实例介绍
【实例简介】
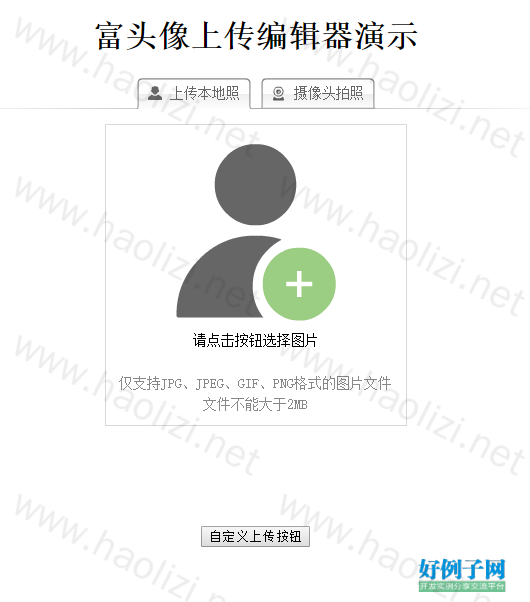
【实例截图】


【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Simple demo</title>
<script type="text/javascript" src="scripts/swfobject.js"></script>
<script type="text/javascript" src="scripts/fullAvatarEditor.js"></script>
</head>
<body>
<div style="width:630px;margin: 0 auto;">
<h1 style="text-align:center">富头像上传编辑器演示</h1>
<div>
<p id="swfContainer">
本组件需要安装Flash Player后才可使用,请从<a href="http://www.adobe.com/go/getflashplayer">这里</a>下载安装。
</p>
</div>
<p style="text-align:center"><button type="button" id="upload">自定义上传按钮</button></p>
</div>
<script type="text/javascript">
swfobject.addDomLoadEvent(function () {
var swf = new fullAvatarEditor("swfContainer", {
id: 'swf',
upload_url: 'php/Upload.php',
src_upload:2
}, function (msg) {
switch(msg.code)
{
case 1 : alert("页面成功加载了组件!");break;
case 2 : alert("已成功加载默认指定的图片到编辑面板。");break;
case 3 :
if(msg.type == 0)
{
alert("摄像头已准备就绪且用户已允许使用。");
}
else if(msg.type == 1)
{
alert("摄像头已准备就绪但用户未允许使用!");
}
else
{
alert("摄像头被占用!");
}
break;
case 5 :
if(msg.type == 0)
{
if(msg.content.sourceUrl)
{
alert("原图已成功保存至服务器,url为:\n" msg.content.sourceUrl);
}
alert("头像已成功保存至服务器,url为:\n" msg.content.avatarUrls.join("\n"));
}
break;
}
}
);
document.getElementById("upload").onclick=function(){
swf.call("upload");
};
});
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" _bdhmProtocol "hm.baidu.com/h.js%3F5f036dd99455cb8adc9de73e2f052f72' type='text/javascript'%3E%3C/script%3E"));
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论