实例介绍
【实例简介】
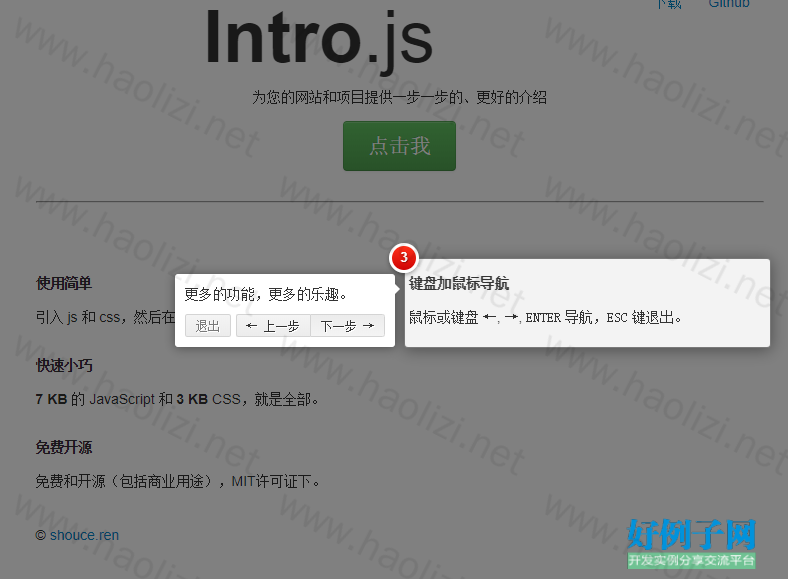
【实例截图】



【核心代码】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Intro.js演示_做好网站</title>
<link rel="stylesheet" href="css/demo.css">
<link rel="stylesheet" href="css/introjs.css">
<!--[if lte IE 8]>
<link rel="stylesheet" href="css/introjs-ie.css?v=030">
<!-- <![endif]-->
<link rel="stylesheet" href="css/bootstrap-responsive.min.css">
</head>
<body>
<div class="container-narrow">
<div class="masthead">
<ul class="nav nav-pills pull-right" data-step="6" data-intro="下载并使用它吧!">
<li><a href="https://github.com/usablica/intro.js/tags" ><i class='icon-black icon-download-alt'></i> 下载</a></li>
<li><a href="https://github.com/usablica/intro.js" >Github</a></li>
</ul>
<h3 class="muted">Intro.js</h3>
</div>
<div class="jumbotron">
<h1 data-step="1" data-intro="Hello! :) 这个项目叫做 Intro.js.">Intro<span style="font-weight: normal;">.js</span></h1>
<p class="lead" data-step="5" data-intro="试试吧,它是免费的、开源的。">为您的网站和项目提供一步一步的、更好的介绍</p>
<a class="btn btn-large btn-success" href="javascript:void(0);">点击我</a> </div>
<hr>
<div class="row-fluid marketing">
<div class="span6" data-step="2" data-intro="是不是很有趣呢?" data-position="right">
<h4>使用简单</h4>
<p>引入 js 和 css,然后在代码中加入步骤和介绍。</p>
<h4>快速小巧</h4>
<p><strong>7 KB</strong> 的 JavaScript 和 <strong>3 KB</strong> CSS,就是全部。</p>
<h4>免费开源</h4>
<p>免费和开源(包括商业用途),MIT许可证下。</p>
</div>
<div class="span6" data-step="3" data-intro="更多的功能,更多的乐趣。" data-position="left">
<h4>键盘加鼠标导航</h4>
<p>鼠标或键盘 <code>←</code>, <code>→</code>, <code>ENTER</code> 导航,<code>ESC</code> 键退出。</p>
</div>
</div>
<div class="footer">
<p>© <a href="http://shouce.ren" title="手册网">shouce.ren</a></p>
</div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/intro.js"></script>
<script>
$(function() {
var $btn = $('.btn');
$btn.on('click', function() {
introJs().setOptions({
nextLabel: '下一步 →',
prevLabel: '← 上一步',
skipLabel: '退出'
}).start();
});
});
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论