实例介绍
【实例简介】html开发实例
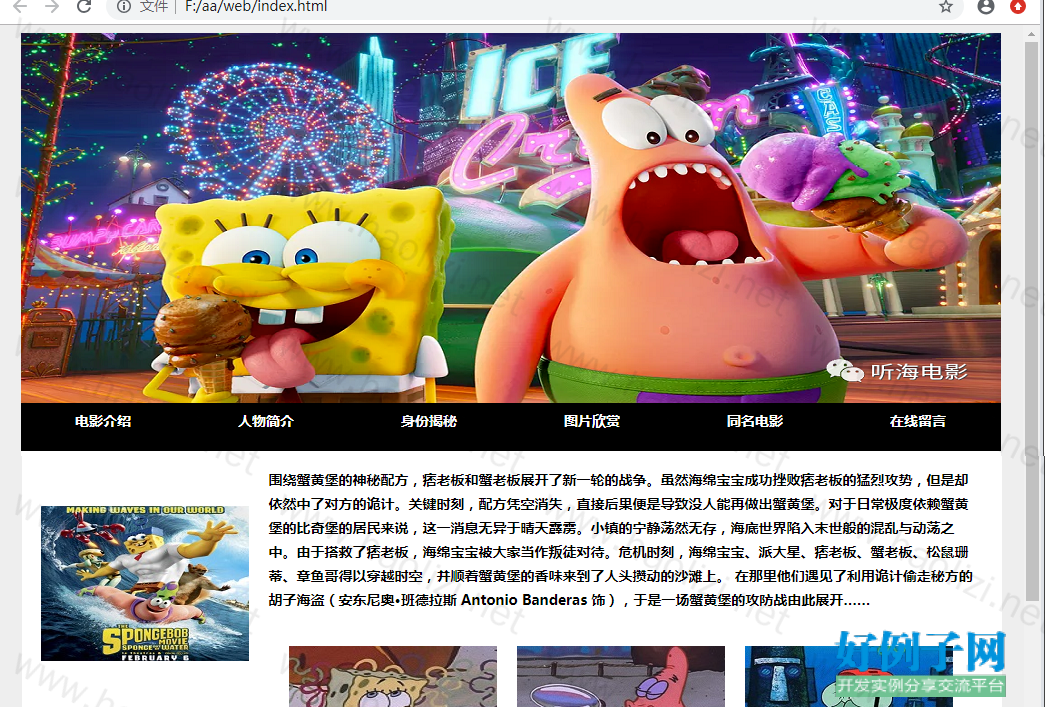
【实例截图】


<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="tzyh" />
<title>小黄人</title>
<style type="text/css">
<!--
body,td,th {
font-family: 微软雅黑;
font-size: 14px;
font-weight: bold;
color: #000;
}
a:visited {
color: #000;
text-decoration:underline;
}
a:hover {
color: #000;
text-decoration:underline;
}
-->
</style></head>
<body style="background:#eee;">
<table border="0" cellpadding="0" cellspacing="0" style="margin:auto; width:980px;">
<tr>
<td colspan="2"><img src="标头/微信图片_20210104172651.png" /></td>
</tr>
<tr>
<td colspan="2" height="48" style="background:#000;" >
<table width="980" height="48" border="0" style="margin-top:-12px;">
<tr>
<td align="center" valign="middle"><a href="index.html" style=" color:#fff; text-decoration:none;">电影介绍</a></td>
<td align="center" valign="middle"><a href="RW.html" style=" color:#fff; text-decoration:none;">人物简介</a></td>
<td align="center" valign="middle"><a href="SF.html" style=" color:#fff; text-decoration:none;">身份揭秘</a> </td>
<td align="center" valign="middle"><a href="TP.html" style=" color:#fff; text-decoration:none;">图片欣赏</a></td>
<td align="center" valign="middle"><a href="TONG.html" style=" color:#fff; text-decoration:none;">同名电影</a></td>
<td align="center" valign="middle"><a href="ZX.html" style=" color:#fff; text-decoration:none;">在线留言</a></td>
</tr>
</table></td>
</tr>
</table>
<table width="980" border="0" style=" margin:auto; line-height:24px; background:#fff;">
<tr>
<td width="240" align="center" valign="top"><p> </p>
<p><img src="电影介绍/270x360.jpg"/></p></td>
<td width="710" style="padding-right:20px;"><p> 围绕蟹黄堡的神秘配方,痞老板和蟹老板展开了新一轮的战争。虽然海绵宝宝成功挫败痞老板的猛烈攻势,但是却依然中了对方的诡计。关键时刻,配方凭空消失,直接后果便是导致没人能再做出蟹黄堡。对于日常极度依赖蟹黄堡的比奇堡的居民来说,这一消息无异于晴天霹雳。小镇的宁静荡然无存,海底世界陷入末世般的混乱与动荡之中。由于搭救了痞老板,海绵宝宝被大家当作叛徒对待。危机时刻,海绵宝宝、派大星、痞老板、蟹老板、松鼠珊蒂、章鱼哥得以穿越时空,并顺着蟹黄堡的香味来到了人头攒动的沙滩上。 在那里他们遇见了利用诡计偷走秘方的胡子海盗(安东尼奥·班德拉斯 Antonio Banderas 饰),于是一场蟹黄堡的攻防战由此展开……</p>
<table border="0" cellspacing="20" cellpadding="0">
<tr>
<td><img src="电影介绍/微信图片_20210104170430.jpg" alt="" /></td>
<td><img src="电影介绍/微信图片_20210104170443.jpg" alt="" /></td>
<td><img src="电影介绍/微信图片_20210104170647.jpg" alt="" /></td>
</tr>
</table></td>
</tr>
</table>
<table width="980" border="0" style="margin:auto;">
<tr>
<td align="center" valign="top"><p style="color:#868686; font-size:12px; font-family:'新宋体'; font-weight:100;">派大星网站 </p></td>
</tr>
</table>
</body>
</html>
|
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论