实例介绍
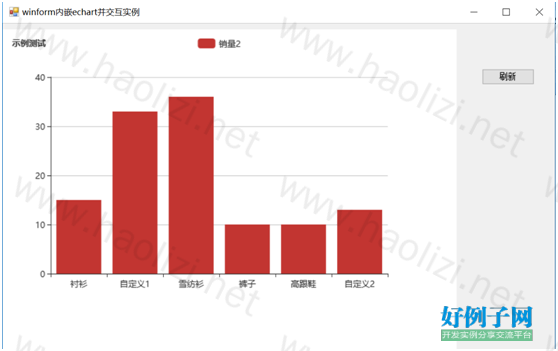
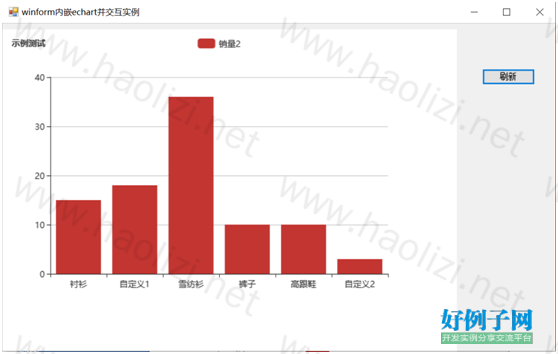
【实例截图】



【核心代码】
using Microsoft.Win32;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices;
using System.Text;
using System.Windows.Forms;
namespace jsInWebBrowserCallCSharpMethod
{
// [ComVisible(true)] //1、必须设置且为true,否则设置webBrowser1.ObjectForScripting对象时会报错
[System.Runtime.InteropServices.ComVisible(true)]
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
SetWebBrowserFeatures(10);
//初始化浏览器
this.initWebBrowser();
dd();
string strHtml = Application.StartupPath "\\htmls\\index.html";
if (File.Exists(strHtml))
{
webBrowser1.Navigate(strHtml);
webBrowser1.ObjectForScripting = this;
}
}
/// <summary>
/// 供webBrowser页面中js调用的方法
/// </summary>
/// <param name="mess"></param>
public void ShowMessage(string mess)
{
MessageBox.Show(mess);
}
private List<string> GetXAxisData()
{
List<string> reslt = new List<string>
{
"衬衫", "自定义1", "雪纺衫", "裤子", "高跟鞋", "自定义2"
};
return reslt;
}
private List<SeriesItem> GetSeriesData()
{
Random random = new Random();
List<SeriesItem> result = new List<SeriesItem>();
SeriesItem item = new SeriesItem
{
type = "bar",
name= "销量2",
data = new List<int>
{
15, random.Next(0,40), 36, 10, 10,random.Next(0,20)
}
};
result.Add(item);
return result;
}
/// <summary>
/// 给echart数据赋值
/// </summary>
private void dd()
{
Option option = new Option
{
title = new Title
{
text = "示例测试"
},
tooltip = new Tooltip_echart
{
},
legend = new Legend
{
data = new List<string> { "销量2" }
},
xAxis = new XAxis
{
type = "category",
data = GetXAxisData()
},
yAxis = new YAxis
{
type = "value"
},
animationDuration =500,
series = GetSeriesData()
};
//echart option参数序列化
Option = JsonConvert.SerializeObject(option);
}
public object Option { get; set; }
public void InitialECharts(Option option)
{
if (option == null)
throw new ArgumentNullException();
Option = JsonConvert.SerializeObject(option);
string strHtml = Application.StartupPath "\\htmls\\index.html";
if (File.Exists(strHtml))
{
webBrowser1.Navigate(strHtml);
webBrowser1.ObjectForScripting = this;
}
}
private void webBrowserMain_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
object[] objArray = new object[] { Option };
HtmlDocument htmlDocument = webBrowser1.Document;
if (htmlDocument != null)
{
htmlDocument.InvokeScript("showChart", objArray);
}
}
private void button1_Click(object sender, EventArgs e)
{
dd();
object[] objArray = new object[] { Option };
HtmlDocument htmlDocument = webBrowser1.Document;
if (htmlDocument != null)
{
htmlDocument.InvokeScript("showChart", objArray);
}
}
/// <summary>
/// 修改注册表信息来兼容当前程序
///
/// </summary>
static void SetWebBrowserFeatures(int ieVersion)
{
// don't change the registry if running in-proc inside Visual Studio
if (LicenseManager.UsageMode != LicenseUsageMode.Runtime)
return;
//获取程序及名称
var appName = System.IO.Path.GetFileName(System.Diagnostics.Process.GetCurrentProcess().MainModule.FileName);
//得到浏览器的模式的值
UInt32 ieMode = GeoEmulationModee(ieVersion);
var featureControlRegKey = @"HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\";
//设置浏览器对应用程序(appName)以什么模式(ieMode)运行
Registry.SetValue(featureControlRegKey "FEATURE_BROWSER_EMULATION",
appName, ieMode, RegistryValueKind.DWord);
// enable the features which are "On" for the full Internet Explorer browser
//不晓得设置有什么用
Registry.SetValue(featureControlRegKey "FEATURE_ENABLE_CLIPCHILDREN_OPTIMIZATION",
appName, 1, RegistryValueKind.DWord);
//Registry.SetValue(featureControlRegKey "FEATURE_AJAX_CONNECTIONEVENTS",
// appName, 1, RegistryValueKind.DWord);
//Registry.SetValue(featureControlRegKey "FEATURE_GPU_RENDERING",
// appName, 1, RegistryValueKind.DWord);
//Registry.SetValue(featureControlRegKey "FEATURE_WEBOC_DOCUMENT_ZOOM",
// appName, 1, RegistryValueKind.DWord);
//Registry.SetValue(featureControlRegKey "FEATURE_NINPUT_LEGACYMODE",
// appName, 0, RegistryValueKind.DWord);
}
/// <summary>
/// 获取浏览器的版本
/// </summary>
/// <returns></returns>
static int GetBrowserVersion()
{
int browserVersion = 0;
using (var ieKey = Registry.LocalMachine.OpenSubKey(@"SOFTWARE\Microsoft\Internet Explorer",
RegistryKeyPermissionCheck.ReadSubTree,
System.Security.AccessControl.RegistryRights.QueryValues))
{
var version = ieKey.GetValue("svcVersion");
if (null == version)
{
version = ieKey.GetValue("Version");
if (null == version)
throw new ApplicationException("Microsoft Internet Explorer is required!");
}
int.TryParse(version.ToString().Split('.')[0], out browserVersion);
}
//如果小于7
if (browserVersion < 7)
{
throw new ApplicationException("不支持的浏览器版本!");
}
return browserVersion;
}
/// <summary>
/// 通过版本得到浏览器模式的值
/// </summary>
/// <param name="browserVersion"></param>
/// <returns></returns>
static UInt32 GeoEmulationModee(int browserVersion)
{
UInt32 mode = 10000; // Internet Explorer 10. Webpages containing standards-based !DOCTYPE directives are displayed in IE11 Standards mode.
switch (browserVersion)
{
case 7:
mode = 7000; // Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode.
break;
case 8:
mode = 8000; // Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode.
break;
case 9:
mode = 9000; // Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode.
break;
case 10:
mode = 10000; // Internet Explorer 10.
break;
case 11:
mode = 11000; // Internet Explorer 11
break;
}
return mode;
}
/// <summary>
/// 初始化浏览器
/// </summary>
private void initWebBrowser()
{
//防止 WebBrowser 控件打开拖放到其上的文件。
webBrowser1.AllowWebBrowserDrop = false;
//防止 WebBrowser 控件在用户右击它时显示其快捷菜单.
webBrowser1.IsWebBrowserContextMenuEnabled = false;
//以防止 WebBrowser 控件响应快捷键。
webBrowser1.WebBrowserShortcutsEnabled = false;
//以防止 WebBrowser 控件显示脚本代码问题的错误信息。
webBrowser1.ScriptErrorsSuppressed = true;
//(这个属性比较重要,可以通过这个属性,把WINFROM中的变量,传递到JS中,供内嵌的网页使用;但设置到的类型必须是COM可见的,所以要设置 [System.Runtime.InteropServices.ComVisibleAttribute(true)],因为我的值设置为this,所以这个特性要加载窗体类上)
webBrowser1.ObjectForScripting = this;
}
}
}
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论