实例介绍
H5playerV2.0.0开发指南

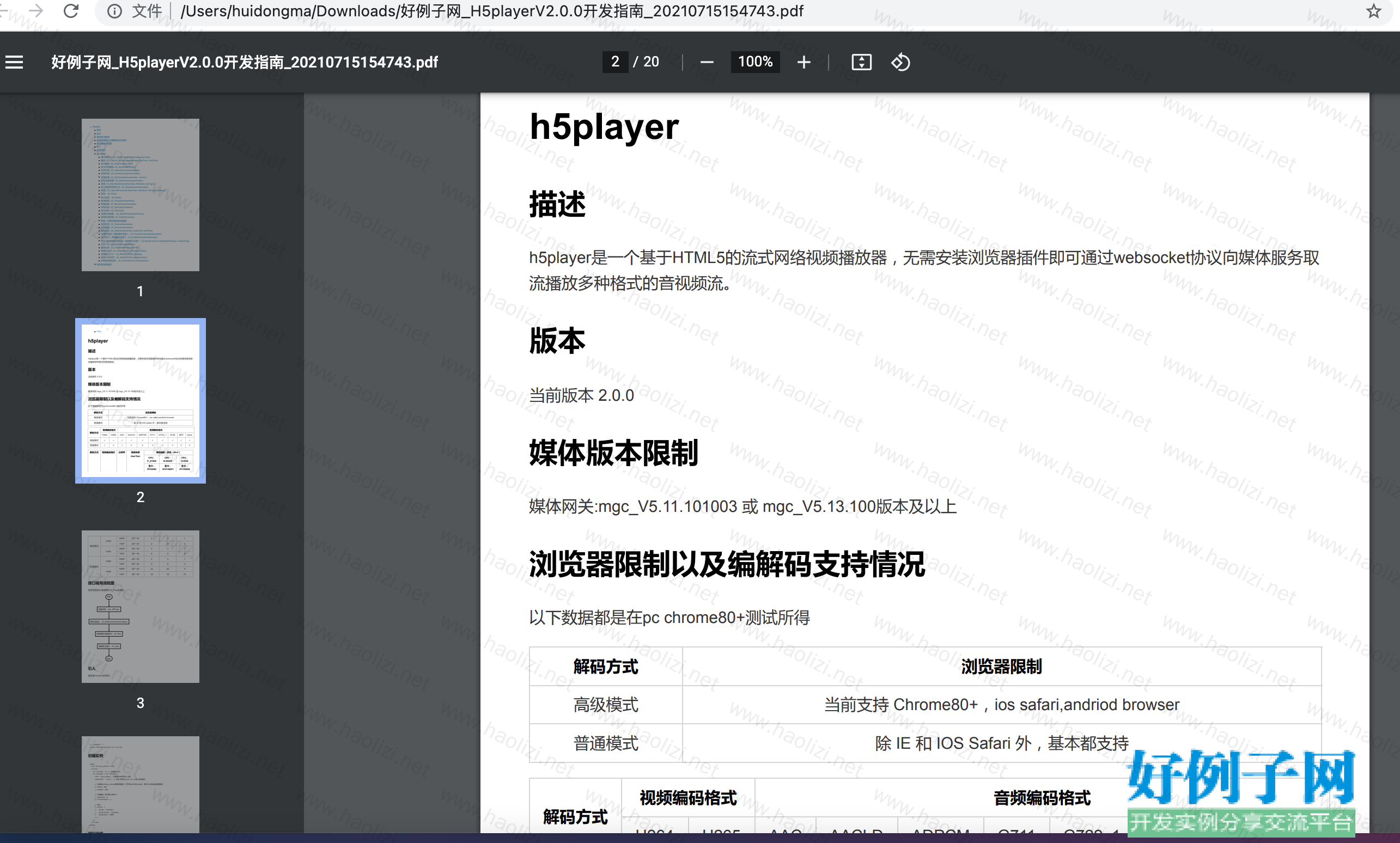
h5player 描述 版本 媒体版本限制 浏览器限制以及编解码支持情况 接口调用流程图 引入 创建实例 接口说明 事件初始化: JS_SetWindowControlCallback(events) 播放: JS_Play(url, config, windowIndex, startTime, endTime) 停止播放: JS_Stop(windowIndex) 停止所有播放: JS_StopRealPlayAll() 开启声音: JS_OpenSound(windowIndex) 关闭声音: JS_CloseSound(windowIndex) 设置音量: JS_SetVolume(windowIndex, volumn) 获取当前音量: JS_GetVolume(windowIndex) 录像: JS_StartSaveEx(windowIndex, fileName, idstType) 停止录像并保存文件: JS_StopSave(windowIndex) 抓图: JS_CapturePicture(windowIndex, fileName, fileType, callback) 回放:JS_Play() 停止回放:JS_Stop() 暂停回放: JS_Pause(windowIndex) 恢复回放: JS_Resume(windowIndex) 开始对讲: JS_StartTalk(szTalkUrl) 停止对讲: JS_StopTalk() 设置对讲音量:JS_TalkSetVolume(nVolume) 获取对讲音量: JS_TalkGetVolume() 录像、抓图功能同预览播放 回放快放: JS_Fast(windowIndex) 回放慢放: JS_Slow(windowIndex) 回放定位: JS_Seek(windowIndex, stratTime, endTime) 回放单帧进(高级模式功能): JS_FrameForward(windowIndex) 电子放大(高级模式功能): JS_EnableZoom(windowIndex) 开启/关闭智能信息展示(高级模式功能): JS_RenderALLPrivateData(iWndNum, bOpenFlag) 分屏: JS_ArrangeWindow(splitNum) 整体全屏: JS_FullScreenDisplay(isFull) 单窗口全屏: JS_FullScreenSingle(windowIndex) 设置窗口大小:JS_Resize (iWidth, iHeight) 获取OSD时间:JS_GetOSDTime (windowIndex) 获取音视频信息:JS_GetVideoInfo (windowIndex) 错误码及其描述 FAQ h5player
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论