实例介绍
【实例简介】
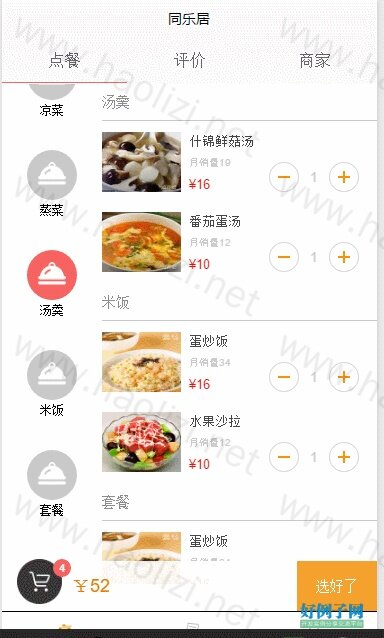
餐饮店点餐、结算等
【实例截图】

【核心代码】
<view class="index">
<view class="nav-tab-wrp">
<navigator url="javascript:(0)" class="nav-tab-item active" hover-class="navigator-hover">点餐</navigator>
<navigator url="navigate?title=navigate" class="nav-tab-item" hover-class="navigator-hover">评价</navigator>
<navigator url="navigate?title=navigate" class="nav-tab-item" hover-class="navigator-hover">商家</navigator>
</view>
<view class="cart-tab-wrp">
<view class="cart-item-total cart-tab-item">
<view class="cart-item-icon-wrp">
<image class="cart-item-icon" src="./resources/pic/orderBox.png" />
<text hidden="{{total.count}}" class="cart-item-total-num bc_red">{{total.count}}</text>
</view>
<text class="cart-item-total-price">¥{{total.money}}</text>
</view>
<view class="cart-tab-item">
<navigator url="../Order/cert/cert?title=确认" class="cart-tab-item-btn" hover-class="navigator-hover">选好了</navigator>
</view>
</view>
<view class="menu-wrp">
<scroll-view scroll-y="true" class="left-side">
<!--菜单列表-->
<block wx:for="{{menus}}" wx:key="id" wx:for-item="menu">
<view class="menu-item" data-id="{{menu.id}}" data-tag="{{menu.tag}}" bindtap="selectMenu">
<view class="menu-item-wrp">
<view class="{{selectedMenuId == menu.id ? 'bc_red' : 'bc_gray'}} m-item-icon">
<image class="image" src="resources/pic/ding-ico1.png" />
</view>
<view>
<text class="m-item-title">{{menu.name}}</text>
</view>
</view>
</view>
</block>
<view class="menu-footer"></view>
</scroll-view>
<scroll-view scroll-y="true" scroll-into-view="{{toView}}" class="right-side">
<view class="dish-header"></view>
<block wx:for="{{menus}}" wx:key="id" wx:for-item="menu">
<view>
<view id="{{menu.tag}}" class="dish-category-title">{{menu.name}}</view>
<block wx:for="{{menu.dishs}}" wx:key="id" wx:for-item="dish">
<view class="dish-item">
<view class="dish-item-wrp">
<view class="dish-item-pic">
<image class="image" src="resources/pic/{{dish.pic}}" />
</view>
<view class="dish-item-info" style="">
<view>
<text class="dish-item-name">{{dish.name}}</text>
</view>
<view>
<text class="dish-item-sales">月销量{{dish.sales}}</text>
</view>
<view>
<text class="dish-item-money">¥{{dish.price}}</text>
</view>
</view>
<view class="dish-item-count" style="">
<view class="dish-item-tab">
<view hidden="{{dish.count == 0}}" class="dish-item-count-minus" data-id="{{dish.id}}"
data-cid="{{menu.id}}" bindtap="minusCount">
<image class="image" src="resources/pic/countMinus.png" />
</view>
</view>
<view class="dish-item-count-text dish-item-tab">
<text hidden="{{dish.count == 0}}">{{dish.count}}</text>
</view>
<view class="dish-item-count-plus" data-id="{{dish.id}}"
data-cid="{{menu.id}}" bindtap="addCount">
<image class="image" src="resources/pic/countSelAdd.png" />
</view>
</view>
</view>
</view>
</block>
</view>
</block>
<view class="dish-footer"></view>
</scroll-view>
</view>
</view>
好例子网口号:伸出你的我的手 — 分享!
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)