实例介绍
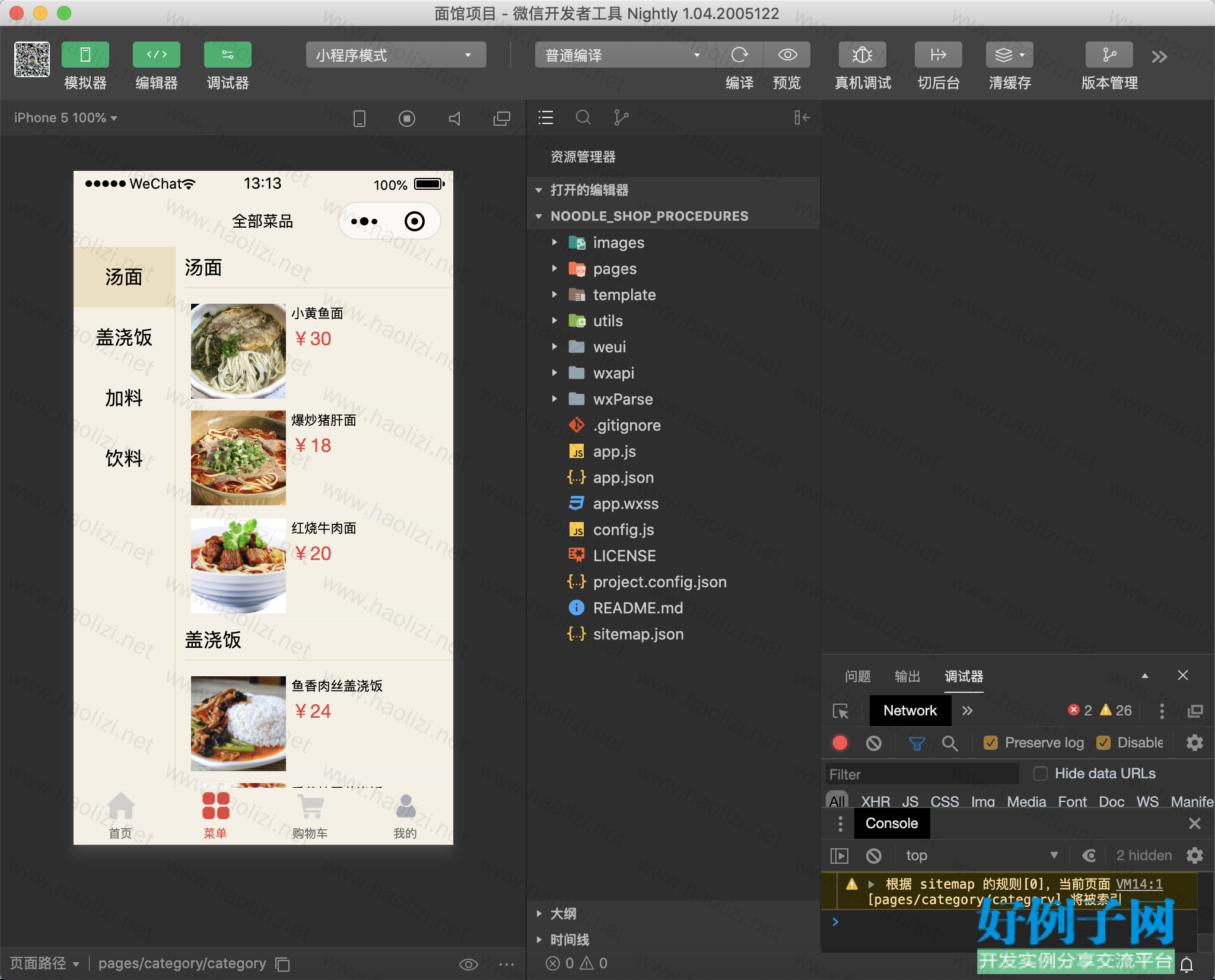
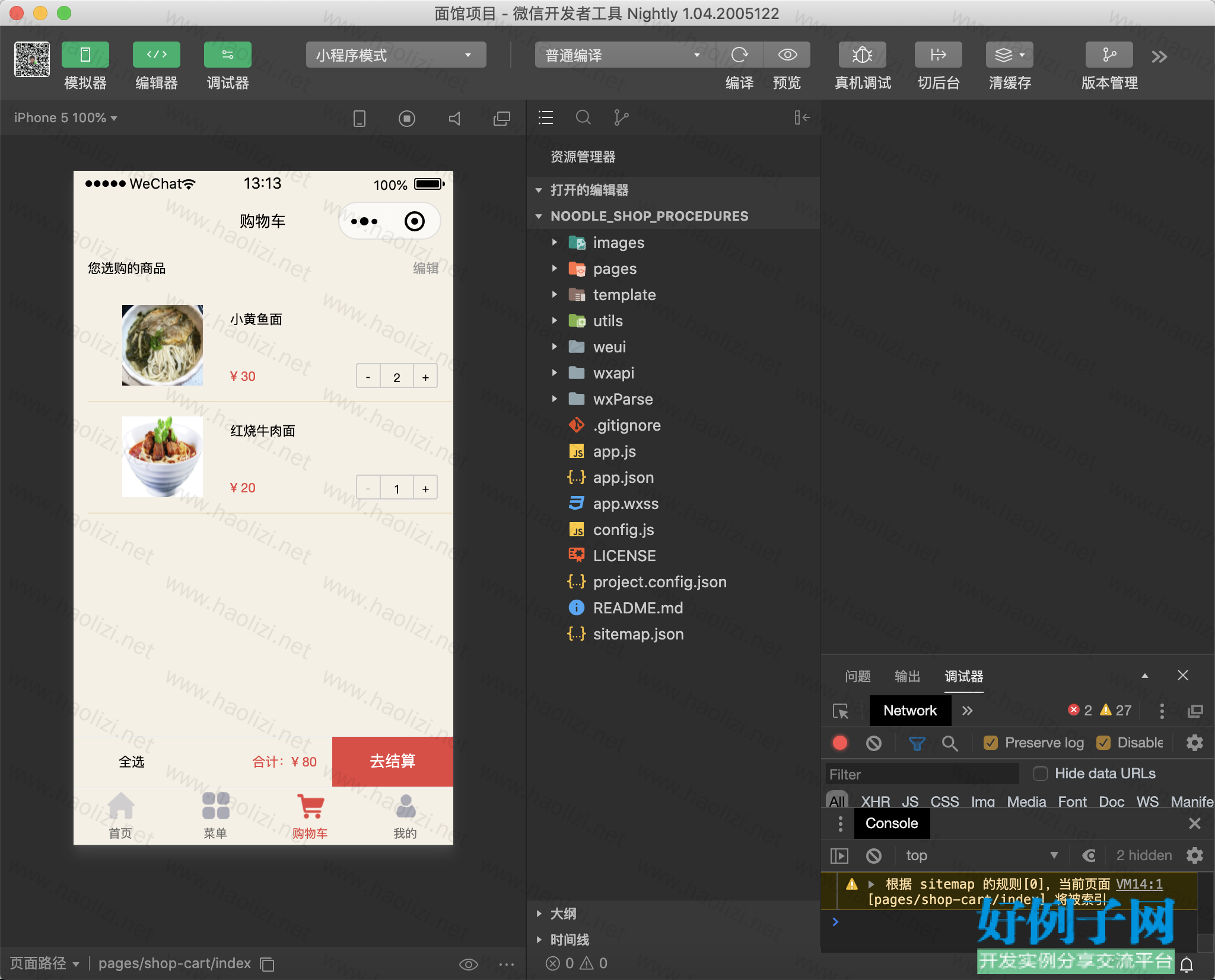
【实例截图】



【文件目录】
noodle_shop_procedures
├── LICENSE
├── README.md
├── app.js
├── app.json
├── app.wxss
├── config.js
├── images
│ ├── add-addr.png
│ ├── addr-active.png
│ ├── addr-edit.png
│ ├── addr-line.png
│ ├── arrow-right.png
│ ├── cart.png
│ ├── fl.png
│ ├── fx.png
│ ├── fxad.jpeg
│ ├── gift.png
│ ├── gou-red.png
│ ├── gou.png
│ ├── ico-add-addr.png
│ ├── ico-addr.png
│ ├── icon
│ │ ├── location.png
│ │ ├── tel.png
│ │ └── time.png
│ ├── icon-cart.png
│ ├── kefu.png
│ ├── more
│ │ ├── confirm-word1.png
│ │ ├── loading.gif
│ │ ├── title8.png
│ │ └── wave.png
│ ├── nav
│ │ ├── cart-off.png
│ │ ├── cart-on.png
│ │ ├── home-off.png
│ │ ├── home-on.png
│ │ ├── ic_catefory_normal.png
│ │ ├── ic_catefory_pressed.png
│ │ ├── my-off.png
│ │ ├── my-on.png
│ │ ├── order-off.png
│ │ └── order-on.png
│ ├── no-order.png
│ ├── notice.png
│ ├── order
│ │ ├── fahuo.png
│ │ ├── pj.png
│ │ ├── shouhuo.png
│ │ └── topay.png
│ ├── order-details
│ │ ├── icon-address.png
│ │ ├── icon-ddfh.png
│ │ ├── icon-ddfk.png
│ │ ├── icon-ddgb.png
│ │ ├── icon-ddsh.png
│ │ ├── icon-jycg.png
│ │ └── icon-wuliu.png
│ ├── popup-close.png
│ ├── qd.png
│ ├── search-pic.png
│ └── wx.png
├── pages
│ ├── asset
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── authorize
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── category
│ │ ├── category.js
│ │ ├── category.json
│ │ ├── category.wxml
│ │ └── category.wxss
│ ├── coupons
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── goods-details
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── index
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── kanjia
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── maidan
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── my
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── mycoupons
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── notice
│ │ ├── show.js
│ │ ├── show.json
│ │ ├── show.wxml
│ │ └── show.wxss
│ ├── recharge
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── score
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── score-excharge
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── shop-cart
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── sign
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── start
│ │ ├── start.js
│ │ ├── start.json
│ │ ├── start.wxml
│ │ └── start.wxss
│ ├── template-cart
│ │ ├── template-cart.js
│ │ ├── template-cart.wxml
│ │ └── template-cart.wxss
│ ├── to-pay-order
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── withdraw
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── wuliu
│ ├── index.js
│ ├── index.json
│ ├── index.wxml
│ └── index.wxss
├── project.config.json
├── sitemap.json
├── template
│ ├── calendar
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── datepicker
│ ├── index.js
│ ├── index.wxml
│ └── index.wxss
├── utils
│ ├── image.js
│ ├── pay.js
│ ├── runtime.js
│ └── weapp.qrcode.min.js
├── weui
│ ├── base
│ │ ├── fn.wxss
│ │ ├── mixin
│ │ │ ├── setArrow.wxss
│ │ │ ├── setOnepx.wxss
│ │ │ └── text.wxss
│ │ ├── reset.wxss
│ │ └── variable
│ │ ├── color.wxss
│ │ ├── global.wxss
│ │ ├── weui-button.wxss
│ │ ├── weui-cell.wxss
│ │ ├── weui-dialog.wxss
│ │ ├── weui-grid.wxss
│ │ ├── weui-msg.wxss
│ │ └── weui-progress.wxss
│ ├── weui.wxss
│ └── widget
│ ├── weui-agree
│ │ └── weui-agree.wxss
│ ├── weui-animate
│ │ └── weui-animate.wxss
│ ├── weui-button
│ │ └── weui-button.wxss
│ ├── weui-cell
│ │ ├── weui-access.wxss
│ │ ├── weui-cell.wxss
│ │ ├── weui-check.wxss
│ │ ├── weui-form
│ │ │ ├── weui-form-preview.wxss
│ │ │ ├── weui-form_common.wxss
│ │ │ ├── weui-select.wxss
│ │ │ └── weui-vcode.wxss
│ │ ├── weui-form.wxss
│ │ ├── weui-switch.wxss
│ │ └── weui-uploader.wxss
│ ├── weui-flex
│ │ └── weui-flex.wxss
│ ├── weui-footer
│ │ └── weui-footer.wxss
│ ├── weui-grid
│ │ └── weui-grid.wxss
│ ├── weui-loading
│ │ └── weui-loading.wxss
│ ├── weui-media-box
│ │ └── weui-media-box.wxss
│ ├── weui-page
│ │ ├── weui-article.wxss
│ │ └── weui-msg.wxss
│ ├── weui-panel
│ │ └── weui-panel.wxss
│ ├── weui-progress
│ │ └── weui-progress.wxss
│ ├── weui-searchbar
│ │ └── weui-searchbar.wxss
│ ├── weui-tab
│ │ ├── weui-navbar.wxss
│ │ └── weui-tab.wxss
│ └── weui-tips
│ ├── weui-badge.wxss
│ └── weui-loadmore.wxss
├── wxParse
│ ├── emojis
│ │ ├── 00.gif
│ │ ├── 01.gif
│ │ ├── 02.gif
│ │ ├── 03.gif
│ │ ├── 04.gif
│ │ ├── 05.gif
│ │ ├── 06.gif
│ │ ├── 07.gif
│ │ ├── 08.gif
│ │ ├── 09.gif
│ │ ├── 10.gif
│ │ ├── 100.gif
│ │ ├── 101.gif
│ │ ├── 102.gif
│ │ ├── 103.gif
│ │ ├── 104.gif
│ │ ├── 105.gif
│ │ ├── 106.gif
│ │ ├── 107.gif
│ │ ├── 108.gif
│ │ ├── 109.gif
│ │ ├── 11.gif
│ │ ├── 110.gif
│ │ ├── 111.gif
│ │ ├── 112.gif
│ │ ├── 113.gif
│ │ ├── 114.gif
│ │ ├── 115.gif
│ │ ├── 116.gif
│ │ ├── 117.gif
│ │ ├── 118.gif
│ │ ├── 119.gif
│ │ ├── 12.gif
│ │ ├── 120.gif
│ │ ├── 121.gif
│ │ ├── 122.gif
│ │ ├── 123.gif
│ │ ├── 124.gif
│ │ ├── 125.gif
│ │ ├── 126.gif
│ │ ├── 127.gif
│ │ ├── 128.gif
│ │ ├── 129.gif
│ │ ├── 13.gif
│ │ ├── 130.gif
│ │ ├── 131.gif
│ │ ├── 132.gif
│ │ ├── 133.gif
│ │ ├── 134.gif
│ │ ├── 14.gif
│ │ ├── 15.gif
│ │ ├── 16.gif
│ │ ├── 17.gif
│ │ ├── 18.gif
│ │ ├── 19.gif
│ │ ├── 20.gif
│ │ ├── 21.gif
│ │ ├── 22.gif
│ │ ├── 23.gif
│ │ ├── 24.gif
│ │ ├── 25.gif
│ │ ├── 26.gif
│ │ ├── 27.gif
│ │ ├── 28.gif
│ │ ├── 29.gif
│ │ ├── 30.gif
│ │ ├── 31.gif
│ │ ├── 32.gif
│ │ ├── 33.gif
│ │ ├── 34.gif
│ │ ├── 35.gif
│ │ ├── 36.gif
│ │ ├── 37.gif
│ │ ├── 38.gif
│ │ ├── 39.gif
│ │ ├── 40.gif
│ │ ├── 41.gif
│ │ ├── 42.gif
│ │ ├── 43.gif
│ │ ├── 44.gif
│ │ ├── 45.gif
│ │ ├── 46.gif
│ │ ├── 47.gif
│ │ ├── 48.gif
│ │ ├── 49.gif
│ │ ├── 50.gif
│ │ ├── 51.gif
│ │ ├── 52.gif
│ │ ├── 53.gif
│ │ ├── 54.gif
│ │ ├── 55.gif
│ │ ├── 56.gif
│ │ ├── 57.gif
│ │ ├── 58.gif
│ │ ├── 59.gif
│ │ ├── 60.gif
│ │ ├── 61.gif
│ │ ├── 62.gif
│ │ ├── 63.gif
│ │ ├── 64.gif
│ │ ├── 65.gif
│ │ ├── 66.gif
│ │ ├── 67.gif
│ │ ├── 68.gif
│ │ ├── 69.gif
│ │ ├── 70.gif
│ │ ├── 71.gif
│ │ ├── 72.gif
│ │ ├── 73.gif
│ │ ├── 74.gif
│ │ ├── 75.gif
│ │ ├── 76.gif
│ │ ├── 77.gif
│ │ ├── 78.gif
│ │ ├── 79.gif
│ │ ├── 80.gif
│ │ ├── 81.gif
│ │ ├── 82.gif
│ │ ├── 83.gif
│ │ ├── 84.gif
│ │ ├── 85.gif
│ │ ├── 86.gif
│ │ ├── 87.gif
│ │ ├── 88.gif
│ │ ├── 89.gif
│ │ ├── 90.gif
│ │ ├── 91.gif
│ │ ├── 92.gif
│ │ ├── 93.gif
│ │ ├── 94.gif
│ │ ├── 95.gif
│ │ ├── 96.gif
│ │ ├── 97.gif
│ │ ├── 98.gif
│ │ └── 99.gif
│ ├── html2json.js
│ ├── htmlparser.js
│ ├── showdown.js
│ ├── wxDiscode.js
│ ├── wxParse.js
│ ├── wxParse.wxml
│ └── wxParse.wxss
└── wxapi
├── config.js
└── main.js
56 directories, 336 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论