实例介绍
【实例简介】
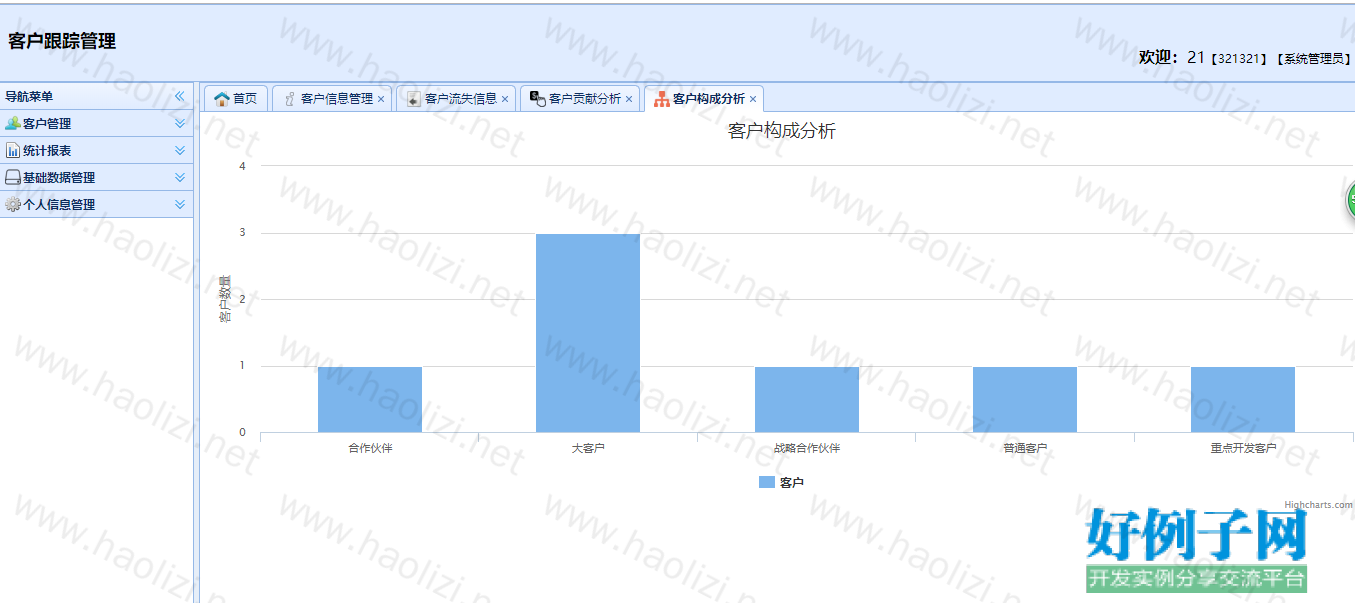
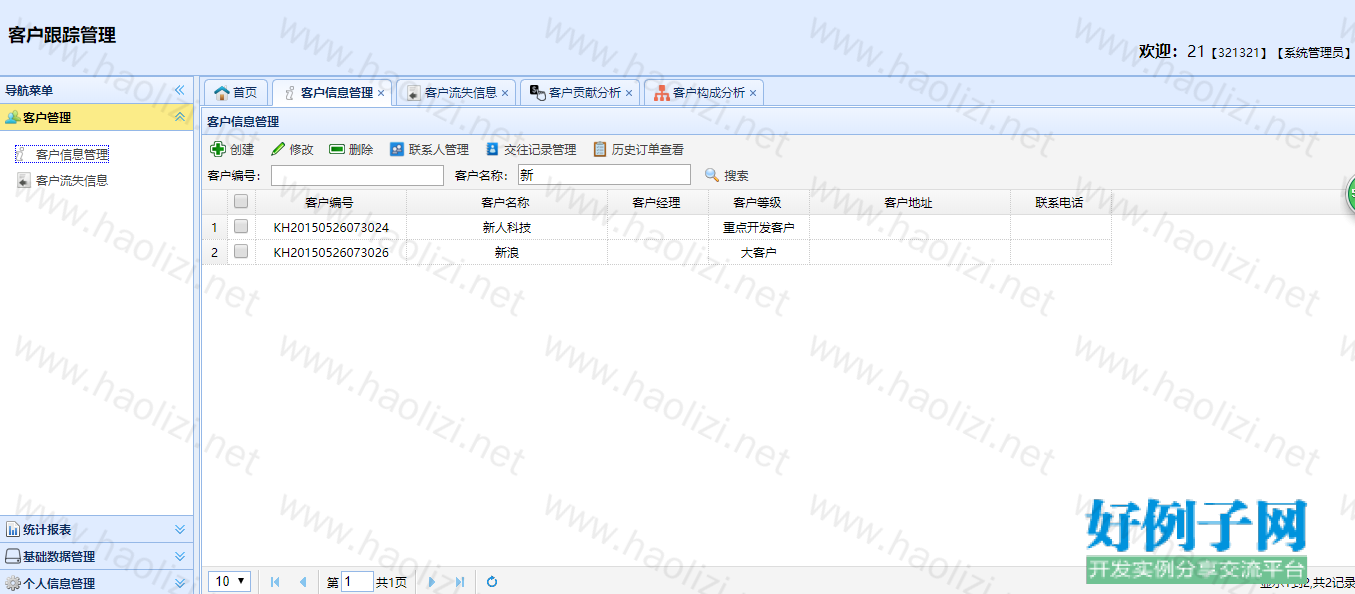
一个简单好用的CRM系统,前端使用easyui为框架,后端使用SSM框架开发。
【实例截图】


【核心代码】
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>客户关系管理系统主页</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.3.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.3.3/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
var url;
function openTab(text,url,iconCls){
if($("#tabs").tabs("exists",text)){
$("#tabs").tabs("select",text);
}else{
var content="<iframe frameborder=0 scrolling='auto' style='width:100%;height:100%' src='${pageContext.request.contextPath}/page/" url "'></iframe>";
$("#tabs").tabs("add",{
title:text,
iconCls:iconCls,
closable:true,
content:content
});
}
}
function openNavigationBarDialog()
{
$("#dlg").dialog("open").dialog("setTitle","导航栏管理");
url="${pageContext.request.contextPath}/user/openNavigationBar.do?id=${currentUser.id}";
}
function openPasswordModifyDialog(){
$("#dlg").dialog("open").dialog("setTitle","修改密码");
url="${pageContext.request.contextPath}/user/modifyPassword.do?id=${currentUser.id}";
}
function closePasswordModifyDialog(){
$("#dlg").dialog("close");
$("#oldPassword").val("");
$("#newPassword").val("");
$("#newPassword2").val("");
}
function modifyPassword(){
$("#fm").form("submit",{
url:url,
onSubmit:function(){
var oldPassword=$("#oldPassword").val();
var newPassword=$("#newPassword").val();
var newPassword2=$("#newPassword2").val();
if(!$(this).form("validate")){
return false;
}
if(oldPassword!='${currentUser.password}'){
$.messager.alert("系统提示","用户密码输入错误!");
return false;
}
if(newPassword!=newPassword2){
$.messager.alert("系统提示","确认密码输入错误!");
return false;
}
return true;
},
success:function(result){
var result=eval('(' result ')');
if(result.success){
$.messager.alert("系统提示","密码修改成功,下一次登录生效!");
closePasswordModifyDialog();
}else{
$.messager.alert("系统提示","密码修改失败");
return;
}
}
});
}
function logout(){
$.messager.confirm("系统提示","您确定要退出系统吗",function(r){
if(r){
window.location.href="${pageContext.request.contextPath}/user/logout.do";
}
});
}
</script>
</head>
<body class="easyui-layout">
<div region="north" style="height: 78px;background-color: #E0ECFF">
<table style="padding: 5px" width="100%">
<tr>
<td width="50%">
<h2>客户跟踪管理</h2>
</td>
<td valign="bottom" align="right" width="50%">
<font size="3"> <strong>欢迎:</strong>${currentUser.userName }</font>【${currentUser.trueName}】【${currentUser.roleName }】
</td>
</tr>
</table>
</div>
<div region="center">
<div class="easyui-tabs" fit="true" border="false" id="tabs">
<div title="首页" data-options="iconCls:'icon-home'">
<div align="center" style="padding-top: 100px"><font color="red" size="10">欢迎使用</font></div>
</div>
</div>
</div>
<div region="west" style="width: 200px" title="导航菜单" split="true">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="客户管理" data-options="iconCls:'icon-khgl'" style="padding:10px;">
<a href="javascript:openTab('客户信息管理','customerManage.jsp','icon-khxxgl')" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-khxxgl'" style="width: 150px;">客户信息管理</a>
<a href="javascript:openTab('客户流失信息','khlsfx.jsp','icon-khlsgl')" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-khlsgl'" style="width: 150px;">客户流失信息</a>
</div>
<div title="统计报表" data-options="iconCls:'icon-tjbb'" style="padding:10px">
<a href="javascript:openTab('客户贡献分析','khgxfx.jsp','icon-khgxfx')" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-khgxfx'" style="width: 150px;">客户贡献分析</a>
<a href="javascript:openTab('客户构成分析','khgcfx.jsp','icon-khgcfx')" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-khgcfx'" style="width: 150px;">客户构成分析</a>
</div>
<div title="基础数据管理" data-options="iconCls:'icon-jcsjgl'" style="padding:10px">
<a href="javascript:openTab('用户信息管理','userManage.jsp','icon-user')" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-user'" style="width: 150px;">用户信息管理</a>
</div>
<div title="个人信息管理" data-options="iconCls:'icon-item'" style="padding:10px">
<a href="javascript:openPasswordModifyDialog()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-modifyPassword'" style="width: 150px;">修改密码</a>
<a href="javascript:logout()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-exit'" style="width: 150px;">安全退出</a>
</div>
</div>
</div>
<div region="south" style="height: 25px;padding: 5px;" align="center">
weiwei
</div>
<div id="dlg" class="easyui-dialog" style="width: 400px;height:250px;padding: 10px 20px"
closed="true" buttons="#dlg-buttons">
<form id="fm" method="post">
<table cellspacing="8px">
<tr>
<td>用户名:</td>
<td><input type="text" id="userName" name="userName" value="${currentUser.userName }" readonly="readonly" style="width: 200px"/></td>
</tr>
<tr>
<td>原密码:</td>
<td><input type="password" id="oldPassword" class="easyui-validatebox" required="true" style="width: 200px"/></td>
</tr>
<tr>
<td>新密码:</td>
<td><input type="password" id="newPassword" name="password" class="easyui-validatebox" required="true" style="width: 200px"/></td>
</tr>
<tr>
<td>确认新密码:</td>
<td><input type="password" id="newPassword2" class="easyui-validatebox" required="true" style="width: 200px"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:modifyPassword()" class="easyui-linkbutton" iconCls="icon-ok">保存</a>
<a href="javascript:closePasswordModifyDialog()" class="easyui-linkbutton" iconCls="icon-cancel">关闭</a>
</div>
</body>
</html>
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)