实例介绍
【实例简介】
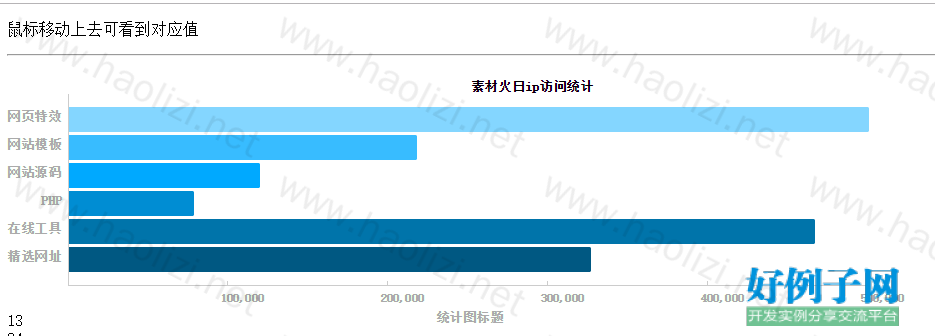
【实例截图】

【核心代码】
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap柱状图插件</title>
<link rel="stylesheet" href="http://libs.useso.com/js/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/main.css">
<!--[if IE]>
<script src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<article class="sucaihuo-container">
<div class="container">
<p>鼠标移动上去可看到对应值</p>
<hr>
<div id="population_chart" data-sort="false" data-width="800" class="jChart chart-lg" name="素材火日ip访问统计">
<div class="define-chart-row" data-color="#84d6ff" title="网页特效">500000</div>
<div class="define-chart-row" data-color="#38BCFF" title="网站模板">217500</div>
<div class="define-chart-row" data-color="#00A9FF" title="网站源码">119000</div>
<div class="define-chart-row" data-color="#008DD3" title="PHP">78000</div>
<div class="define-chart-row" data-color="#0074AA" title="在线工具">466000</div>
<div class="define-chart-row" data-color="#005882" title="精选网址">326000</div>
<div class="define-chart-footer">100000</div>
<div class="define-chart-footer">200000</div>
<div class="define-chart-footer">300000</div>
<div class="define-chart-footer">400000</div>
<div class="define-chart-footer">500000</div>
</div>
<div id="colors_chart" data-sort="true" data-x_label="% of Total Love of Pies" data-width="300" class="chart-sm" name="访问地区">
<div class="define-chart-row" data-color="#ffb600" title="江苏">13</div>
<div class="define-chart-row" data-color="#966510" title="广东">24</div>
<div class="define-chart-row" data-color="#cc0000" title="山东">17</div>
<div class="define-chart-row" data-color="#59e000" title="山西">26</div>
<div class="define-chart-row" data-color="#990077" title="浙江">12</div>
<div class="define-chart-row" data-color="#603000" title="海外">8</div>
<div class="define-chart-footer">10</div>
<div class="define-chart-footer">20</div>
<div class="define-chart-footer">30</div>
</div>
</div>
</article>
<script src="http://libs.useso.com/js/jquery/2.1.1/jquery.min.js" type="text/javascript"></script>
<script>window.jQuery || document.write('<script src="js/jquery-2.1.1.min.js"><\/script>')</script>
<script src="http://libs.useso.com/js/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="js/jchart.js"></script>
<script>
$(document).ready(function() {
$("#population_chart").jChart({x_label: "统计图标题"});
$("#colors_chart").jChart();
});
</script>
<script type="text/javascript" src="http://shouce.ren/static/ad/gg.js"></script></body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论