实例介绍
【实例简介】
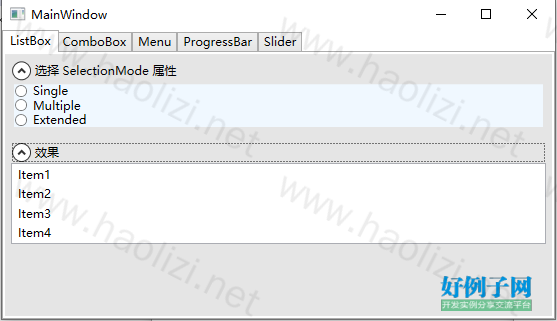
ListBox,ComboBox,Menu,ProgressBar,Slider的使用
【实例截图】

【核心代码】
MainWIndow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpsItems
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
textBox1.Text = "菜单";
}
private void Radio_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = (RadioButton)e.OriginalSource;
string SelectMode = rb.Name;
switch(SelectMode)
{
case "radioSingle":
{
lb.SelectionMode = SelectionMode.Single;
break;
}
case "radioMultiple":
{
lb.SelectionMode = SelectionMode.Multiple;
break;
}
case "radioExtended":
{
lb.SelectionMode = SelectionMode.Extended;
break;
}
default:
break;
}
}
private void Bold_Checked(object sender, RoutedEventArgs e)
{
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_UnChecked(object sender, RoutedEventArgs e)
{
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e)
{
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_UnChecked(object sender, RoutedEventArgs e)
{
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e)
{
if(textBox1.FontSize < 28)
{
textBox1.FontSize = 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e)
{
if(textBox1.FontSize > 10)
{
textBox1.FontSize -= 2;
}
}
private void btnBegin_Click(object sender, RoutedEventArgs e)
{
Duration duration = new Duration(TimeSpan.FromSeconds(10));
DoubleAnimation doub = new DoubleAnimation(100.0, duration);
progressbar2.BeginAnimation(ProgressBar.ValueProperty, doub);
}
private void GSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Update();
}
private void RSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Update();
}
private void BSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Update();
}
private void Update()
{
Color color = Color.FromRgb(Convert.ToByte(RSlider.Value), Convert.ToByte(GSlider.Value), Convert.ToByte(BSlider.Value));
rec.Fill = new SolidColorBrush(color);
}
}
}
DoubleConverter.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Data;
namespace WpsItems
{
public class DoubleConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
Byte rgbValue = System.Convert.ToByte(value);
string txtRGBValue = rgbValue.ToString();
return txtRGBValue;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string str = (string)value;
double dbValue = 0;
Double.TryParse(str, out dbValue);
return dbValue;
}
}
}
MainWindow.xaml
<Window x:Class="WpsItems.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpsItems"
Title="MainWindow" Height="328" Width="569">
<Window.Resources>
<local:DoubleConverter x:Key="Converter2"></local:DoubleConverter>
<Style x:Key="RepliceMessageStyle" TargetType="TextBlock">
<Setter Property="Margin" Value="5"></Setter>
<Setter Property="FontSize" Value="14"></Setter>
<Setter Property="MaxWidth" Value="400"></Setter>
<Setter Property="Foreground" Value="Black"></Setter>
<Setter Property="TextWrapping" Value="Wrap"></Setter>
<Setter Property="HorizontalAlignment" Value="Left"></Setter>
</Style>
</Window.Resources>
<Grid>
<TabControl >
<TabItem Header="ListBox">
<Grid Background="#FFE5E5E5">
<Grid Background="#FFE5E5E5">
<StackPanel>
<Expander Margin="5">
<Expander.Header>
<TextBlock Text="选择 SelectionMode 属性"></TextBlock>
</Expander.Header>
<Expander.Content>
<StackPanel Margin="3" Background="AliceBlue" RadioButton.Checked="Radio_Checked">
<RadioButton Name="radioSingle">Single</RadioButton>
<RadioButton Name="radioMultiple">Multiple</RadioButton>
<RadioButton Name="radioExtended">Extended</RadioButton>
</StackPanel>
</Expander.Content>
</Expander>
<Expander Margin="5">
<Expander.Header>
<TextBlock>效果</TextBlock>
</Expander.Header>
<Expander.Content>
<ListBox Name="lb">
<ListBoxItem>Item1</ListBoxItem>
<ListBoxItem>Item2</ListBoxItem>
<ListBoxItem>Item3</ListBoxItem>
<ListBoxItem>Item4</ListBoxItem>
</ListBox>
</Expander.Content>
</Expander>
</StackPanel>
</Grid>
</Grid>
</TabItem>
<TabItem Header="ComboBox">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="3*" />
<RowDefinition Height="7*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="天龙八部" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="25"/>
<ComboBox Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Center" ScrollViewer.CanContentScroll="False" IsEditable="True">
<StackPanel Width="500" Orientation="Horizontal" Margin="5" TextSearch.Text="段誉">
<TextBlock Margin="5.0" FontSize="24" FontWeight="Bold" VerticalAlignment="Center" Text="段誉" />
<TextBlock Style="{DynamicResource RepliceMessageStyle}">
青光闪动,一柄青钢剑倏地刺出,指向中年汉子左肩,使剑少年不等剑招用老,腕抖剑斜,剑锋已削向那汉子右颈。那中年汉子竖剑挡格,铮的一声响,双剑相击,嗡嗡作声,震声未绝,双剑剑光霍霍,已拆了三招。中年汉子长剑猛地击落,直砍少年顶门。那少年避向右侧,左手剑诀一引,青钢剑疾刺那汉子大腿。
</TextBlock>
</StackPanel>
<StackPanel Width="500" Orientation="Horizontal" Margin="5" TextSearch.Text="乔峰">
<TextBlock Margin="5.0" FontSize="24" FontWeight="Bold" VerticalAlignment="Center" Text="乔峰" />
<TextBlock Style="{DynamicResource RepliceMessageStyle}">
练武厅东边坐着二人。上首是个四十左右的中年道姑,铁青着脸,嘴唇紧闭。下首是个五十余岁的老者,右手捻着长须,神情甚是得意。两人的座位相距一丈有余,身后各站着二十余名男女弟子。西边一排椅子上坐着十余位宾客。东西双方的目光都集注于场中二人的角斗。
</TextBlock>
</StackPanel>
<StackPanel Width="500" Orientation="Horizontal" Margin="5" TextSearch.Text="虚竹">
<TextBlock Margin="5.0" FontSize="24" FontWeight="Bold" VerticalAlignment="Center" Text="虚竹" />
<TextBlock Style="{DynamicResource RepliceMessageStyle}">
便在这时,场中少年左手呼的一掌拍出,击向那汉子后心。那汉子向前跨出一步避开,手中长剑蓦地圈转,喝一声:“着!”那少年左腿已然中剑,腿下一个踉跄,长剑在地下一撑,站直身子待欲再斗,那中年汉子已还剑入鞘,笑道:“褚师弟,承让,承让,伤得不厉害么?”那少年脸色苍白,咬着嘴唇道:“多谢龚师兄剑下留情。”
</TextBlock>
</StackPanel>
<StackPanel Width="500" Orientation="Horizontal" Margin="5" TextSearch.Text="盖伦">
<TextBlock Margin="5.0" FontSize="24" FontWeight="Bold" VerticalAlignment="Center" Text="盖伦" />
<TextBlock Style="{DynamicResource RepliceMessageStyle}">
西首锦凳上所坐的则是别派人士,其中有的是东西二宗掌门人共同出面邀请的公证人,其余则是前来观礼的嘉宾。这些人都是云南武林中的知名之士。只坐在最下首的那个青衣少年却是个无名之辈,偏是他在那龚姓汉子佯作失足时嗤的一声笑。
</TextBlock>
</StackPanel>
<StackPanel Width="500" Orientation="Horizontal" Margin="5" TextSearch.Text="万豪">
<TextBlock Margin="5.0" FontSize="24" FontWeight="Bold" VerticalAlignment="Center" Text="万豪" />
<TextBlock Style="{DynamicResource RepliceMessageStyle}">
“无量剑”原分东、北、西三宗,北宗近数十年来已趋式微,东西二宗却均人材鼎盛。“无量剑”于五代后唐年间在南诏无量山创派,掌门人居住无量山剑湖宫。自于大宋仁宗年间分为三宗之后,每隔五年,三宗门下弟子便在剑湖宫中比武斗剑,获胜的一宗得在剑湖宫居住五年,至第六年上重行比试。五场斗剑,赢得三场者为胜。这五年之中,败者固然极力钻研,以图在下届剑会中洗雪前耻,胜者也是丝毫不敢松懈。北宗于四十年前获胜而入住剑湖宫,五年后败阵出宫,掌门人一怒而率领门人迁往山西,此后即不再参预比剑,与东西两宗也不通音问。三十五年来,东西二宗互有胜负。东宗胜过四次,西宗胜过两次,那龚姓中年汉子与褚姓少年相斗,已是本次比剑中的第四场,姓龚的汉子既胜,东宗四赛三胜,第五场便不用比了。
</TextBlock>
</StackPanel>
</ComboBox>
</Grid>
</TabItem>
<TabItem Header="Menu">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu Grid.Row="0">
<MenuItem Header="_Edit">
<MenuItem Command="Copy"/>
<MenuItem Command="Cut" />
<MenuItem Command="Paste" />
</MenuItem>
<MenuItem Header="_Font">
<MenuItem Header="_Body" IsCheckable="True" Checked="Bold_Checked" Unchecked="Bold_UnChecked" ></MenuItem>
<MenuItem Header="_Italic" IsCheckable="True" Checked="Italic_Checked" Unchecked="Italic_UnChecked" ></MenuItem>
<Separator />
<MenuItem Header="I_ncrease Font Size" Click="IncreaseFont_Click" />
<MenuItem Header="_Decrease Font Size" Click="DecreaseFont_Click" />
</MenuItem>
</Menu>
<TextBox Name="textBox1" Grid.Row="1">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut" />
<MenuItem Command="Copy" />
<MenuItem Command="Paste" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</TabItem>
<TabItem Header="ProgressBar">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center">
<ProgressBar Name="progressbar1" Height="20" Width="200" Foreground="Red" IsIndeterminate="True"></ProgressBar>
</StackPanel>
<StackPanel Grid.Row="1" Orientation="Vertical" VerticalAlignment="Center">
<ProgressBar Name="progressbar2" Height="20" Width="200" Foreground="Blue"></ProgressBar>
<Button Name="btnBegin" MaxWidth="50" Margin="10" Click="btnBegin_Click">开始</Button>
</StackPanel>
</Grid>
</TabItem>
<TabItem Header="Slider">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" x:Name="rec" Fill="Black"></Rectangle>
<StackPanel Grid.Column="1" Orientation="Vertical">
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="R:" Margin="5"></TextBlock>
<TextBox Name="textR" Margin="5" MinWidth="50" Text="{Binding ElementName=RSlider, Path=Value,Mode=TwoWay}"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="G:" Margin="5"></TextBlock>
<TextBox Name="textG" Margin="5" MinWidth="50" Text="{Binding ElementName=GSlider, Path=Value,Converter={StaticResource Converter2},Mode=TwoWay}"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="B:" Margin="5"></TextBlock>
<TextBox Name="textB" Margin="5" MinWidth="50" Text="{Binding ElementName=BSlider, Path=Value,Converter={StaticResource Converter2},Mode=TwoWay}"></TextBox>
</StackPanel>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="R" Margin="3" VerticalAlignment="Center"></TextBlock>
<Slider Name="RSlider" Margin="3" Minimum="0" Maximum="255"
TickFrequency="10" Ticks="0,50,100,150,200,250"
TickPlacement="BottomRight" IsSnapToTickEnabled="False"
ValueChanged="RSlider_ValueChanged" MinWidth="220"></Slider>
</StackPanel>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="G" Margin="3" VerticalAlignment="Center"></TextBlock>
<Slider Name="GSlider" Margin="3" Minimum="0" Maximum="255"
TickFrequency="10" Ticks="0,50,100,150,200,250"
TickPlacement="BottomRight" IsSnapToTickEnabled="False"
ValueChanged="GSlider_ValueChanged" MinWidth="220"></Slider>
</StackPanel>
<StackPanel Orientation="Horizontal" >
<TextBlock Text="B" Margin="3" VerticalAlignment="Center"></TextBlock>
<Slider Name="BSlider" Margin="3" Minimum="0" Maximum="255"
TickFrequency="10" Ticks="0,50,100,150,200,250"
TickPlacement="BottomRight" IsSnapToTickEnabled="False"
ValueChanged="BSlider_ValueChanged" MinWidth="220"></Slider>
</StackPanel>
</StackPanel>
</Grid>
</TabItem>
</TabControl>
</Grid>
</Window>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论