实例介绍
【实例简介】
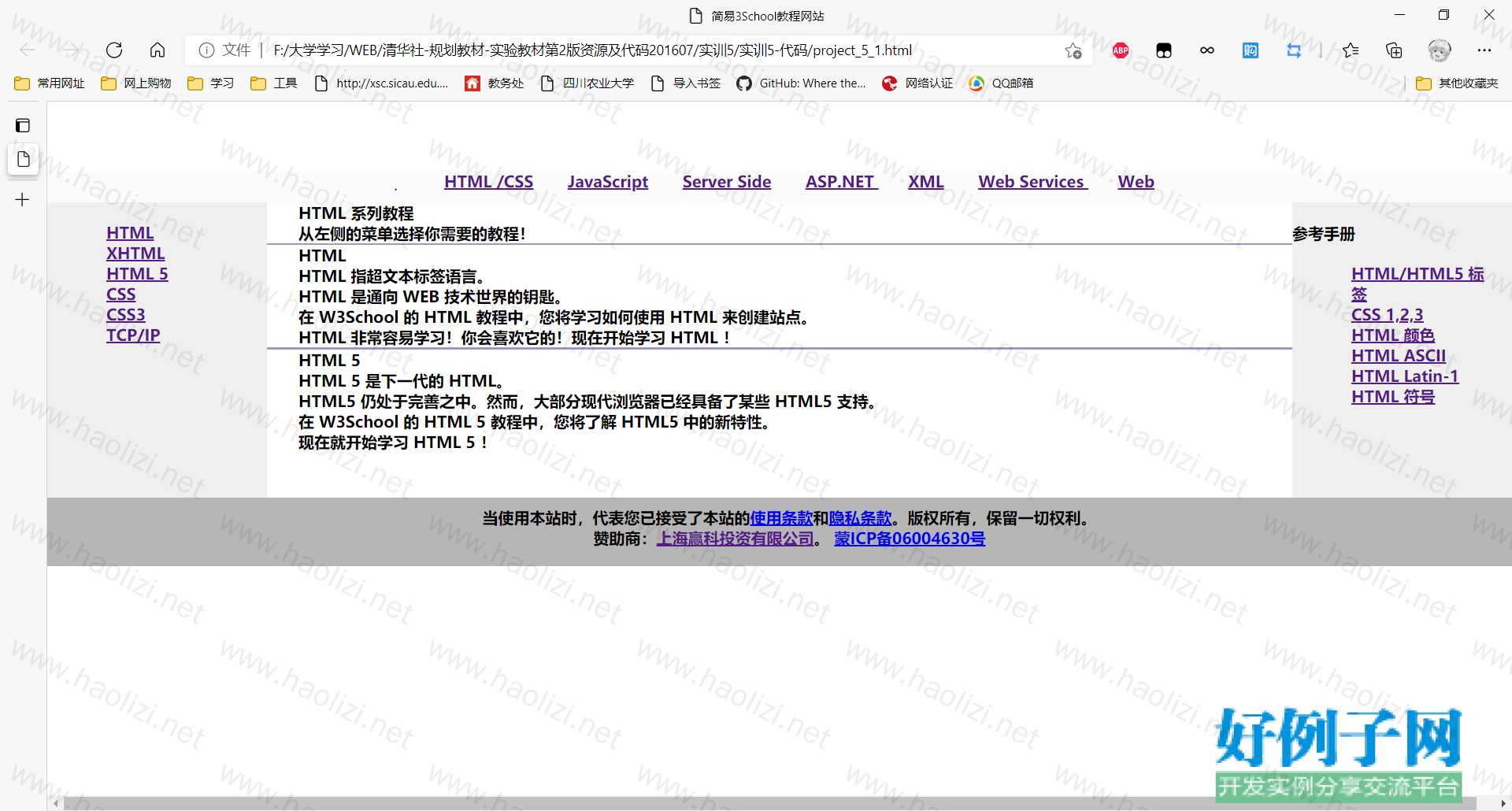
1. 采用DIV CSS设计页面布局,效果如图1-5-8所示。
图1-5-8简易W3School教程网页面
附:文字内容如下:
导航菜单:HTML /CSS、JavaScript、Server Side、ASP.NET、XML、Web Services、Web。
左侧导航菜单:HTML、XHTML、HTML 5、CSS、CSS3、TCP/IP。
左侧导航菜单:参考手册、HTML/HTML5、标签、CSS 1,2,3、HTML颜色、HTML ASCII、HTML Latin-1
、HTML 符号。
中间图层内容:
HTML 系列教程
从左侧的菜单选择你需要的教程!
HTML
HTML 指超文本标签语言。
HTML 是通向 WEB 技术世界的钥匙。
在 W3School 的 HTML 教程中,您将学习如何使用 HTML 来创建站点。
HTML 非常容易学习!你会喜欢它的!现在开始学习 HTML !
HTML 5
HTML 5 是下一代的 HTML。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。
现在就开始学习 HTML 5 !
【实例截图】

【核心代码】
project_5_1.html
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论