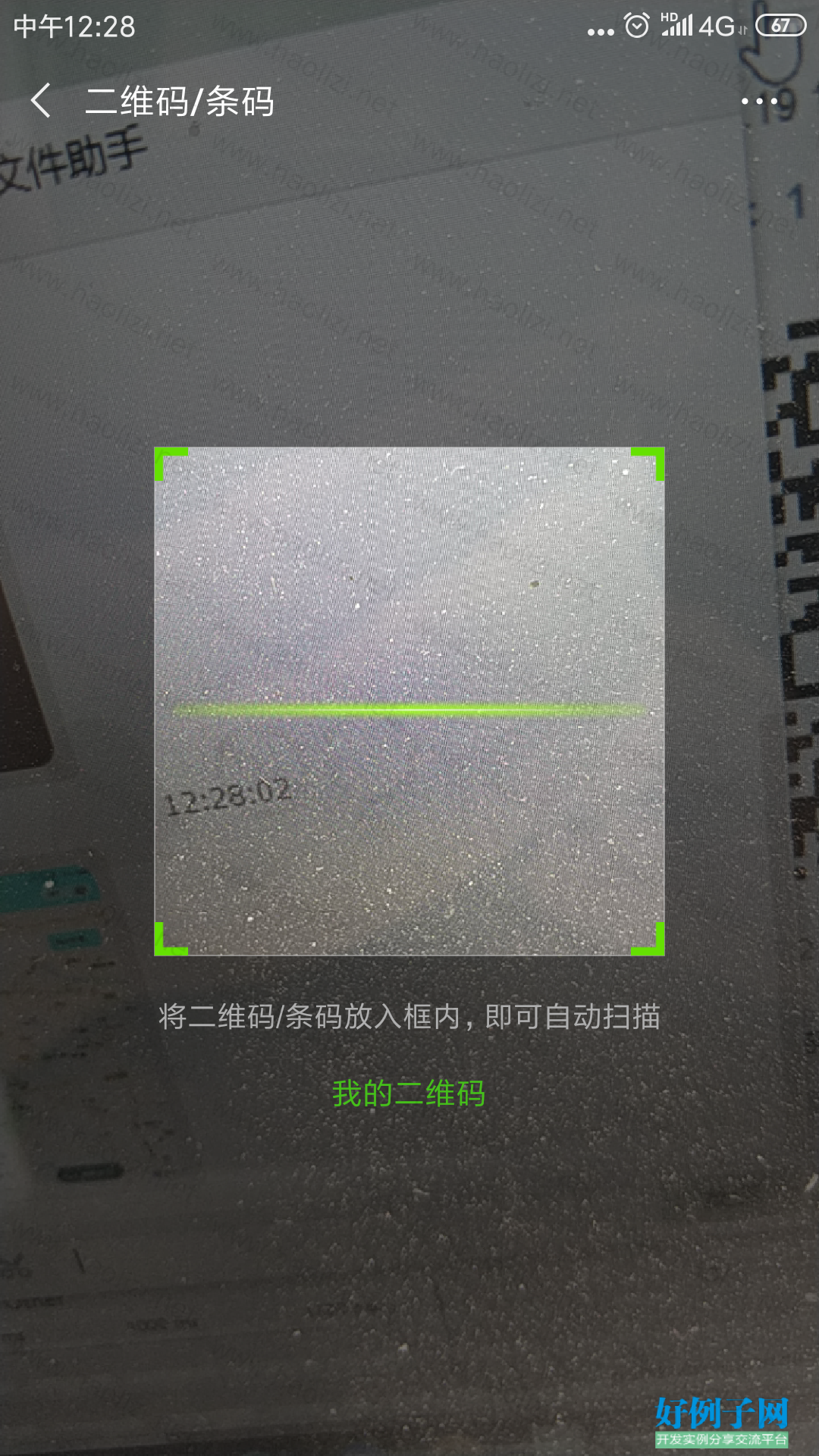
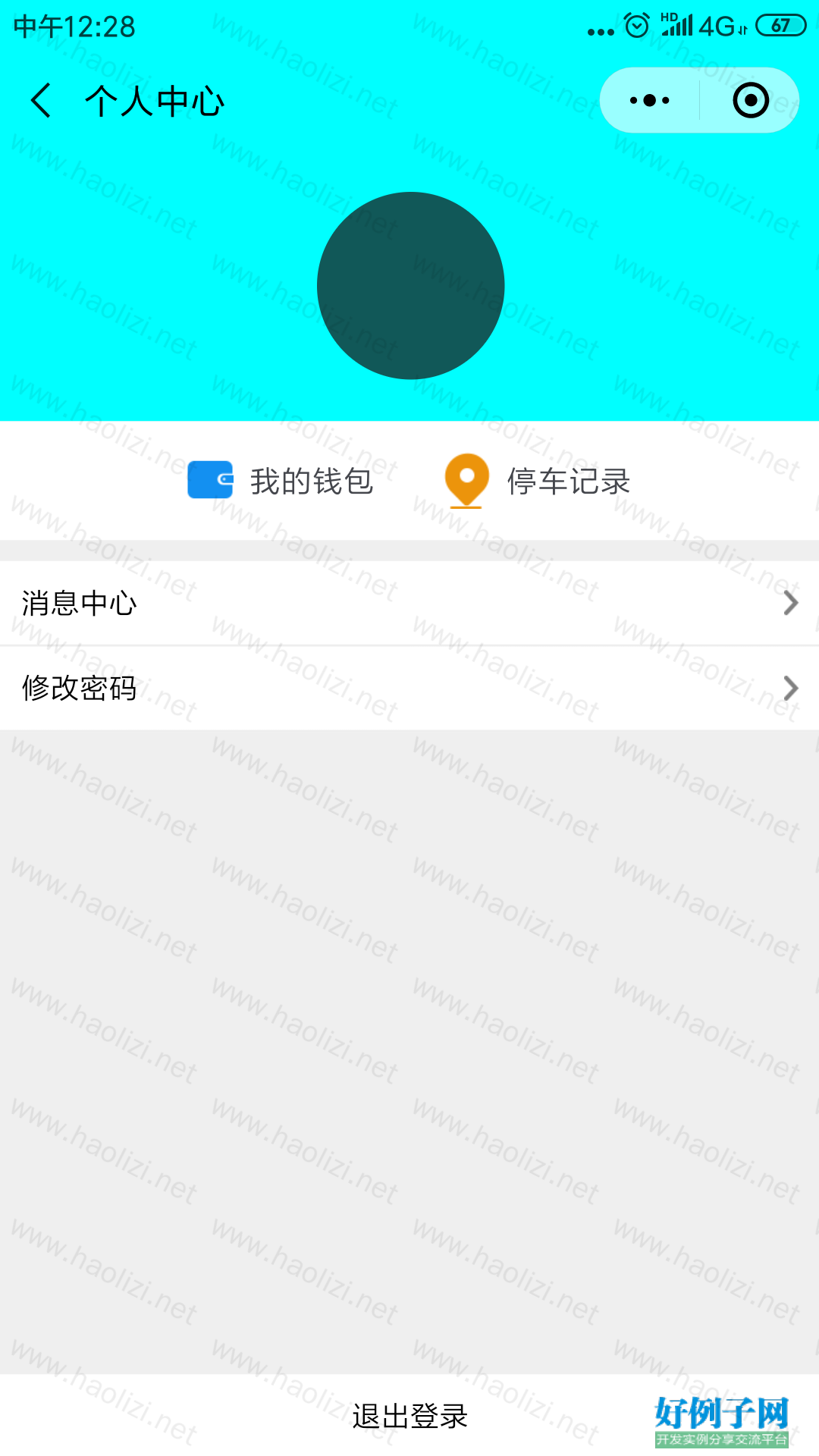
【实例截图】



【核心代码】
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
markers: [
],
controls:{
},
longitude:0,
latitude: 0,
showModalStatus: false,
state:0,
detail:{},
timetxt:'预计时长',
hour:0,
checked:1,
hasorder:0,
orderDetail:{},
showorderDetail:false,
cancelDetail:{},
},
onReady: function (e) {
wx.hideLoading()
this.mapCtx = wx.createMapContext('myMap')
var that =this;
console.log(that.data.longitude)
if(this.data.longitude == 0){
this.gethearadr()
}else{
this.getAdrDate();
}
this.loadState();
},
onLoad: function (e) {
wx.showLoading({})
if(e.longitude){
this.setData({
longitude:e.longitude,
latitude:e.latitude
})
}
},
gethearadr:function(){
var that =this;
wx.getLocation({
type: 'gcj02',
success: function (res) {
that.setData({
longitude: res.longitude,
latitude: res.latitude
})
console.log(res.longitude, res.latitude)
that.getAdrDate();
},
complete:function (res){
}
})
},
searchFun:function(){
wx.navigateTo({
url: '../search/search'
})
},
//事件处理函数
loadState: function() {
var that = this;
wx.request({
url: app.globalData.websize '/api/index/state.json',
data:{
sessionId: wx.getStorageSync('sessionid'),
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success: function(res) {
app.callbackFun(res.data);
if(res.data.status == 2000000){
res.data.data.time = parseInt(res.data.data.time/60000)
if(res.data.data.state <4){
that.setData({
orderDetail:res.data.data,
hasorder:1
})
}else{
that.setData({
orderDetail:res.data.data,
hasorder:0
})
}
}else{
wx.showToast({
title:res.data.message,
icon:'loading',
})
}
}
})
},
daohang:function(reg){
let data = reg.target.dataset.json
wx.openLocation({
latitude: data.locLat,
longitude: data.locLng,
scale: 18,
name: data.unit,
address:data.address
})
},
cancelorder:function(){
var that =this;
wx.request({
url: app.globalData.websize '/api/staffIndex/subscribeCancel.json',
data:{
sessionId: wx.getStorageSync('sessionid'),
lockId:this.data.orderDetail.lockId
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success: function(res) {
app.callbackFun(res);
if(res.data.status == 2000000){
that.setData({
cancelDetail:res.data.data
})
}else{
wx.showToast({
title:res.data.message,
icon:'loading',
})
}
}
})
},
goingFun:function(){
this.setData({
showorderDetail:true,
hasorder:0
})
},
choseFun:function(){
let that =this
wx.showActionSheet({
itemList: ['所有', '1小时', '2小时','3小时','4小时'],
itemColor:'#696969',
success: function(res) {
that.data.hour = res.tapIndex;
if(res.tapIndex>0){
that.setData({
timetxt:res.tapIndex '小时'
})
}else{
that.setData({
timetxt:'所有'
})
}
that.getAdrDate();
}
})
},
getAdrDate:function(){
let that = this ;
console.log(wx.getStorageSync('sessionid'));
wx.request({
url: app.globalData.websize '/api/index/index.json',
data:{
latitude:that.data.latitude,
longitude:that.data.longitude,
sessionId: wx.getStorageSync('sessionid'),
hour:that.data.hour
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
fail: function(res) {
// app.callbackFun(res.data);
// if(res.data.status == 2000000){
let arr = [{ id: 0, iconPath: '../images/wei.png', latitude: 23.0918678461, longitude: 113.3548194918,width:50,height:50,price:'sds'}];
// let list = res.data.data;
// for (var i = 0 ; i<list.length; i ) {
// let ico = '';
// if(list[i].shareState == 1){
// ico = '../images/wei.png'
// }else{
// ico = '../images/car.png'
// }
// arr.push({id:list[i].id,iconPath:ico,price:list[i].price,latitude:list[i].latitude,longitude:list[i].longitude,width:50,height:50,title:list[i].price})
// }
that.setData({
markers:arr
})
// }else{
// wx.showToast({
// title:res.data.message,
// icon:'loading',
// })
// }
}
})
},
openDetaiFun:function(reg){
console.log(reg.markerId);
let that = this
wx.request({
url: app.globalData.websize '/api/index/beforeCancel.json',
data:{
pId:reg.markerId,
sessionId: wx.getStorageSync('sessionid'),
latitude:that.data.latitude,
longitude:that.data.longitude
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success: function(res) {
app.callbackFun(res.data);
if(res.data.status == 2000000){
that.setData({
state:res.data.data.state,
detail:res.data.data
})
}else{
wx.showToast({
title:res.data.message,
icon:'loading',
})
}
}
})
},
yuyueFun:function(reg){
this.setData({
showModalStatus:true,
})
console.log(reg)
},
commityuyue:function(){
let that =this
wx.request({
url: app.globalData.websize '/api/index/subscribe.json',
data:{
pId:that.data.detail.id,
sessionId: wx.getStorageSync('sessionid'),
state:that.data.checked
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success: function(res) {
app.callbackFun(res.data);
if(res.data.status == 2000000){
}else{
wx.showToast({
title:res.data.message,
icon:'loading',
})
}
}
})
},
changeico:function(reg){
let num = reg.target.dataset.state;
console.log(num);
this.setData({
checked:num
})
},
cancelyy:function(){
this.setData({
showModalStatus:false
})
},
closePopFun:function(reg){
this.setData({
state:0
})
},
saoFun(){
wx.scanCode({
success: (res) => {
console.log(res)
wx.request({
url: app.globalData.websize '/api/index/open.json',
data:{
no:res.result,
sessionId: wx.getStorageSync('sessionid')
},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success: function(res) {
app.callbackFun(res.data);
if(res.data.status == 2000000){
console
}else{
wx.showToast({
title:res.data.message,
icon:'loading',
})
}
}
})
}
})
},
rebackFun(){
console.log('dd')
this.mapCtx.moveToLocation();
},
touserFun: function () {
wx.navigateTo({
url: '../personalCenter/personalCenter'
})
},
closeFun: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
this.animationFun(currentStatu)
},
// 动画部分
animationFun: function (currentStatu) {
// 1创建动画实例
var animation = wx.createAnimation({
duration: 300, // 动画时长
timingFunction: "step-start", // 动画第一帧就跳至结束状态直到结束
delay: 0, // 0则不延迟
opacity: 0 // 透明度,参数范围 0~1
});
// 2执行第一组动画
animation.opacity(0).rotateX(-100).step();
// 3导出动画
this.setData({
animationData: animation.export(),
showModalStatus: this.data.showModalStatus ? false : true
})
}
})
好例子网口号:伸出你的我的手 — 分享!
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)