实例介绍
【实例简介】
jQuery html5 svg中国地图悬停显示省市代码
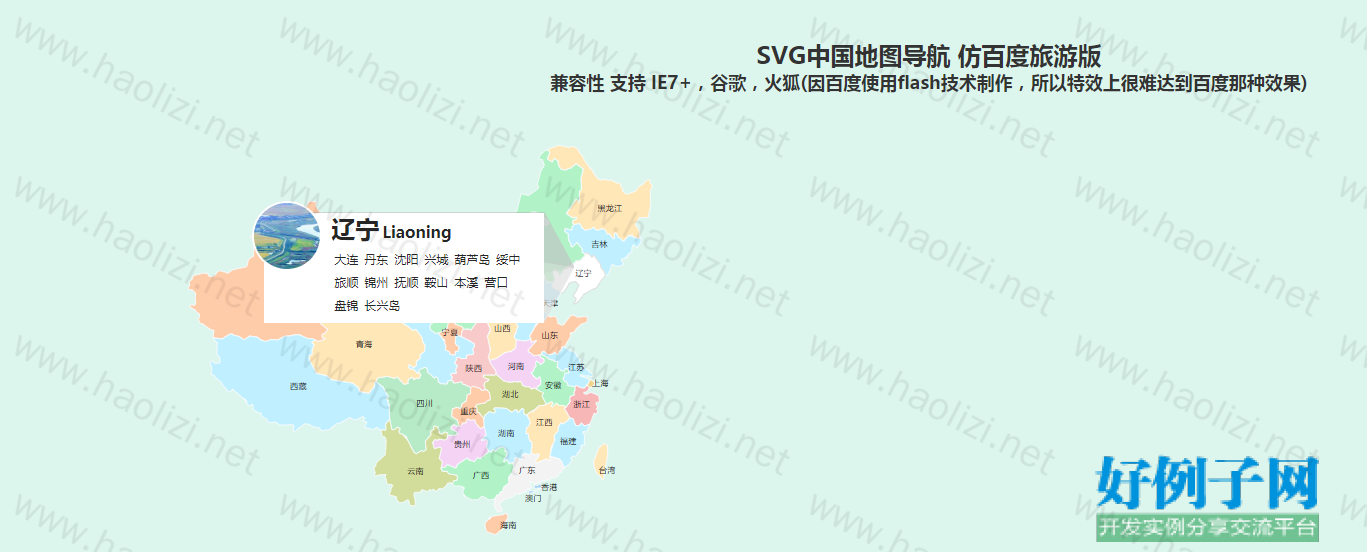
【实例截图】

【核心代码】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery html5 svg中国地图悬停显示省市代码</title>
<script src="js/lib/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/lib/raphael-min.js"></script>
<script type="text/javascript" src="js/res/chinaMapConfig.js"></script>
<script type="text/javascript" src="js/map-min.js"></script>
<style>
*{margin:0;padding:0;border: none;}
body { color: #333; text-align: center; font: 12px "微软雅黑";background-color: #dcf5ed; }
.mapTipText{width: 280px;height: 110px;background-color: #ffffff;}
.mapTipText .mapTipImg{height: 66px; width: 66px; float: left;border: 2px solid #ffffff; border-radius: 50%;overflow: hidden;margin: -12px 5px 0 -12px;}
.mapTipText .mapTipImg img{width: 100%;height: 100%;}
.mapTipText .mapTipList{float: left;margin-left: 4px;}
.mapTipText .mapTipList h2{text-align: left;}
.mapTipText .mapTipList h2 a{font-size: 24px; color: #262626;text-decoration:none;}
.mapTipText .mapTipList h2 a:hover{ color: #0085d2;}
.mapTipText .mapTipList h2 a span{font-size: 16px;margin-left: 3px;}
.mapTipText .mapTipList ul{ width: 203px;padding-right: 10px;}
.mapTipText .mapTipList ul li{list-style: none;float: left;padding: 7px 3px 0 3px;}
.mapTipText .mapTipList ul li a{color: #262626;text-decoration:none;}
.mapTipText .mapTipList ul li a:hover{background-color:#2ebcfe;color:#ffffff;}
</style>
<script type="text/javascript">
$(function(){
$('#ChinaMap').SVGMap({
mapWidth: 806,
mapHeight: 396
});
});
</script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="wrap" style="margin-top: 50px;">
<h1>SVG中国地图导航 仿百度旅游版</h1>
<h2>兼容性 支持 IE7 ,谷歌,火狐(因百度使用flash技术制作,所以特效上很难达到百度那种效果)</h2>
<div class="itemCon" style="float: left">
<div id="ChinaMap" style="margin: 50px;"></div>
<div id="stateTip" style="position: absolute;left: 100%;text-align: left;display: inline;"></div>
</div>
<div id="mapTipContent" style="width: 900px;margin: 0 auto;display: none">
<div class="mapTipText mapTipText0">
<div class="mapTipImg"><img src="images/heilongjiang.jpg" alt=""/></div>
<div class="mapTipList">
<h2><a href="">黑龙江<span>Heilongjiang</span></a></h2>
<ul>
<li><a href="">哈尔滨</a></li>
<li><a href="">漠河</a></li>
<li><a href="">五大连池</a></li>
<li><a href="">兴凯湖</a></li>
<li><a href="">雪乡</a></li>
<li><a href="">大兴安岭</a></li>
<li><a href="">齐齐哈尔</a></li>
<li><a href="">牡丹江</a></li>
<li><a href="">伊春</a></li>
<li><a href="">大庆</a></li>
<li><a href="">镜泊湖</a></li>
<li><a href="">帽儿山</a></li>
</ul>
</div>
</div>
<div class="mapTipText mapTipText1">
<div class="mapTipImg"><img src="images/jilin.jpg" alt=""/></div>
<div class="mapTipList">
<h2><a href="">吉林<span>Jilin</span></a></h2>
<ul>
<li><a href="">长白山</a></li>
<li><a href="">长春</a></li>
<li><a href="">延吉</a></li>
<li><a href="">雾凇岛</a></li>
<li><a href="">集安</a></li>
<li><a href="">吉林市</a></li>
<li><a href="">查干湖</a></li>
<li><a href="">三角龙湾</a></li>
<li><a href="">通化</a></li>
<li><a href="">四平</a></li>
<li><a href="">松原</a></li>
<li><a href="">白城</a></li>
</ul>
</div>
</div>
<div class="mapTipText mapTipText2">
<div class="mapTipImg"><img src="images/liaoning.jpg" alt=""/></div>
<div class="mapTipList">
<h2><a href="">辽宁<span>Liaoning</span></a></h2>
<ul>
<li><a href="">大连</a></li>
<li><a href="">丹东</a></li>
<li><a href="">沈阳</a></li>
<li><a href="">兴城</a></li>
<li><a href="">葫芦岛</a></li>
<li><a href="">绥中</a></li>
<li><a href="">旅顺</a></li>
<li><a href="">锦州</a></li>
<li><a href="">抚顺</a></li>
<li><a href="">鞍山</a></li>
<li><a href="">本溪</a></li>
<li><a href="">营口</a></li>
<li><a href="">盘锦</a></li>
<li><a href="">长兴岛</a></li>
</ul>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';clear:both;">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
</div>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论