实例介绍
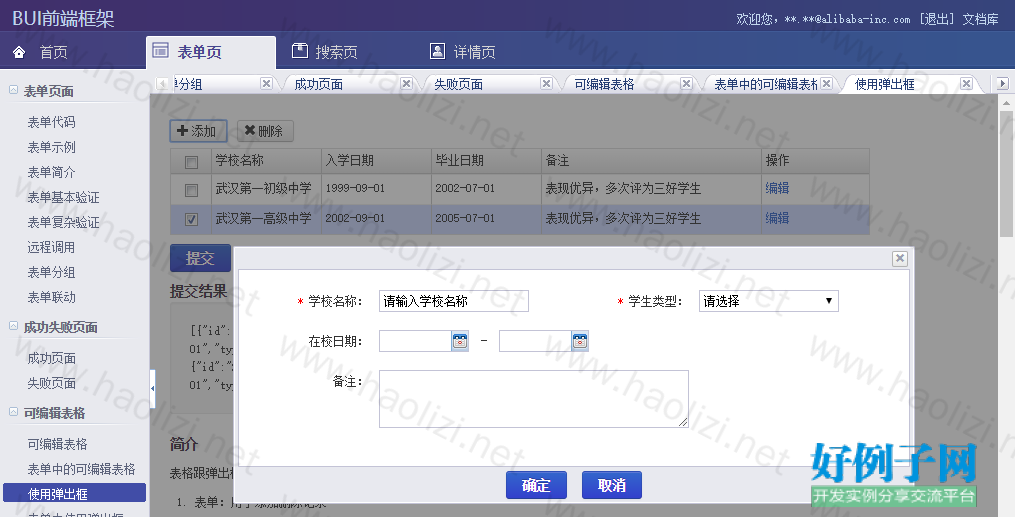
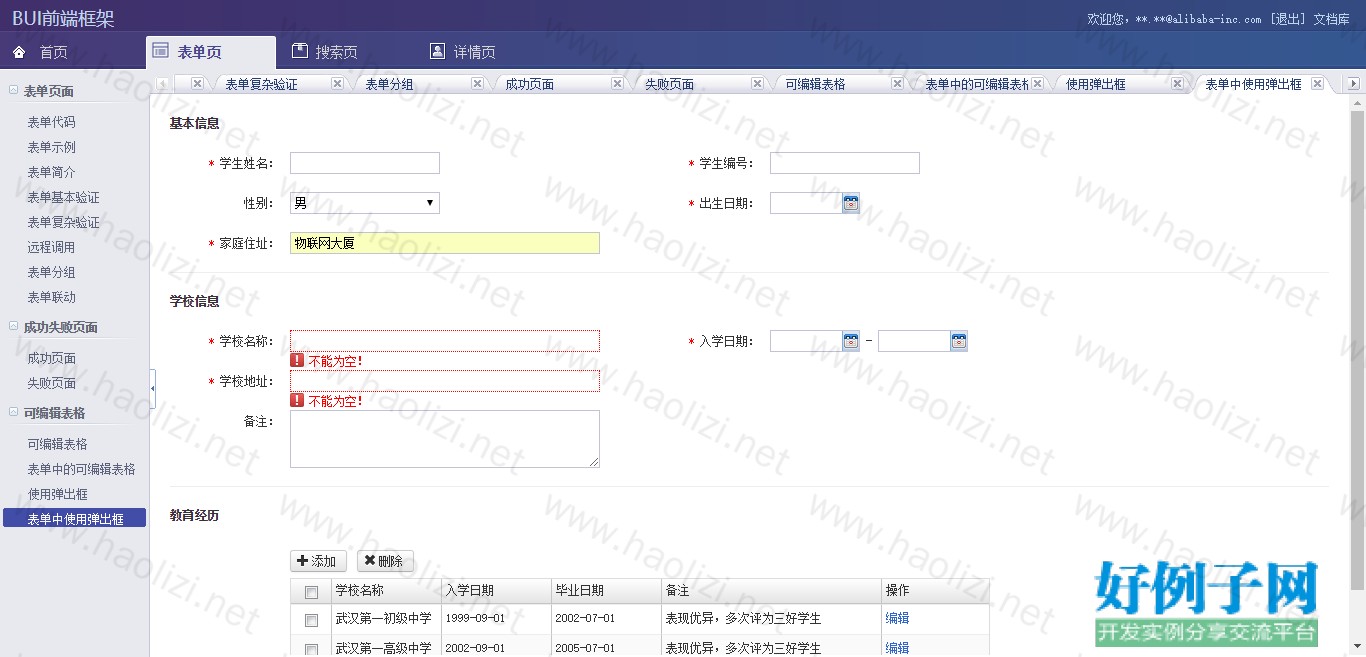
BUI bootstrap风格后台管理系统模板
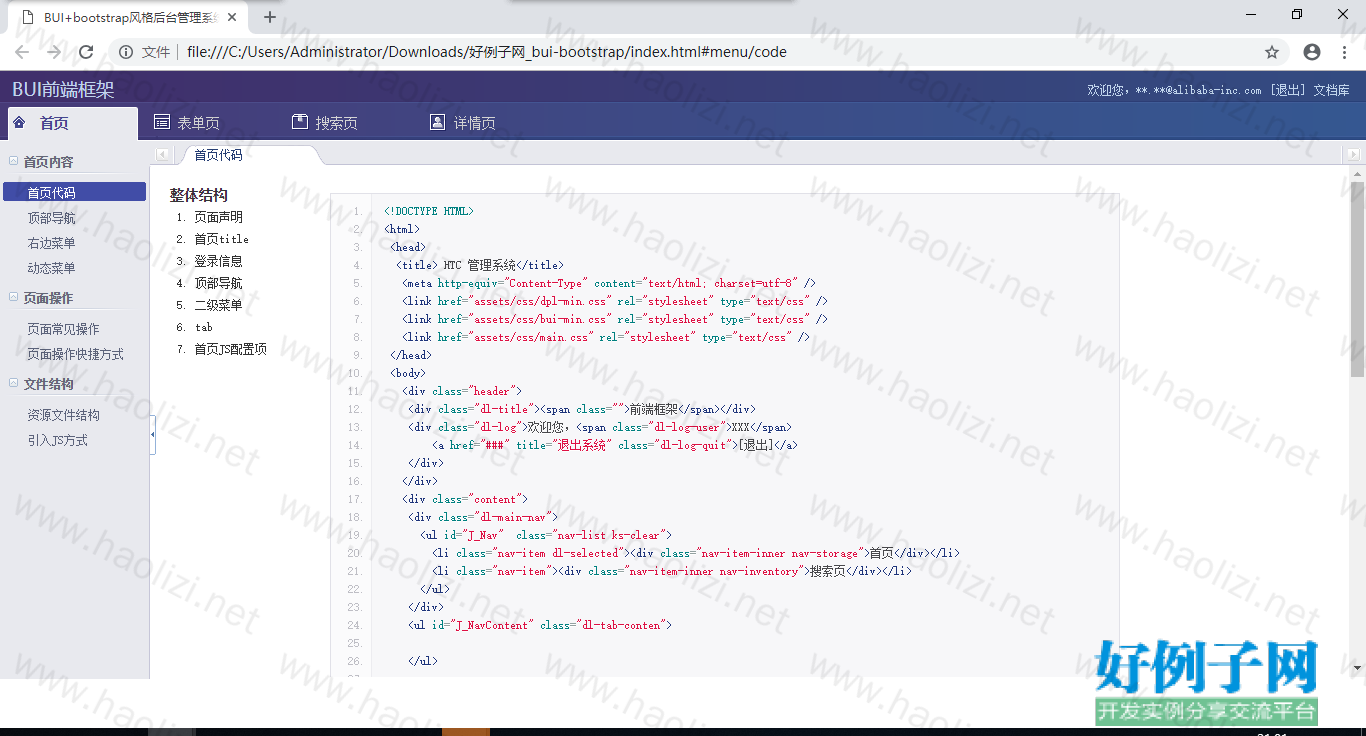
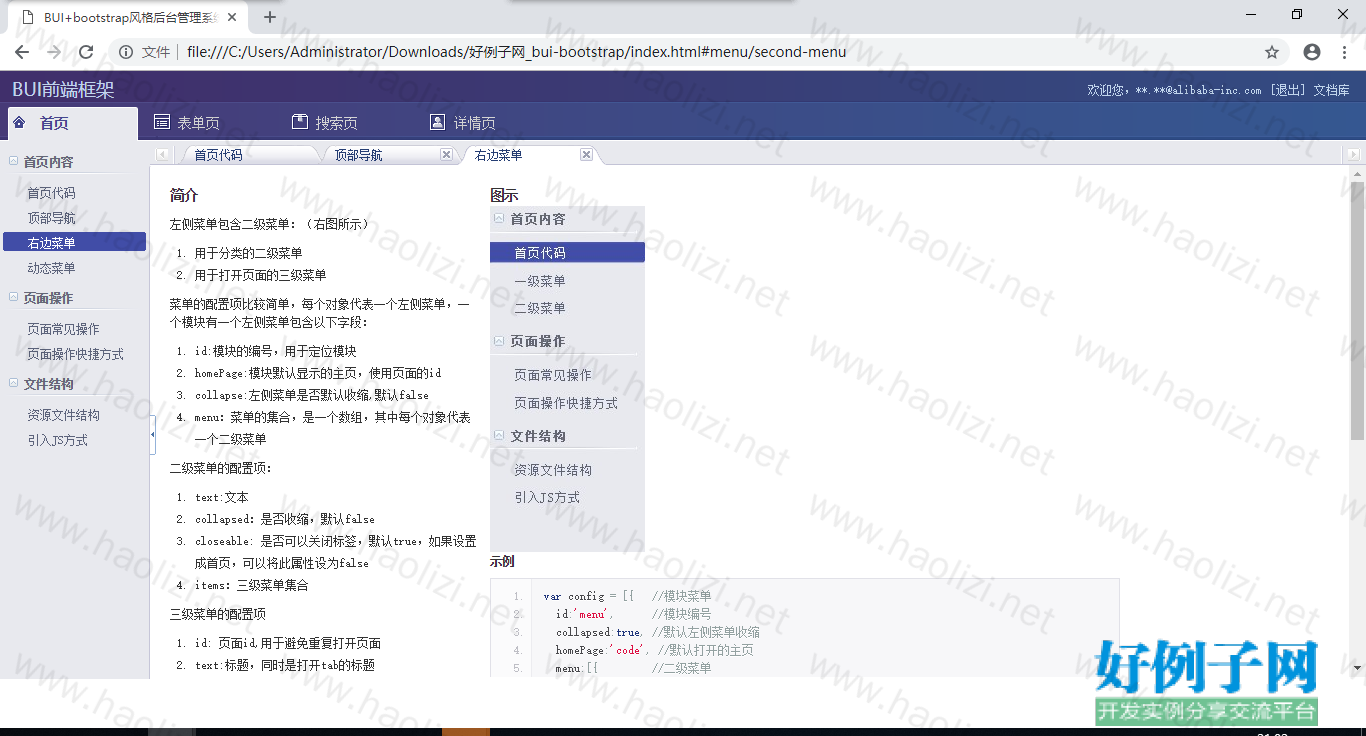
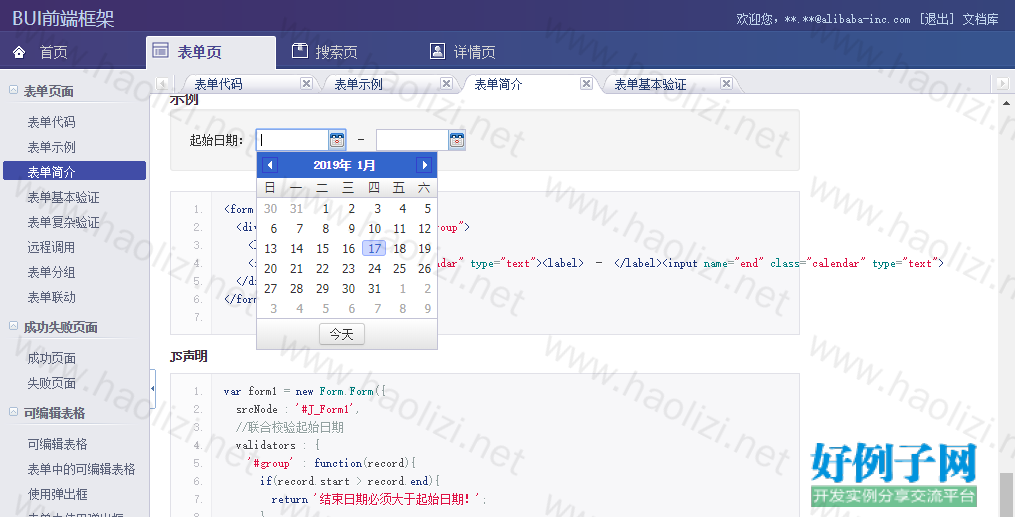
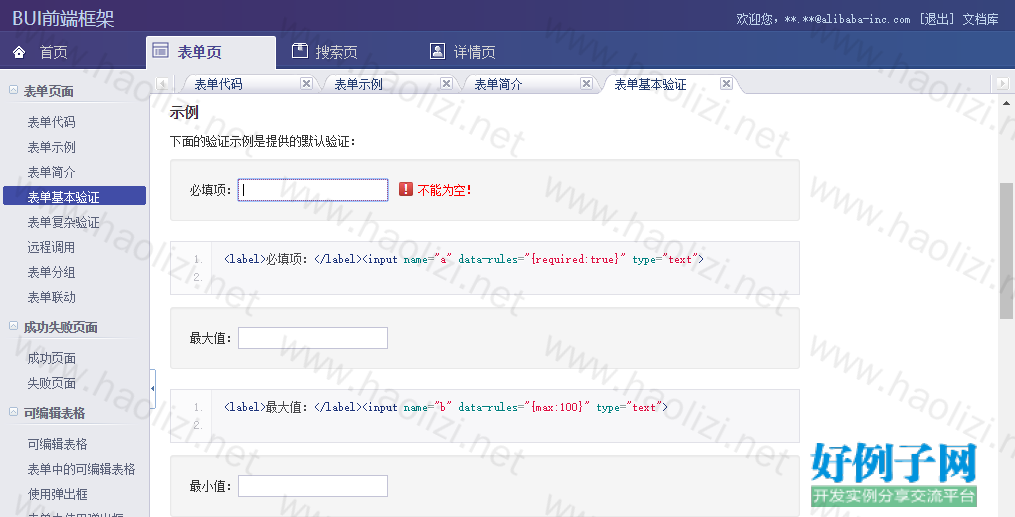
【实例截图】











【核心代码】
<!DOCTYPE HTML>
<html>
<head>
<title>BUI bootstrap风格后台管理系统模板-www.daimajiayuan.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="assets/css/dpl-min.css" rel="stylesheet" type="text/css" />
<link href="assets/css/bui-min.css" rel="stylesheet" type="text/css" />
<link href="assets/css/main-min.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="header">
<div class="dl-title">
<a href="http://www.builive.com" title="文档库地址" target="_blank"><!-- 仅仅为了提供文档的快速入口,项目中请删除链接 -->
<span class="lp-title-port">BUI</span><span class="dl-title-text">前端框架</span>
</a>
</div>
<div class="dl-log">欢迎您,<span class="dl-log-user">**.**@alibaba-inc.com</span><a href="###" title="退出系统" class="dl-log-quit">[退出]</a><a href="http://http://www.builive.com/" title="文档库" class="dl-log-quit">文档库</a>
</div>
</div>
<div class="content">
<div class="dl-main-nav">
<div class="dl-inform"><div class="dl-inform-title">贴心小秘书<s class="dl-inform-icon dl-up"></s></div></div>
<ul id="J_Nav" class="nav-list ks-clear">
<li class="nav-item dl-selected"><div class="nav-item-inner nav-home">首页</div></li>
<li class="nav-item"><div class="nav-item-inner nav-order">表单页</div></li>
<li class="nav-item"><div class="nav-item-inner nav-inventory">搜索页</div></li>
<li class="nav-item"><div class="nav-item-inner nav-supplier">详情页</div></li>
</ul>
</div>
<ul id="J_NavContent" class="dl-tab-conten">
</ul>
</div>
<script type="text/javascript" src="assets/js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" src="./assets/js/bui.js"></script>
<script type="text/javascript" src="./assets/js/config.js"></script>
<script>
BUI.use('common/main',function(){
var config = [{
id:'menu',
homePage : 'code',
menu:[{
text:'首页内容',
items:[
{id:'code',text:'首页代码',href:'main/code.html',closeable : false},
{id:'main-menu',text:'顶部导航',href:'main/menu.html'},
{id:'second-menu',text:'右边菜单',href:'main/second-menu.html'},
{id:'dyna-menu',text:'动态菜单',href:'main/dyna-menu.html'}
]
},{
text:'页面操作',
items:[
{id:'operation',text:'页面常见操作',href:'main/operation.html'},
{id:'quick',text:'页面操作快捷方式',href:'main/quick.html'}
]
},{
text:'文件结构',
items:[
{id:'resource',text:'资源文件结构',href:'main/resource.html'},
{id:'loader',text:'引入JS方式',href:'main/loader.html'}
]
}]
},{
id:'form',
menu:[{
text:'表单页面',
items:[
{id:'code',text:'表单代码',href:'form/code.html'},
{id:'example',text:'表单示例',href:'form/example.html'},
{id:'introduce',text:'表单简介',href:'form/introduce.html'},
{id:'valid',text:'表单基本验证',href:'form/basicValid.html'},
{id:'advalid',text:'表单复杂验证',href:'form/advalid.html'},
{id:'remote',text:'远程调用',href:'form/remote.html'},
{id:'group',text:'表单分组',href:'form/group.html'},
{id:'depends',text:'表单联动',href:'form/depends.html'}
]
},{
text:'成功失败页面',
items:[
{id:'success',text:'成功页面',href:'form/success.html'},
{id:'fail',text:'失败页面',href:'form/fail.html'}
]
},{
text:'可编辑表格',
items:[
{id:'grid',text:'可编辑表格',href:'form/grid.html'},
{id:'form-grid',text:'表单中的可编辑表格',href:'form/form-grid.html'},
{id:'dialog-grid',text:'使用弹出框',href:'form/dialog-grid.html'},
{id:'form-dialog-grid',text:'表单中使用弹出框',href:'form/form-dialog-grid.html'}
]
}]
},{
id:'search',
menu:[{
text:'搜索页面',
items:[
{id:'code',text:'搜索页面代码',href:'search/code.html'},
{id:'example',text:'搜索页面示例',href:'search/example.html'},
{id:'example-dialog',text:'搜索页面编辑示例',href:'search/example-dialog.html'},
{id:'introduce',text:'搜索页面简介',href:'search/introduce.html'},
{id:'config',text:'搜索配置',href:'search/config.html'}
]
},{
text : '更多示例',
items : [
{id : 'tab',text : '使用tab过滤',href : 'search/tab.html'}
]
}]
},{
id:'detail',
menu:[{
text:'详情页面',
items:[
{id:'code',text:'详情页面代码',href:'detail/code.html'},
{id:'example',text:'详情页面示例',href:'detail/example.html'},
{id:'introduce',text:'详情页面简介',href:'detail/introduce.html'}
]
}]
}];
new PageUtil.MainPage({
modulesConfig : config
});
});
</script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论