实例介绍
【实例简介】
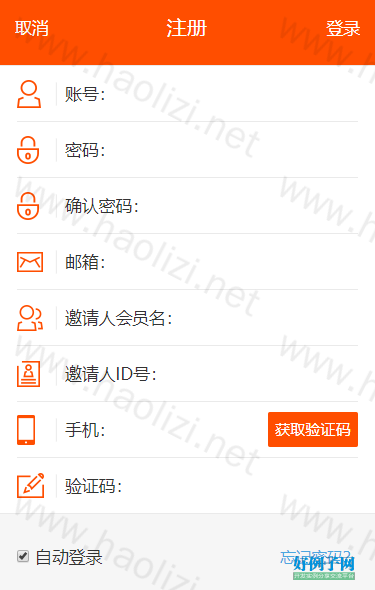
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame
Remove this if you use the .htaccess -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>橙色边框注册页面html5手机注册界面源代码模板免费下载【http://www.lanrenmb.com/zt/zhuce/】</title>
<meta name="description" content="" />
<meta name="author" content="Administrator" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" />
<!-- Replace favicon.ico & apple-touch-icon.png in the root of your domain and delete these references -->
<link rel="shortcut icon" href="../../../../favicon.ico" />
<link rel="apple-touch-icon" href="../../../../apple-touch-icon.png" />
<link rel="stylesheet" href="style/base.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<link rel="stylesheet" href="style/common.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<link rel="stylesheet" href="style/device.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<link rel="stylesheet" href="style/jquery.bxslider.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<script src="js/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.bxslider.min.js" type="text/javascript" charset="utf-8"></script>
<!--[if IE]>
<script src="js/html5.js"></script>
<![endif]-->
<script>
$(document).ready(function() {
$('.bxslider').bxSlider({
auto : true,
controls : false,
touchEnabled : true,
});
});
</script>
</head>
<body>
<!--Begin Header Begin-->
<div class="back_bg">
<table border="0" style="width:92%; color:#FFF; margin:0 auto;" cellspacing="0" cellpadding="0">
<tr>
<td style="text-align:left;"><a href="#">取消</a></td>
<td style="text-align:center; font-size:1.2em;">注册</td>
<td style="text-align:right;"><a href="Login.html">登录</a></td>
</tr>
</table>
</div>
<!--End Header End-->
<div class="login_bg">
<form>
<div class="log_tab">
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_1.png"></td>
<td width="65" style="text-indent:8px;">账号:</td>
<td><input type="text" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_2.png"></td>
<td width="65" style="text-indent:8px;">密码:</td>
<td><input type="password" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_2.png"></td>
<td width="95" style="text-indent:8px;">确认密码:</td>
<td><input type="password" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_3.png"></td>
<td width="65" style="text-indent:8px;">邮箱:</td>
<td><input type="text" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_4.png"></td>
<td width="135" style="text-indent:8px;">邀请人会员名:</td>
<td><input type="text" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_5.png"></td>
<td width="115" style="text-indent:8px;">邀请人ID号:</td>
<td><input type="text" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
<div class="log_c">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_6.png"></td>
<td width="65" style="text-indent:8px;">手机:</td>
<td style="position:relative;"><input type="text" value="" placeholder="" class="l_ipt" style="width:70%;" id="tels">
<span class="l_tel"><a href="#">获取验证码</a></span>
</td>
</tr>
</table>
</div>
<div class="log_c" style="border-bottom:0;">
<table border="0" style="width:100%; font-size:1.4em;" cellspacing="0" cellpadding="0">
<tr>
<td width="40" class="log_c_img"><img src="images/l_7.png"></td>
<td width="85" style="text-indent:8px;">验证码:</td>
<td><input type="text" value="" placeholder="" class="l_ipt"></td>
</tr>
</table>
</div>
</div>
<table border="0" style="width:91%; margin:5% auto 0 auto;" cellspacing="0" cellpadding="0">
<tr height="50">
<td>
<label class="r_rad"><input type="checkbox" value="" checked="checked"></label><label class="r_txt" style="font-size:1.4em;">自动登录</label>
<span class="fr"><a href="#" style="color:#4ca6e0; font-size:1.3em;">忘记密码?</a></span>
</td>
</tr>
<tr height="60">
<td><input type="submit" value="注册" class="l_btn"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论