实例介绍
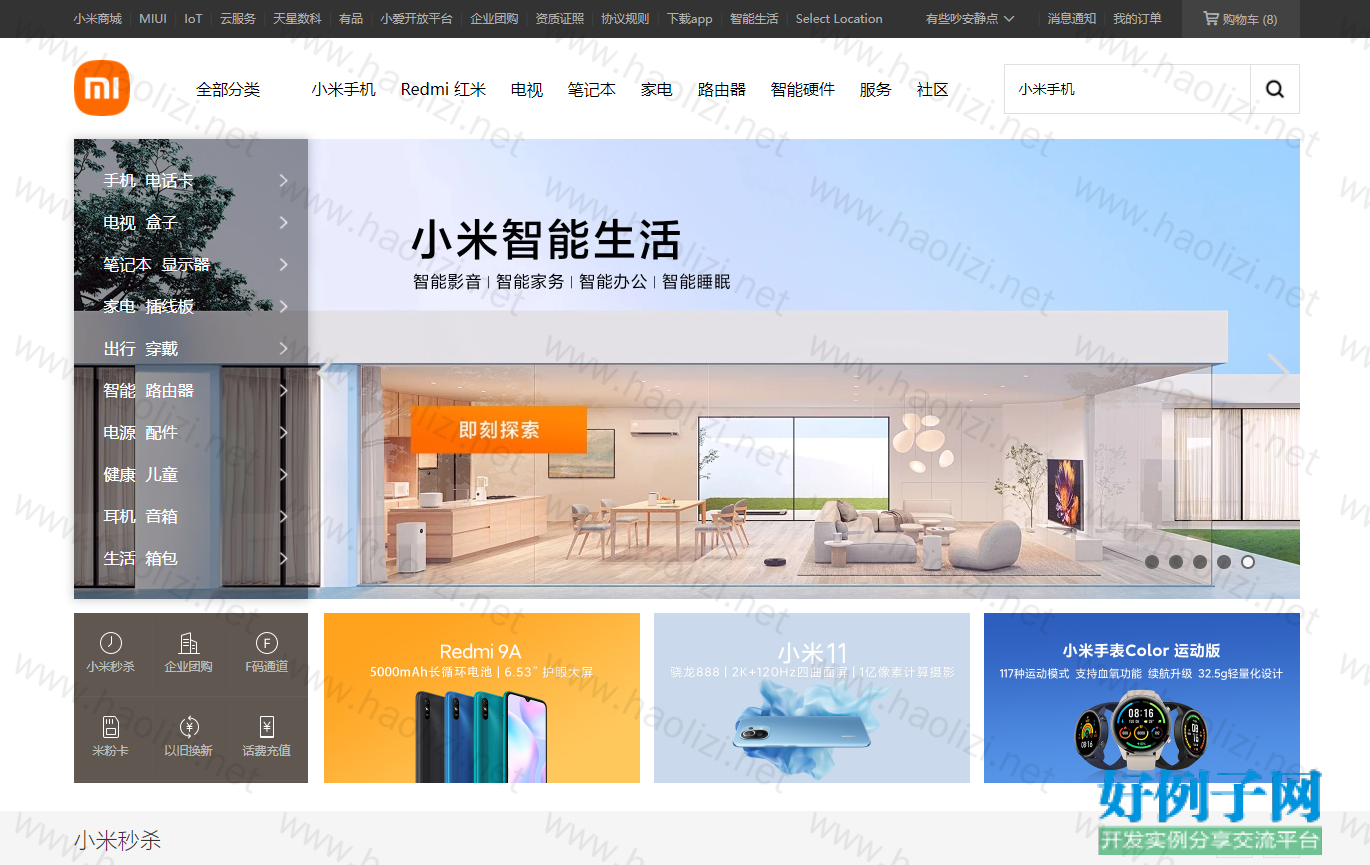
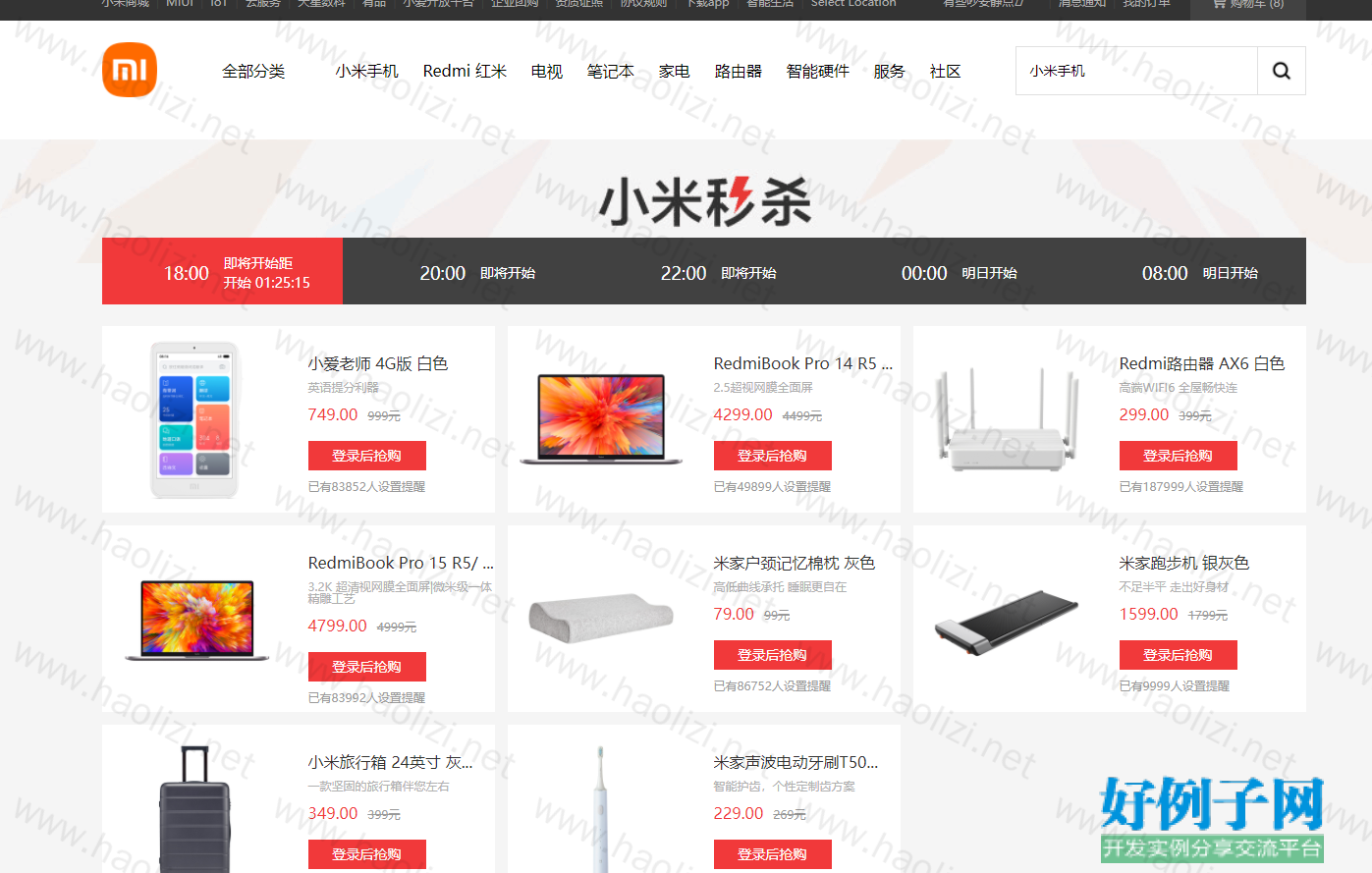
【实例截图】



【核心代码】
小米商城
├── 01-登录.html
├── 010-以旧换新.html
├── 011-帮助中心.html
├── 012-限时秒杀.html
├── 013-米粉卡.html
├── 014-话费充值.html
├── 02-小米商城首页.html
├── 03-个人中心.html
├── 04-售后服务.html
├── 05-企业团购.html
├── 06-小米社区.html
├── 07-F码购买通道.html
├── 08-购物车.html
├── 09-小米注册.html
├── css
│ ├── CSS
│ │ ├── footer.css
│ │ ├── header-main.css
│ │ ├── header.css
│ │ └── toobar.css
│ ├── F码购买通道.css
│ ├── Xiaomi.css
│ ├── 售后.css
│ ├── 米粉卡.css
│ ├── 购物车.css
│ ├── 个人中心.css
│ ├── 以旧换新.css
│ ├── 企业团购.css
│ ├── 小米社区.css
│ ├── 话费充值.css
│ ├── 限时秒杀.css
│ ├── 礼物码兑换.css
│ ├── 小米商城注册.css
│ ├── 小米商城登入.css
│ └── 小米帮助中心.css
├── favicon.ico
├── font
│ ├── demo.css
│ ├── demo_index.html
│ ├── iconfont.css
│ ├── iconfont.js
│ ├── iconfont.json
│ ├── iconfont.ttf
│ ├── iconfont.woff
│ └── iconfont.woff2
├── images
│ ├── 1.png
│ ├── 2.png
│ ├── 3.png
│ ├── 4.png
│ ├── 5.png
│ ├── 6.png
│ ├── F码购买通道
│ │ ├── fcode-icon-01.jpg
│ │ ├── fcode-icon-02.jpg
│ │ ├── mi.png
│ │ ├── wechat.png
│ │ └── weibo_c.png
│ ├── download.png
│ ├── foot-img1.png
│ ├── foot-img2.png
│ ├── foot-img3.png
│ ├── foot-img4.png
│ ├── foot-img5.png
│ ├── foot-img5复制.png
│ ├── footer1-g.png
│ ├── footer1-o.png
│ ├── goods-img1.webp
│ ├── goods-img10.webp
│ ├── goods-img2.webp
│ ├── goods-img3.webp
│ ├── goods-img4.webp
│ ├── goods-img5.webp
│ ├── goods-img6.webp
│ ├── goods-img7.webp
│ ├── goods-img8.webp
│ ├── goods-img9.webp
│ ├── goods2-1.webp
│ ├── goods2-2.webp
│ ├── goods2-3.webp
│ ├── goods2-4.webp
│ ├── goods2-5.webp
│ ├── goods2-6.webp
│ ├── goods2-7.webp
│ ├── goods2-8.webp
│ ├── goods2-l-1.jpg
│ ├── goods3-1.webp
│ ├── goods3-2.webp
│ ├── goods3-3.jpg
│ ├── goods3-4.webp
│ ├── goods3-5.webp
│ ├── goods3-6.webp
│ ├── goods3-7.webp
│ ├── goods3-8.webp
│ ├── goods4-1.webp
│ ├── goods4-2.webp
│ ├── goods4-3.webp
│ ├── goods4-4.jpg
│ ├── goods4-5.webp
│ ├── goods4-6.webp
│ ├── goods4-7.webp
│ ├── goods4-8.png
│ ├── goods5-1.webp
│ ├── goods5-2.webp
│ ├── goods5-3.webp
│ ├── goods5-4.webp
│ ├── goods5-5.webp
│ ├── goods5-6.webp
│ ├── goods5-7.jpg
│ ├── goods5-8.webp
│ ├── goods6-1.webp
│ ├── goods6-2.webp
│ ├── goods6-3.webp
│ ├── goods6-4.webp
│ ├── goods6-6.webp
│ ├── goods6-7.webp
│ ├── goods6-8.jpg
│ ├── goods7-1.webp
│ ├── goods7-2.webp
│ ├── goods7-3.webp
│ ├── goods7-4.jpg
│ ├── goods7-5.webp
│ ├── goods7-6.webp
│ ├── goods7-7.webp
│ ├── goods7-8.webp
│ ├── gouwu1.jpg
│ ├── gouwu2.jpg
│ ├── gouwu3.jpg
│ ├── gouwu4.jpg
│ ├── gouwu5.jpg
│ ├── gouwu6.jpg
│ ├── gouwu7.jpg
│ ├── gouwu8.webp
│ ├── gouwu9.webp
│ ├── hd-bg1.jpg
│ ├── hd-bg2.jpg
│ ├── hd-bg3.jpg
│ ├── icons-choose-list.png
│ ├── logo-mi.png
│ ├── main-logo1.jpg
│ ├── main-logo2.jpg
│ ├── main-logo3.webp
│ ├── main-logo4.webp
│ ├── main-logo5.webp
│ ├── main-logo6.webp
│ ├── main-logo7.webp
│ ├── miaosha1.png
│ ├── miaosha2.webp
│ ├── play01.jpeg
│ ├── play02.jpg
│ ├── play03.webp
│ ├── play04.webp
│ ├── play05.webp
│ ├── search-b.png
│ ├── search-w.png
│ ├── shangou.png
│ ├── slogan.png
│ ├── title-1.png
│ ├── tool-1.png
│ ├── video1.jpg
│ ├── video2.jpg
│ ├── video3.jpg
│ ├── video4.jpg
│ ├── 注册
│ │ ├── ghs.png
│ │ └── 箭头.png
│ ├── 登陆
│ │ ├── 111.png
│ │ ├── banner.jpg
│ │ ├── close.png
│ │ ├── logo-mi2.png
│ │ ├── mess.png
│ │ ├── open.png
│ │ ├── qq.png
│ │ ├── right.png
│ │ ├── wechat.png
│ │ ├── weibo.png
│ │ ├── wrong.png
│ │ └── zhifubao.png
│ ├── 秒杀
│ │ ├── 1.png
│ │ ├── 10.webp
│ │ ├── 11.webp
│ │ ├── 12.webp
│ │ ├── 2.webp
│ │ ├── 3.webp
│ │ ├── 4.webp
│ │ ├── 5.webp
│ │ ├── 6.webp
│ │ ├── 7.webp
│ │ ├── 8.webp
│ │ └── 9.webp
│ ├── 右边.png
│ ├── 侧边栏
│ │ ├── 1
│ │ │ ├── 1.webp
│ │ │ ├── 10.png
│ │ │ ├── 11.webp
│ │ │ ├── 12.webp
│ │ │ ├── 13.webp
│ │ │ ├── 14.webp
│ │ │ ├── 15.webp
│ │ │ ├── 16.webp
│ │ │ ├── 17.webp
│ │ │ ├── 18.webp
│ │ │ ├── 19.webp
│ │ │ ├── 2.webp
│ │ │ ├── 20.webp
│ │ │ ├── 21.webp
│ │ │ ├── 22.webp
│ │ │ ├── 23.webp
│ │ │ ├── 24.webp
│ │ │ ├── 3.webp
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ ├── 6.jpg
│ │ │ ├── 7.webp
│ │ │ ├── 8.webp
│ │ │ └── 9.webp
│ │ ├── 10
│ │ │ ├── 1.webp
│ │ │ ├── 10.jpg
│ │ │ ├── 11.jpg
│ │ │ ├── 12.jpg
│ │ │ ├── 2.webp
│ │ │ ├── 3.jpg
│ │ │ ├── 4.jpg
│ │ │ ├── 5.jpg
│ │ │ ├── 6.jpg
│ │ │ ├── 7.png
│ │ │ ├── 8.jpg
│ │ │ └── 9.jpg
│ │ ├── 2
│ │ │ ├── 1.webp
│ │ │ ├── 10.webp
│ │ │ ├── 11.jpg
│ │ │ ├── 12.webp
│ │ │ ├── 13.jpg
│ │ │ ├── 14.webp
│ │ │ ├── 15.webp
│ │ │ ├── 16.webp
│ │ │ ├── 17.webp
│ │ │ ├── 18.webp
│ │ │ ├── 19.webp
│ │ │ ├── 2.webp
│ │ │ ├── 20.webp
│ │ │ ├── 21.webp
│ │ │ ├── 22.webp
│ │ │ ├── 23.webp
│ │ │ ├── 24.webp
│ │ │ ├── 3.jpg
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ ├── 6.webp
│ │ │ ├── 7.webp
│ │ │ ├── 8.webp
│ │ │ └── 9.webp
│ │ ├── 3
│ │ │ ├── 1.webp
│ │ │ ├── 10.webp
│ │ │ ├── 11.webp
│ │ │ ├── 13.webp
│ │ │ ├── 14.webp
│ │ │ ├── 2.webp
│ │ │ ├── 3.webp
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ ├── 6.webp
│ │ │ ├── 7.webp
│ │ │ ├── 8.webp
│ │ │ └── 9.png
│ │ ├── 4
│ │ │ ├── 1.jpg
│ │ │ ├── 10.jpg
│ │ │ ├── 11.jpg
│ │ │ ├── 12.png
│ │ │ ├── 13.png
│ │ │ ├── 14.webp
│ │ │ ├── 15.jpg
│ │ │ ├── 16.jpg
│ │ │ ├── 17.png
│ │ │ ├── 18.jpg
│ │ │ ├── 19.jpg
│ │ │ ├── 2.jpg
│ │ │ ├── 20.jpg
│ │ │ ├── 21.jpg
│ │ │ ├── 22.webp
│ │ │ ├── 23.webp
│ │ │ ├── 3.png
│ │ │ ├── 4.jpg
│ │ │ ├── 5.jpg
│ │ │ ├── 6.jpg
│ │ │ ├── 7.jpg
│ │ │ ├── 8.jpg
│ │ │ └── 9.png
│ │ ├── 5
│ │ │ ├── 1.webp
│ │ │ ├── 10.webp
│ │ │ ├── 11.webp
│ │ │ ├── 12.webp
│ │ │ ├── 13.jpg
│ │ │ ├── 14.webp
│ │ │ ├── 15.jpg
│ │ │ ├── 2.jpg
│ │ │ ├── 3.webp
│ │ │ ├── 4.jpg
│ │ │ ├── 5.jpg
│ │ │ ├── 6.webp
│ │ │ ├── 7.webp
│ │ │ ├── 8.jpg
│ │ │ └── 9.jpg
│ │ ├── 6
│ │ │ ├── 1.jpg
│ │ │ ├── 10.jpg
│ │ │ ├── 11.jpg
│ │ │ ├── 12.jpg
│ │ │ ├── 13.png
│ │ │ ├── 14.jpg
│ │ │ ├── 15.webp
│ │ │ ├── 2.jpg
│ │ │ ├── 3.jpg
│ │ │ ├── 4.jpg
│ │ │ ├── 5.webp
│ │ │ ├── 6.jpg
│ │ │ ├── 7.jpg
│ │ │ ├── 8.jpg
│ │ │ └── 9.webp
│ │ ├── 7
│ │ │ ├── 1.jpg
│ │ │ ├── 10.jpg
│ │ │ ├── 11.jpg
│ │ │ ├── 2.jpg
│ │ │ ├── 3.webp
│ │ │ ├── 4.png
│ │ │ ├── 5.jpg
│ │ │ ├── 6.jpg
│ │ │ ├── 7.jpg
│ │ │ ├── 8.jpg
│ │ │ └── 9.webp
│ │ ├── 8
│ │ │ ├── 1.webp
│ │ │ ├── 10.webp
│ │ │ ├── 11.webp
│ │ │ ├── 12.jpg
│ │ │ ├── 13.webp
│ │ │ ├── 14.webp
│ │ │ ├── 15.webp
│ │ │ ├── 2.jpg
│ │ │ ├── 3.jpg
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ ├── 6.jpg
│ │ │ ├── 7.webp
│ │ │ ├── 8.webp
│ │ │ └── 9.webp
│ │ └── 9
│ │ ├── 1.webp
│ │ ├── 10.jpg
│ │ ├── 11.jpg
│ │ ├── 12.jpg
│ │ ├── 2.webp
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.png
│ │ ├── 8.jpg
│ │ └── 9.jpg
│ ├── 导航栏
│ │ ├── 1
│ │ │ ├── 1.png
│ │ │ ├── 2.png
│ │ │ ├── 3.png
│ │ │ ├── 4.png
│ │ │ ├── 5.png
│ │ │ └── 6.png
│ │ ├── 2
│ │ │ ├── 1.webp
│ │ │ ├── 2.webp
│ │ │ ├── 3.webp
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ └── 6.webp
│ │ ├── 3
│ │ │ ├── 1.webp
│ │ │ ├── 2.webp
│ │ │ ├── 3.webp
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ └── 6.webp
│ │ ├── 4
│ │ │ ├── 1.png
│ │ │ ├── 2.png
│ │ │ ├── 3.png
│ │ │ ├── 4.png
│ │ │ ├── 5.png
│ │ │ └── 6.png
│ │ ├── 5
│ │ │ ├── 1.png
│ │ │ ├── 2.jpg
│ │ │ ├── 3.jpg
│ │ │ ├── 4.png
│ │ │ ├── 5.jpg
│ │ │ └── 6.jpg
│ │ ├── 6
│ │ │ ├── 1.webp
│ │ │ ├── 2.webp
│ │ │ ├── 3.webp
│ │ │ ├── 4.webp
│ │ │ ├── 5.webp
│ │ │ └── 6.webp
│ │ └── 7
│ │ ├── 1.webp
│ │ ├── 2.webp
│ │ ├── 3.webp
│ │ ├── 4.webp
│ │ └── 5.jpg
│ ├── 米粉卡
│ │ ├── a2.jpg
│ │ ├── a3.jpg
│ │ ├── a4.jpg
│ │ ├── a5.jpg
│ │ ├── a6.jpg
│ │ ├── a7.jpg
│ │ ├── a8.jpg
│ │ ├── bg.jpg
│ │ ├── download.png
│ │ ├── m-10.jpg
│ │ └── m-3.png
│ ├── 购物车
│ │ ├── Redmi 10X.webp
│ │ ├── Redmi Note 8.webp
│ │ ├── Reimi 8A.webp
│ │ ├── Ridmi K40.webp
│ │ ├── beijing.png
│ │ ├── 耳机.webp
│ │ ├── 小米10.jpg
│ │ ├── 小米11.jpg
│ │ ├── 小米11.webp
│ │ ├── 黑鲨4.webp
│ │ ├── 洗碗机.webp
│ │ ├── 电烤箱.webp
│ │ ├── 路由器.webp
│ │ ├── 饮水机.webp
│ │ ├── 四门冰箱.jpg
│ │ ├── 折叠手机.jpg
│ │ ├── 腾讯黑鲨.jpg
│ │ ├── 小米电视4A.webp
│ │ ├── 洗烘一体机.jpg
│ │ ├── 对开门冰箱.webp
│ │ └── 小米电视大师.webp
│ ├── 个人中心
│ │ ├── 1b764eebc59031258a1aafcbbee29a48.png
│ │ ├── portal-icon-1.png
│ │ ├── portal-icon-2.png
│ │ ├── portal-icon-3.png
│ │ ├── portal-icon-4.png
│ │ ├── 头像.jpg
│ │ ├── 头像1.jpg
│ │ ├── 头像2.png
│ │ ├── 头像3.png
│ │ └── 头像4.png
│ ├── 以旧换新
│ │ ├── 1.jpg
│ │ ├── 10.jpg
│ │ ├── 11.jpg
│ │ ├── 12.jpg
│ │ ├── 13.jpg
│ │ ├── 14.jpg
│ │ ├── 15.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.png
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ ├── 8.jpg
│ │ ├── 8e0c09842405a7881175c22aa25b1d4b.jpg
│ │ └── 9.jpg
│ ├── 企业团购
│ │ ├── 1.jpg
│ │ ├── 10.jpg
│ │ ├── 11.jpg
│ │ ├── 111.png
│ │ ├── 12.jpg
│ │ ├── 13.jpg
│ │ ├── 14.jpg
│ │ ├── 15.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ ├── 8.png
│ │ ├── 9.png
│ │ ├── bg.jpg
│ │ ├── goods1-1.jpg
│ │ ├── goods1-2.webp
│ │ ├── goods1-3.jpg
│ │ ├── goods1-4.webp
│ │ ├── goods2-1.jpg
│ │ ├── goods2-2.webp
│ │ ├── goods2-4.png
│ │ ├── goods2-5.jpg
│ │ ├── goods3-1.jpg
│ │ ├── goods3-2.jpg
│ │ ├── goods3-3.webp
│ │ ├── goods3-4.webp
│ │ ├── goods3-5.webp
│ │ ├── icon_face.png
│ │ ├── img1.png
│ │ ├── img2.jpg
│ │ ├── img3.jpg
│ │ ├── img4.png
│ │ ├── sprite.png
│ │ └── totop_hover.png
│ ├── 小米社区
│ │ ├── 1.webp
│ │ ├── 1yuan.webp
│ │ ├── 2.webp
│ │ ├── 3.webp
│ │ ├── 4.webp
│ │ ├── 5.webp
│ │ ├── 6.webp
│ │ ├── 7.webp
│ │ ├── 8.webp
│ │ ├── ai.png
│ │ ├── amous.webp
│ │ ├── baofu.webp
│ │ ├── dui.svg
│ │ ├── fen.png
│ │ ├── jing .png
│ │ ├── lou1.webp
│ │ ├── lou2.webp
│ │ ├── lou3.webp
│ │ ├── lou4.webp
│ │ ├── mi.webp
│ │ ├── phone.webp
│ │ ├── qiqiu.webp
│ │ ├── quan.png
│ │ ├── share-logo.png
│ │ ├── shui.webp
│ │ ├── tou.webp
│ │ ├── tou1.webp
│ │ ├── tou2.webp
│ │ ├── tou3.webp
│ │ ├── tou4.webp
│ │ └── zan.svg
│ ├── 帮助中心
│ │ ├── cent1.png
│ │ ├── cent2.png
│ │ ├── cent3.png
│ │ ├── cent4.png
│ │ ├── cent5.png
│ │ ├── icon_01.png
│ │ ├── icon_02.png
│ │ ├── icon_03.png
│ │ ├── icon_04.png
│ │ ├── icon_05.png
│ │ ├── icon_06.png
│ │ ├── icon_07.png
│ │ ├── icon_08.png
│ │ ├── ma.png
│ │ ├── player1.webp
│ │ ├── player2.webp
│ │ ├── player3.webp
│ │ ├── player4.webp
│ │ ├── ser1.png
│ │ ├── ser2.png
│ │ ├── ser3.png
│ │ ├── ser4.png
│ │ ├── ser5.png
│ │ ├── ser6.png
│ │ ├── ser7.png
│ │ ├── ser8.png
│ │ ├── tact1.png
│ │ ├── tact2.png
│ │ ├── tact3.png
│ │ ├── tact5.png
│ │ ├── tact6.png
│ │ ├── tact7.png
│ │ ├── tact8.png
│ │ ├── 小米平板.jpg
│ │ ├── 小米手机.jpg
│ │ ├── 小米电视.jpg
│ │ ├── 小米盒子.jpg
│ │ ├── 智能硬件.jpg
│ │ ├── 服务中心.jpg
│ │ ├── 红米手机.jpg
│ │ ├── 小米笔记本.jpg
│ │ └── 小米路由器.jpg
│ ├── 限时秒杀
│ │ ├── a1.jpg
│ │ ├── a2.jpg
│ │ ├── a3.jpg
│ │ ├── a4.jpg
│ │ ├── a5.jpg
│ │ ├── a6.jpg
│ │ ├── a7.jpg
│ │ ├── a8.jpg
│ │ ├── b1.jpg
│ │ ├── b2.jpg
│ │ ├── b3.jpg
│ │ ├── b4.jpg
│ │ ├── b5.jpg
│ │ ├── b6.jpg
│ │ ├── b7.jpg
│ │ ├── b8.jpg
│ │ ├── c1.jpg
│ │ ├── c2.jpg
│ │ ├── c3.jpg
│ │ ├── c4.jpg
│ │ ├── c5.jpg
│ │ ├── c6.jpg
│ │ ├── d1.jpg
│ │ ├── d2.jpg
│ │ ├── d3.jpg
│ │ ├── d4.jpg
│ │ ├── d5.jpg
│ │ ├── d6.jpg
│ │ ├── e1.jpg
│ │ ├── e2.jpg
│ │ ├── e3.jpg
│ │ ├── e4.jpg
│ │ ├── e5.jpg
│ │ ├── e6.jpg
│ │ ├── e7.jpg
│ │ ├── e8.jpg
│ │ └── main-hd.png
│ ├── 箭头右灰.png
│ ├── 箭头右白.png
│ ├── 箭头左灰.png
│ └── 箭头左白.png
├── js
│ ├── animate.js
│ ├── help.js
│ ├── index.js
│ ├── jquery-1.12.4.js
│ ├── jquery-1.8.3.js
│ ├── login.js
│ ├── onclick.js
│ ├── over.js
│ ├── time.js
│ └── top.js
└── 小米官网
├── css
│ ├── 米粉卡.css
│ └── 限时秒杀.css
├── image
│ ├── 米粉卡
│ │ ├── 1.png
│ │ ├── a (1).jpg
│ │ ├── a (1).png
│ │ ├── a (2).jpg
│ │ ├── a (2).png
│ │ ├── a (3).jpg
│ │ ├── a (4).jpg
│ │ ├── a (5).jpg
│ │ ├── a (6).jpg
│ │ ├── a (7).jpg
│ │ ├── a(8).jpg
│ │ └── m-10.jpg
│ └── 限时秒杀
│ ├── a-1.jpg
│ ├── main-hd.png
│ ├── w (1).png
│ ├── w (10).jpg
│ ├── w (12).jpg
│ ├── w (13).jpg
│ ├── w (14).jpg
│ ├── w (17).jpg
│ ├── w (2).jpg
│ ├── w (21).jpg
│ ├── w (22).jpg
│ ├── w (24).jpg
│ ├── w (4).jpg
│ ├── w (7).jpg
│ ├── x (10).jpg
│ ├── x (2).jpg
│ ├── x (3).jpg
│ ├── x (4).jpg
│ ├── x (5).jpg
│ ├── x (6).jpg
│ ├── x (7).jpg
│ ├── x (8).jpg
│ ├── x (9).jpg
│ ├── y (1).jpg
│ ├── y (2).jpg
│ ├── y (3).jpg
│ ├── y (4).jpg
│ └── y (5).jpg
└── 项目
├── 米粉卡.html
└── 限时秒杀.html
42 directories, 653 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论