实例介绍
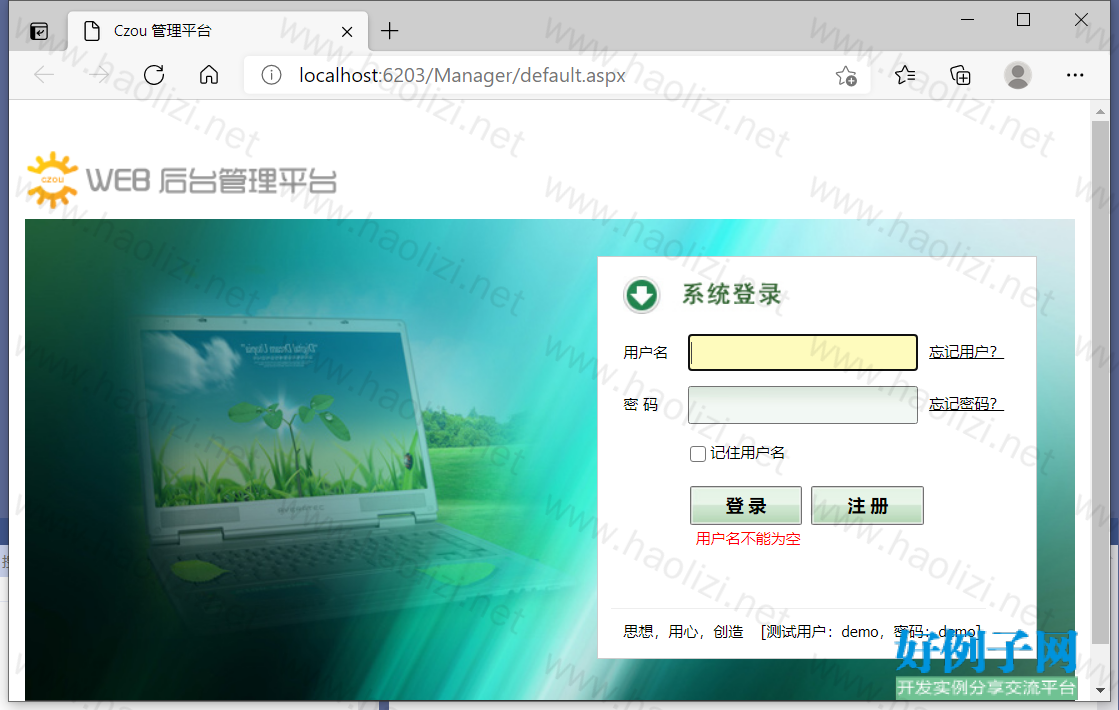
aspx 很不错的后台管理系统

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Czou2012.UI.Manager.Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>Czou 管理平台</title>
<meta content="管理系统" name="keywords" />
<meta content="管理系统" name="description" />
<link type="text/css" rel="stylesheet" href="Styles/style.css" />
<link type="text/css" rel="stylesheet" href="Scripts/Tips/tip-yellowsimple/tip-yellowsimple.css" />
<script type="text/javascript" src="Scripts/jquery.min.js"></script>
<script type="text/javascript" src="Scripts/jquery.cookie.js"></script>
<script type="text/javascript" src="Scripts/jquery.validate.field.js"></script>
<script type="text/javascript" src="Scripts/Tips/jquery.poshytip.js"></script>
<script type="text/javascript">
<!--
//页面属性 Start
$(document).ready(function () {
//检查登录次数
var loginTimes;
if ($.cookie("LoginTimesCookie") != null) {
loginTimes = parseInt($.cookie("LoginTimesCookie").toString());
if (loginTimes >= 3) {
$(".row:eq(2)").css("display", "");
}
else {
$(".row:eq(2)").css("display", "none");
}
}
else {
$(".row:eq(2)").css("display", "none");
}
//检查是否记住用户名
if ($.cookie("IsRememberCheckCookie") != null) {
var ifRemUser = parseInt($.cookie("IsRememberCheckCookie").toString());
if (ifRemUser == 1) {
var UserNameCookie;
if ($.cookie("UserNameCookie") != null) {
UserNameCookie = $.cookie("UserNameCookie").toString();
$("#loginUserName").attr("value", UserNameCookie);
}
else {
$("#loginUserName").attr("value", "");
}
$("#loginRemUser").attr("checked", true);
$("#loginPassword").focus();
}
else {
ifRemUser = 0;
$("#loginRemUser").attr("checked", false)
$("#loginUserName").focus();
}
}
else {
ifRemUser = 0;
$("#loginRemUser").attr("checked", false)
$("#loginUserName").focus();
}
//设置不要在公共场所使用记住用户名Tips
$('#loginRemUser').poshytip({
className: 'tip-yellowsimple',
showOn: 'focus',
alignTo: 'target',
alignX: 'left',
alignY: 'center',
offsetX: 5
});
//初始设置输入框风格
$("#loginUserName,#loginPassword,#loginValidateCode").addClass("input-t no-ime");
$("#loginUserName,#loginPassword,#loginValidateCode").focus(function () { $(this).addClass("input-t-focus"); });
$("#loginUserName,#loginPassword,#loginValidateCode").blur(function () { $(this).removeClass(); $(this).addClass("input-t no-ime"); });
//更换验证码 Start
$("#loginValidateImage").click(function () {
$.ajax({
type: "GET",
url: "Utility/ValidateCode.aspx",
beforeSend: Loading, //执行ajax前执行loading函数.直到success
success: Response //成功时执行Response函数
});
function Loading()
{ $("#loginValidateImage").attr('src', 'images/loading.gif'); };
function Response(data)
{ $("#loginValidateImage").attr('src', "Utility/ValidateCode.aspx?number=" Math.random()); }
})
//更换验证码 End
//登录判断 Start
$('#loginForm').bind('submit', function () {
var username = $.trim($('#loginUserName').val());
var password = $.trim($('#loginPassword').val());
var validateCode = $.trim($('#loginValidateCode').val());
var isRemember = $('#loginRemUser').attr('checked');
if (isRemember != "checked" && isRemember != true) {
isRemember = "0";
}
else
{ isRemember = "1"; }
var msg = $.ValidateField.ValidateUserName(username);
if (msg != $.ValidateField.OK) {
$('#loginErr').html(msg);
$('#loginUserName').focus();
return false;
} else { $('#loginErr').html(""); }
msg = $.ValidateField.ValidatePassword(password);
if (msg != $.ValidateField.OK) {
$('#loginErr').html(msg);
$('#loginPassword').focus();
return false;
} else { $('#loginErr').html(""); }
if (loginTimes >= 3) {
msg = $.ValidateField.ValidateCode(validateCode);
if (msg != $.ValidateField.OK) {
$('#loginErr').html(msg);
$('#loginValidateCode').focus();
return false;
} else
{ $('#loginErr').html(""); }
}
$("#btnLogin").val("登录中...").attr("disabled", "true").removeClass().addClass("input input-b-hover");
$('#loadingImg').html("<img src='images/loading.gif' style='width:16px;height:16px;margin-bottom:1px;margin-top:3px;'/>");
//表单提交 Start
$.ajax({
type: 'post',
url: 'Default.aspx',
data: 'userName=' username '&password=' password '&validateCode=' validateCode '&isRemember=' isRemember '&type=login',
success: function (msg) {
//alert(msg);
//检查登录次数
var ncookie = new $.cookie("LoginTimesCookie");
if (ncookie != null) {
loginTimes = parseInt($.cookie("LoginTimesCookie").toString());
if (loginTimes >= 3) {
$(".row:eq(2)").css("display", "");
}
else {
$(".row:eq(2)").css("display", "none");
}
}
if (msg == 'errorCode') {
// alert('验证码错误');
$('#loginErr').html("验证码错误");
$('#loadingImg').html("");
$('#loginValidateCode').focus();
}
if (msg == 'codeExpire') {
//alert('验证码过期');
$('#loginErr').html("验证码过期");
$('#loadingImg').html("");
$("#loginValidateImage").attr('src', "Utility/validateCode.aspx?number=" Math.random());
$('#loginValidateCode').focus();
}
if (msg == 'loginError') {
//alert('错误用户名和密码,请确认Caps Lock是否打开。');
$('#loginErr').html("登录失败,请确认Caps Lock是否打开。");
$('#loadingImg').html("");
$("#loginValidateImage").attr('src', "Utility/validateCode.aspx?number=" Math.random());
$('#loginUserName').focus();
}
if (msg == 'ok') {
$.ajax({
type: "get",
url: "mainFrame.aspx",
success: function () { window.location.href = 'mainFrame.aspx'; } //成功时跳转
});
}
else {
$("#btnLogin").val("登 录").removeAttr("disabled").removeClass().addClass("input input-b"); ;
}
},
error: function (msg) {
alert(msg.responseText);
}
});
//表单提交 End
return false;
});
//登录判断 End
$('#forgotUser,#forgotPassword').poshytip({
className: 'tip-yellowsimple',
showOn: 'mouseover',
alignTo: 'target',
alignX: 'center',
alignY: 'top',
offsetY: 3
});
$("#loginPassword").val("");
});
//页面属性 End
//-->
</script>
</head>
<body>
<div class="page">
<div class="head">
<div class="czour" style="display: none">
</div>
</div>
<div class="loginLogo">
<img alt="" src="Images/logo.png" /></div>
<div class="loginWindow">
<div class="login">
<div class="divSpan">
</div>
<div class="marLeft loginForm">
<form action="" id="loginForm">
<div class="row">
<label class="row-lb-l">
用户名</label>
<input type="text" id="loginUserName" tabindex="1" />
<span class="row-lb-r hand underline" id="forgotUser" title="忘记请联系系统管理员">忘记用户?</span>
</div>
<div class="row">
<label class="row-lb-l">
密 码</label>
<input type="password" id="loginPassword" tabindex="2" maxlength="20" />
<span class="row-lb-r hand underline" id="forgotPassword" title="请联系系统管理员">忘记密码?</span>
</div>
<div class="row" id="rowValidate">
<label class="row-lb-l">
验证码</label>
<input id="loginValidateCode" style="width: 80px;" tabindex="3" maxlength="20" />
<img src="Utility/validateCode.aspx" id="loginValidateImage" alt="验证码" title="看不清,点击更改验证码"
runat="server" />
<label class="divCheck">
*验证码必填</label>
</div>
<div class="row secuLeft">
<input type="checkbox" id="loginRemUser" checked="checked" value="" title="请勿在网吧或公用电脑上使用此功能!" />
<label class="divCheck" for="loginRemUser">
记住用户名</label>
</div>
<div class="row row-btn">
<input type="submit" class="input input-b" id="btnLogin" value="登 录" onmouseover="$(this).removeClass().addClass('input input-b-hover')"
onmouseout="$(this).removeClass().addClass('input input-b')" tabindex="4" /> <input
type="button" class="input input-b" value="注 册" onmouseover="$(this).removeClass().addClass('input input-b-hover')"
onmouseout="$(this).removeClass().addClass('input input-b')" tabindex="5" /> <label
id="loadingImg" style="vertical-align: middle; padding-top: 4px;"><img src='images/loading.gif'
style='width: 0px; height: 0px; margin-bottom: 1px; margin-top: 3px;' /></label>
<br />
<label class="err" id="loginErr">
</label>
</div>
</form>
</div>
<div class="marLeft row-line">
</div>
<div class="marLeft row">
<label class="row-lb">思想,用心,创造
</label>
<label style="float: right; width: 220px; text-align: left;">
[测试用户:demo,密码:demo]</label>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="copyright">
<span> Copyright 2011-2012 by Czou, All Rights Reserved .  如有需要请联系  <a href="http://www.czou.com/" target="_blank" style="text-decoration: underline;">[船长]</a></span>
<span style="display:none">请保留以上版权信息,谢谢!</span>
</div>
</div>
<!--Count Begin -->
<!--Count End -->
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论