实例介绍
【实例简介】爱靓女小程序
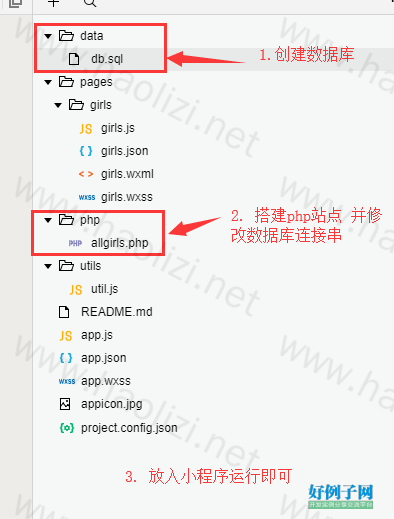
【实例截图】


【核心代码】
//index.js
//获取应用实例
var app = getApp();
var SystemInfo = wx.getSystemInfoSync()
Page({
data: {
list: [],
page: 1,
hasMore: true,
loading: false,
currentType: 0,
windowHeight: SystemInfo.windowHeight,
typeMap: {
0: '全部',
1: '清纯美女',
2: '唯美写真',
3: '性感美女',
4: '明星美女',
5: '丝袜美女',
6: '美女模特'
}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
previewImage(event) {
var imgs = event.currentTarget.dataset.imgs;
var currentUrl = event.currentTarget.dataset.src;
wx.previewImage({
current: currentUrl, // 当前显示图片的http链接
urls: imgs // 需要预览的图片http链接列表
});
},
onLoad: function() {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
});
this.loadData();
},
loadData() {
var that = this;
this.data.loading = true;
wx.request({
url: 'https://xxxx.com/allgirls.php?',
data: {
p: this.data.page,
type: this.data.currentType
},
method: "GET",
header: {
'content-type': 'application/json'
},
success: function(res) {
var list = res.data.girls;
if (list.length === 0) {
that.hasMore = false;
return;
}
list.forEach(function(item) {
item.imgs = item.content.split(',');
var ret = [];
item.imgs.forEach(function(item) {
if (/^http/i.test(item)) {
ret.push(that.replaceDomain(item));
}
});
item.imgs = ret;
item.image = that.replaceDomain(item.image);
that.data.list.push(item);
});
that.setData({
list: that.data.list
});
that.data.page ;
that.data.loading = false;
}
});
},
changeType(event) {
this.setData({
currentType: event.target.dataset.type,
page: 1,
list: []
});
this.loadData();
},
replaceDomain(imgUrl) {
return imgUrl.replace('//ocnt0imhl.bkt.clouddn.com', '//file.13384.com')
},
loadMore() {
if (!this.data.hasMore || this.data.loading) return;
this.loadData();
},
onShareAppMessage: function() {
return {
title: '爱靓女,看美女,应有尽有',
path: '/pages/girls/girls',
success: function(res) {
// 分享成功
},
fail: function(res) {
// 分享失败
}
}
}
})
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论