实例介绍
【实例简介】
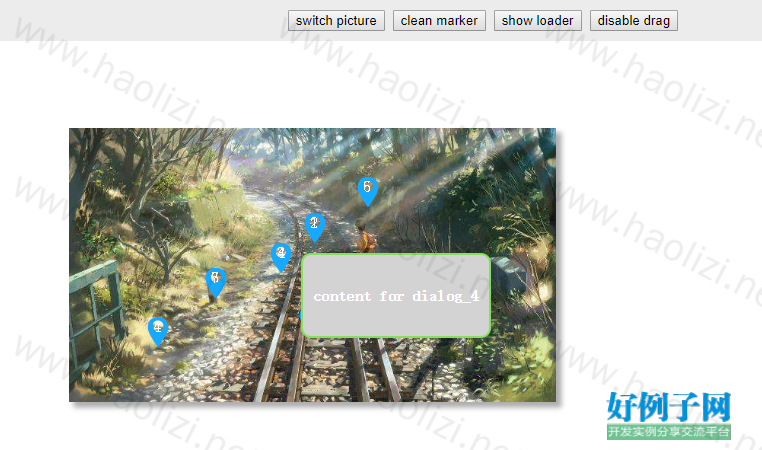
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ZoomMarker_Demo</title>
<link rel="stylesheet" href="css/zoom-marker.css">
<link rel="stylesheet" href="css/easy-loading.css">
<style>
.zoom-marker-navigator{
width: 100%;
margin: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="zoom-marker-navigator">
<button id="zoom-marker-btn-switch">switch picture</button>
<button id="zoom-marker-btn-clean">clean marker</button>
<button id="zoom-marker-btn-loading">show loader</button>
<button id="zoom-marker-btn-enable-drag">disable drag</button>
</div>
<div id="zoom-marker-div" class="zoom-marker-div">
<!--
<img class="zoom-marker-img" id="zoom-marker-img" alt="zoom-marker-img" name="zoom-marker-img" draggable="false"/>
-->
<img class="zoom-marker-img" id="zoom-marker-img-alt" alt="zoom-marker-img-alt" name="zoom-marker-img-alt" draggable="false"/>
</div>
</body>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery.mousewheel.min.js"></script>
<script src="js/hammer.min.js"></script>
<script src="js/zoom-marker.js"></script>
<script src="js/easy-loading.js"></script>
<script>
/******************* init navigator button, no need for users' initialization *********************/
var picTag = 0;
var tagNumber = 1;
$('#zoom-marker-btn-switch').click(function(e){
$('#zoom-marker-img').zoomMarker_CleanMarker();
if(picTag===0){
$('#zoom-marker-img').zoomMarker_LoadImage("img/rail.jpg");
}
else if(picTag===1){
$('#zoom-marker-img').zoomMarker_LoadImage("img/mountain.jpg");
}
picTag = 1-picTag;
});
$('#zoom-marker-btn-clean').click(function(e){
$('#zoom-marker-img').zoomMarker_CleanMarker();
$('#zoom-marker-img').zoomMarker_CanvasClean();
});
// this array stores the styles for EASY-LOADING
var styleList = [
"BALL_PULSE",
"BALL_CLIP_ROTATE", "BALL_CLIP_ROTATE_PULSE", "SQURE_SPIN", "BALL_CLIP_ROTATE_MULTIPLE",
"BALL_PULSE_RISE", "BALL_ROTATE", "CUBE_TRANSITION", "BALL_ZIP_ZAG", "BALL_ZIP_ZAG_DEFLECT",
"BALL_TRIANGLE_PATH", "BALL_SCALE", "LINE_SCALE", "LINE_SCALE_PARTY", "BALL_SCALE_MULTIPLE",
"BALL_PULSE_SYNC", "BALL_BEAT", "LINE_SCALE_PULSE_OUT", "LINE_SCALE_PULSE_OUT_RAPID",
"BALL_SCALE_RIPPLE", "BALL_SCALE_RIPPLE_MULTIPLE", "BALL_SPIN_FADE_LOADER", "LINK_SPIN_FADE_LOADER",
"TRIANGLE_SKEW_SPIN", "PACMAN", "SEMI_CIRCLE_SPIN"
];
var stylePosition = 0;
$('#zoom-marker-btn-loading').click(function(e){
EasyLoading.show({
text: $("<span>" styleList[stylePosition] "</span>"),
button:$("<span>dismiss</span>"),
type: EasyLoading.TYPE[styleList[stylePosition]],
//timeout: EasyLoading.TIMEOUT.FAST,
callback: function(event, data){
switch(event){
case 'on_btn_click' : console.log(data); break;
case 'on_loaded' : console.log("callback with options:" JSON.stringify(data)); break;
}
}
});
if( stylePosition>=styleList.length)
stylePosition = 0;
});
var isEnableDrag = true;
$('#zoom-marker-btn-enable-drag').click(function(e) {
isEnableDrag = !isEnableDrag;
$('#zoom-marker-img').zoomMarker_EnableDrag(isEnableDrag);
if(isEnableDrag) {
$('#zoom-marker-btn-enable-drag').text('disable drag');
} else {
$('#zoom-marker-btn-enable-drag').text('enable drag');
}
});
// init item
var initImg = function(item) {
// handle "TAP" event and add marker to image
item.on("zoom_marker_mouse_click", function(event, position){
position.pageX = position.pageX.toFixed(4);
position.pageY = position.pageY.toFixed(4);
position.x = position.x.toFixed(4);
position.y = position.y.toFixed(4);
console.log("Mouse click on: " JSON.stringify(position));
item.zoomMarker_AddMarker({
src:"img/marker.svg",
x:position.x,
y:position.y,
size:30,
dialog:{
value: "<h4>content for dialog_" tagNumber "</h4>",
offsetX: 20,
style: {
"border-color": "#86df5f"
}
},
hint:{value:tagNumber, style:{color:"#ffffff", left:"10px"}}
});
// 画线
const context = item.zoomMarker_Canvas();
if(context !== null) {
context.strokeStyle = 'red';
context.moveTo(position.x, position.y);
context.lineTo(100,100);
context.stroke();
}
if( tagNumber>=10)
tagNumber=1;
});
// listen to marker click event, print to console and delete the marker
item.on("zoom_marker_click", function(event, marker){
console.log(JSON.stringify(marker));
$('#zoom-marker-img').zoomMarker_RemoveMarker(marker.id);
});
// message for the beginning of image loading process
item.on("zoom_marker_img_load", function(event, src){
console.log("loading started for image : " src);
EasyLoading.show({
text: $("<span>loading image</span>"),
button:$("<span>dismiss</span>"),
type: EasyLoading.TYPE.PACMAN
});
});
// message for image loaded
item.on("zoom_marker_img_loaded", function(event, size){
console.log("image has been loaded with size: " JSON.stringify(size));
// we have to set a timer in order to watching the loader in local environment, cause the loading speed is too fast
setTimeout(function(){
EasyLoading.hide();
}, 3000);
});
}
initImg($('#zoom-marker-img'));
initImg($('#zoom-marker-img-alt'));
/******************** INIT ZoomMarker here *****************************/
$(document).ready(function () {
$('#zoom-marker-img-alt').zoomMarker({
src: "img/rail.jpg",
rate: 0.2,
width: 500,
max: 7086,
markers:[
//{src:"img/marker.svg", x:300, y:300}
]
});
//$('#zoom-marker-img').zoomMarker({
// //src: "img/mountain.jpg",
// src: "img/W-S2-07A.png",
// rate: 0.2,
// width: 1000,
// max: 7086,
// markers:[
// {src:"img/marker.svg", x:200, y:200, draggable:false}
// ],
// enable_canvas: true
//});
})
/******************** INIT ZoomMarker here *****************************/
</script>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论