实例介绍
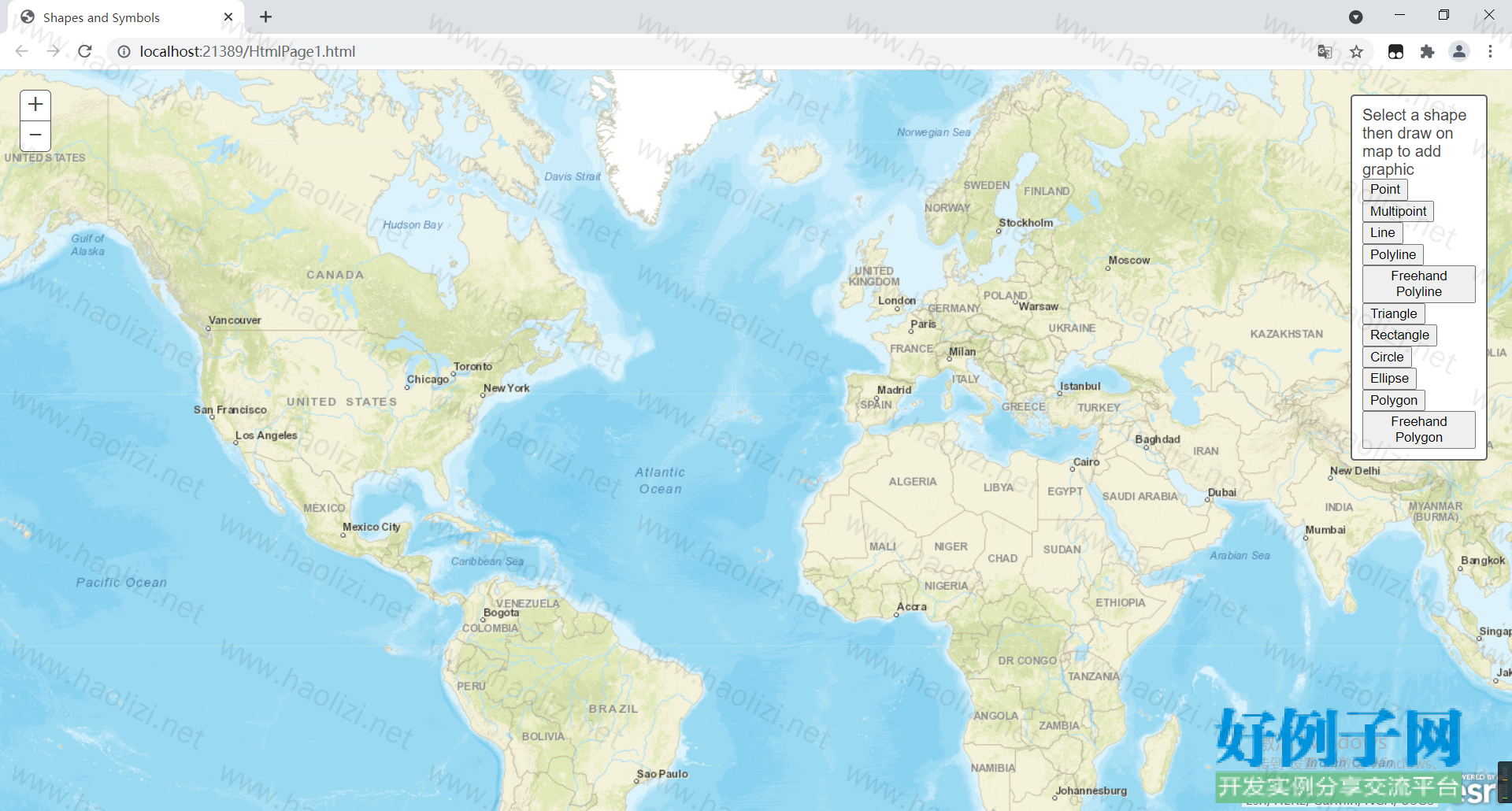
【实例截图】
【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Shapes and Symbols</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css">
<style>
#info {
top: 20px;
color: #444;
height: auto;
font-family: arial;
right: 20px;
margin: 5px;
padding: 10px;
position: absolute;
width: 115px;
z-index: 40;
border: solid 2px #666;
border-radius: 4px;
background-color: #fff;
}
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
button {
display: block;
}
</style>
<script src="https://js.arcgis.com/3.16/"></script>
<script>
var map, tb;
require([
"esri/map", "esri/toolbars/draw",
"esri/symbols/SimpleMarkerSymbol", "esri/symbols/PictureMarkerSymbol","esri/symbols/SimpleLineSymbol",
"esri/symbols/PictureFillSymbol", "esri/symbols/SimpleFillSymbol","esri/symbols/CartographicLineSymbol",
"esri/graphic",
"esri/Color", "dojo/dom", "dojo/on", "dojo/domReady!"
], function(
Map, Draw,
SimpleMarkerSymbol, PictureMarkerSymbol, SimpleLineSymbol,
PictureFillSymbol,SimpleFillSymbol, CartographicLineSymbol,
Graphic,
Color, dom, on
) {
map = new Map("mapDiv", {
basemap: "streets",
center: [-25.312, 34.307],
zoom: 3
});
map.on("load", initToolbar);
// markerSymbol is used for point and multipoint, see http://raphaeljs.com/icons/#talkq for more examples
var markerSymbol = new SimpleMarkerSymbol();
markerSymbol.setPath("M16,4.938c-7.732,0-14,4.701-14,10.5c0,1.981,0.741,3.833,2.016,5.414L2,25.272l5.613-1.44c2.339,1.316,5.237,2.106,8.387,2.106c7.732,0,14-4.701,14-10.5S23.732,4.938,16,4.938zM16.868,21.375h-1.969v-1.889h1.969V21.375zM16.772,18.094h-1.777l-0.176-8.083h2.113L16.772,18.094z");
markerSymbol.setColor(new Color("#00FFFF"));
var pms = new PictureMarkerSymbol("http://www.visionunion.com/admin/data/file/img/20050825/20050825000440.png", 128, 128);
// lineSymbol used for freehand polyline, polyline and line.
var lineSymbol = new CartographicLineSymbol(
CartographicLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 10,
CartographicLineSymbol.CAP_ROUND,
CartographicLineSymbol.JOIN_MITER, 5
);
//"images/mangrove.png",
// fill symbol used for extent, polygon and freehand polygon, use a picture fill symbol
// the images folder contains additional fill images, other options: sand.png, swamp.png or stiple.png
var fillSymbol = new PictureFillSymbol(
"http://pic12.nipic.com/20101217/6349214_161753047193_2.png",
new SimpleLineSymbol(
SimpleLineSymbol.STYLE_SOLID,
new Color('#000'),
1
),
42,
42
);
var sfs = new SimpleFillSymbol(
SimpleLineSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255,0,0]), 2),
new Color([255,255,0,0.25]));
function initToolbar() {
tb = new Draw(map);
tb.on("draw-end", addGraphic);
// event delegation so a click handler is not
// needed for each individual button
on(dom.byId("info"), "click", function(evt) {
if ( evt.target.id === "info" ) {
return;
}
var tool = evt.target.id.toLowerCase();
map.disableMapNavigation();
tb.activate(tool);
});
}
function addGraphic(evt) {
//deactivate the toolbar and clear existing graphics
tb.deactivate();
map.enableMapNavigation();
// figure out which symbol to use
var symbol;
if ( evt.geometry.type === "point" || evt.geometry.type === "multipoint") {
symbol = pms;//markerSymbol;
} else if ( evt.geometry.type === "line" || evt.geometry.type === "polyline") {
symbol = lineSymbol;
}
else {
symbol = fillSymbol;//sfs;
}
map.graphics.add(new Graphic(evt.geometry, symbol));
}
});
</script>
</head>
<body>
<div id="info">
<div>Select a shape then draw on map to add graphic</div>
<button id="Point">Point</button>
<button id="Multipoint">Multipoint</button>
<button id="Line">Line</button>
<button id="Polyline">Polyline</button>
<button id="FreehandPolyline">Freehand Polyline</button>
<button id="Triangle">Triangle</button>
<button id="Extent">Rectangle</button>
<button id="Circle">Circle</button>
<button id="Ellipse">Ellipse</button>
<button id="Polygon">Polygon</button>
<button id="FreehandPolygon">Freehand Polygon</button>
</div>
<div id="mapDiv"></div>
</body>
</html>
标签: 绘图
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论