实例介绍
【实例简介】
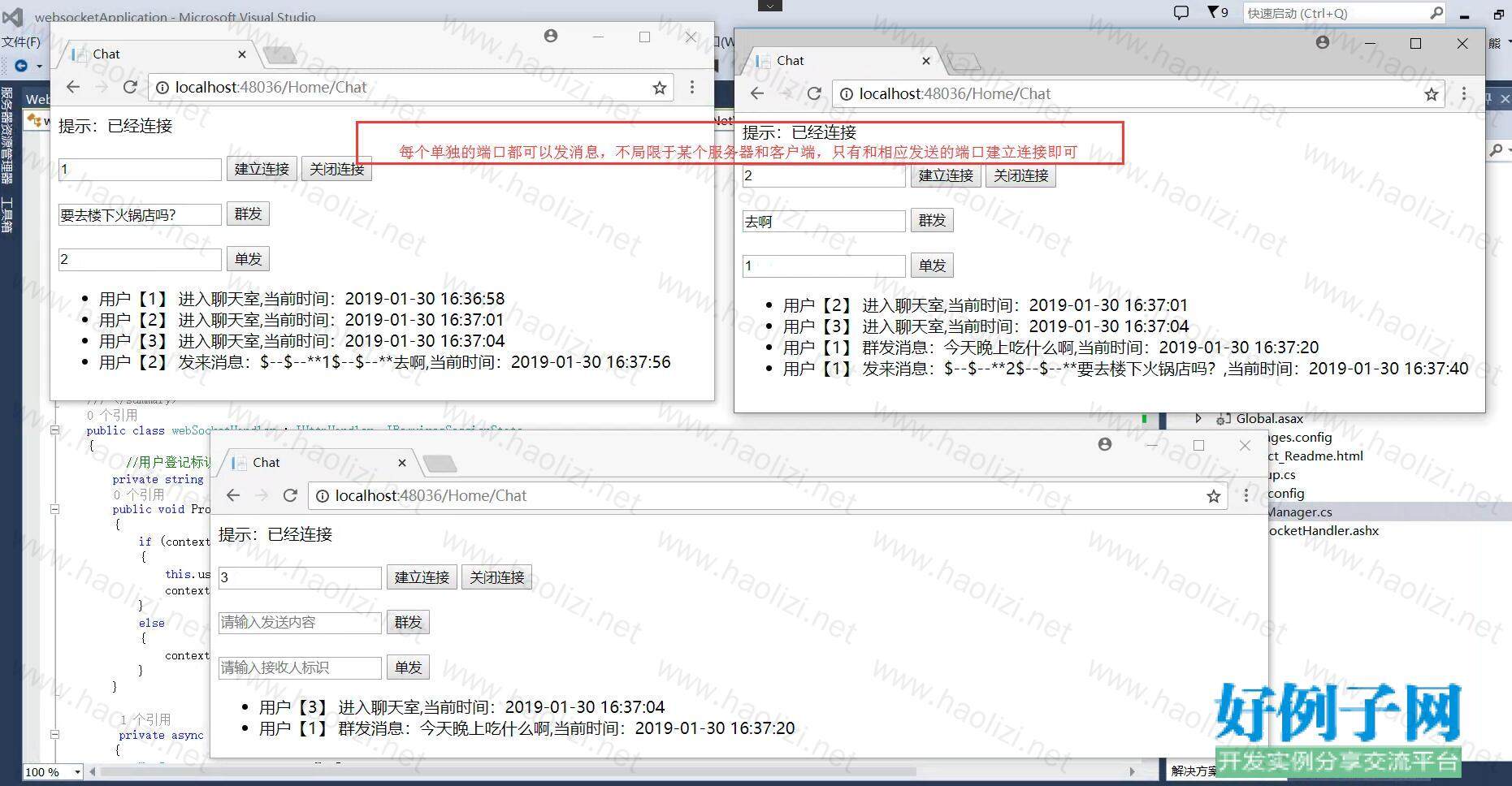
【实例截图】

【核心代码】
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Chat</title>
@*<script src="~/Scripts/jquery-3.3.1.min.js"></script>*@
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
//封装WebSocket的相关方法
(function (w) {
//声明全局对象
var ws; //websocket对象
var url = "ws://localhost:48036/webSocketHandler.ashx"; //连接地址
var mainUitls = {
//1.初始化基本事件
init: function () {
this.initClick();
},
//2.建立通讯事件
initConnect: function () {
var newUrl = url "?userKey=" $("#j_userKey").val();
ws = new WebSocket(newUrl);
//2.1 网络建立连接的时候触发该事件
ws.onopen = function () {
$('#j_notice').html('已经连接');
}
//2.2 接受服务器发来消息时触发事件
ws.onmessage = function (evt) {
$("#j_Msg").append("<li>" evt.data "</li>");
}
//2.3 网络错误时候触发
ws.onerror = function (evt) {
$('#j_notice').html(JSON.stringify(evt));
}
//2.4 当连接关闭的时候触发该事件
ws.onclose = function () {
//这里根据实际场景来编写 (比如断线重连机制)
//该版本只是简单的给个提示
$('#j_notice').html("连接断开");
}
},
//3. 各种点击事件
initClick: function () {
//3.1 建立连接
$("#j_connect").on("click", function () {
if ($("#j_userKey").val() == "") {
$('#j_notice').html("请输入用户标记");
return;
}
mainUitls.initConnect();
});
//3.2 关闭连接
$("#j_close").on("click", function () {
ws.close();
});
//3.3 群发发送消息
$("#j_send").on("click", function () {
//表示与服务器已经建立好连接
if (ws.readyState == WebSocket.OPEN) {
ws.send($('#j_content').val());
}
//表示与服务器连接已经断开
else if (ws.readyState == WebSocket.CLOSED) {
$('#j_notice').html('与服务器连接已经断开');
}
//表示正在尝试与服务建立连接
else if (ws.readyState == WebSocket.CONNECTING) {
$('#j_notice').html('正在尝试与服务建立连接');
}
//正在关闭与服务器连接
else if (ws.readyState == WebSocket.CLOSING) {
$('#j_notice').html('正在关闭与服务器连接');
}
});
//3.4 单发消息
$("#j_send2").on("click", function () {
var msg = $('#j_receiveUserKey').val();
if (msg == "") {
$('#j_notice').html('请输入接收人的标识');
return;
}
//下面对内容进行拼接
// "$--$--**" msg "$--$--**" "发送的内容";
var finalMsg = "$--$--**" msg "$--$--**" $('#j_content').val();
//表示与服务器已经建立好连接
if (ws.readyState == WebSocket.OPEN) {
ws.send(finalMsg);
}
//表示与服务器连接已经断开
else if (ws.readyState == WebSocket.CLOSED) {
$('#j_notice').html('与服务器连接已经断开');
}
//表示正在尝试与服务建立连接
else if (ws.readyState == WebSocket.CONNECTING) {
$('#j_notice').html('正在尝试与服务建立连接');
}
//正在关闭与服务器连接
else if (ws.readyState == WebSocket.CLOSING) {
$('#j_notice').html('正在关闭与服务器连接');
}
});
}
};
w.mainUitls = mainUitls;
})(window)
$(function () {
mainUitls.init();
});
</script>
</head>
<body>
<div>
<div><span>提示:</span><span id="j_notice"></span></div>
<div style="margin-top:20px">
<input type="text" name="name" value="" placeholder="请输入登录标识" id="j_userKey" />
<button id="j_connect">建立连接</button>
<button id="j_close">关闭连接</button>
</div>
<div style="margin-top:20px">
<input type="text" value="" placeholder="请输入发送内容" id="j_content" />
<button id="j_send">群发</button>
</div>
<div style="margin-top:20px">
<input type="text" value="" placeholder="请输入接收人标识" id="j_receiveUserKey" />
<button id="j_send2">单发</button>
</div>
<div>
<ul id="j_Msg"></ul>
</div>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论