实例介绍
【实例简介】
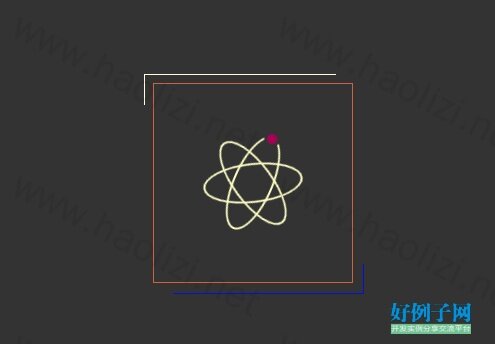
【实例截图】

【核心代码】
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
background: #333;
}
.box {
width: 200px;
height: 200px;
box-sizing: border-box;
border: 1px solid #cb6341;
position: fixed;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -100px;
}
.box:after,
.box:before {
content: '';
width: 220px;
height: 220px;
box-sizing: border-box;
border: 1px solid;
position: absolute;
top: -5%;
left: -5%;
animation: boxBorder 6s linear infinite;
}
.box:before {
animation-delay: -3s;
}
.box .icon {
position: absolute;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
margin-top: -50px;
margin-left: -50px;
animation: iconBox 3s linear infinite;
}
.box .icon:after,
.box .icon:before {
content: "";
width: 40%;
height: 100%;
box-sizing: border-box;
border-radius: 50%;
border: 2px solid #fff;
position: absolute;
top: 0;
left: 30px;
animation: iconBorder 3s linear infinite;
}
.box .icon:after {
transform: rotate(60deg);
}
.box .icon:before {
transform: rotate(-60deg);
}
.box .icon2:before {
transform: rotate(0deg);
}
.box .icon2:after {
height: 10px;
width: 10px;
background-color: #fff;
transform: translate(12px, -6px);
border: 3px solid #333;
box-sizing: content-box;
animation: iconYuan 3s linear infinite 0.6s;
}
@keyframes iconBox {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes iconBorder {
0% {
border-color: #fff;
}
30% {
border-color: yellow;
}
60% {
border-color: blue;
}
100% {
border-color: red;
}
}
@keyframes iconYuan {
0% {
background-color: #fff;
}
30% {
background-color: yellow;
}
60% {
background-color: blue;
}
100% {
background-color: red;
}
}
@keyframes boxBorder {
0% {
border-color: #fff;
clip: rect(0, 220px, 2px, 0);
}
25% {
border-color: yellow;
clip: rect(0px, 2px, 220px, 0)
}
50% {
border-color: blue;
clip: rect(218px, 220px, 220px, 0)
}
75% {
border-color: green;
clip: rect(0, 220px, 220px, 218px)
}
100% {
border-color: #fff;
clip: rect(0, 220px, 2px, 0)
}
}
</style>
</head>
<body>
<div class="box">
<div class="icon icon1"></div>
<div class='icon icon2'></div>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论