实例介绍
【实例简介】
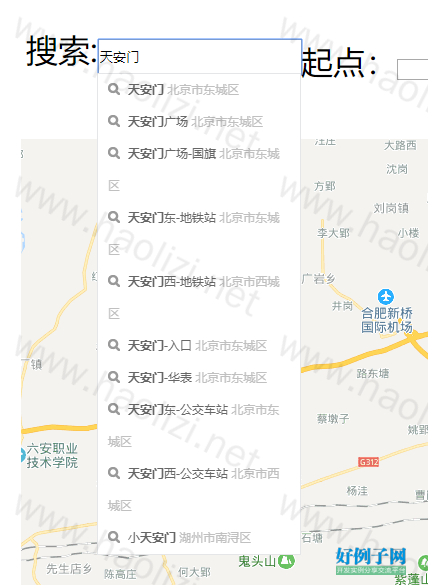
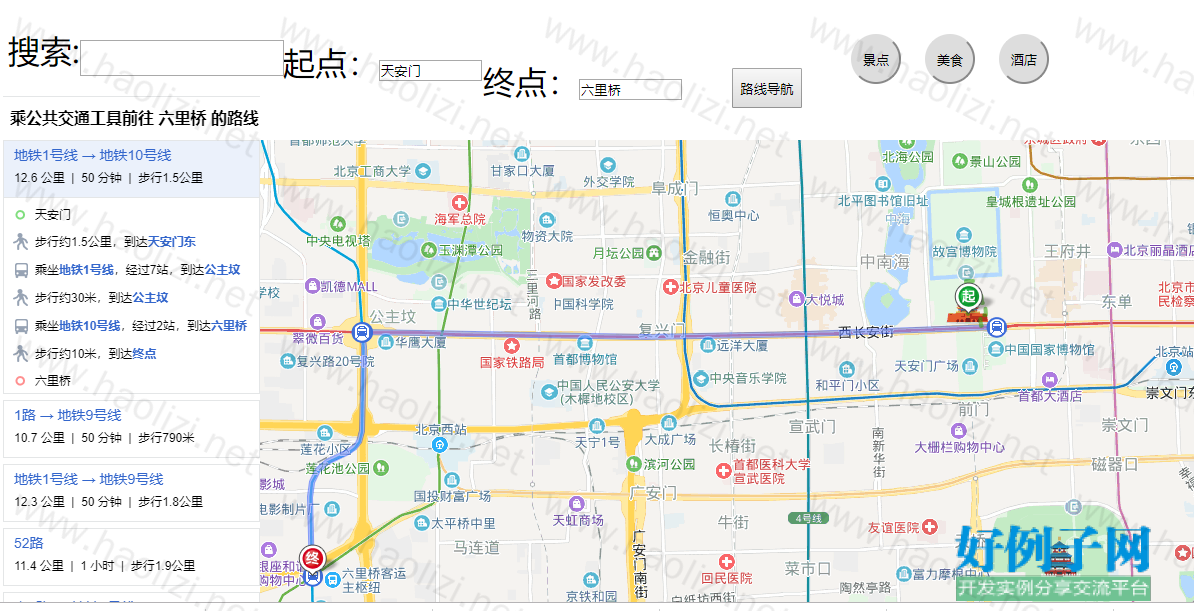
本系统旨在为人们出行提供服务,采用B/S开放方式,结合百度API提供的数据接口,可以进行实时的定位导航,还可以查询周围的景点、酒店、美食等信息,周边信息一览无余,更有详细的信息在信息面板进行展示。然后提供一个具体的导航功能,不同的路线及耗时情况都很详细,使用简单、方便。
【实例截图】



【核心代码】
<script type="text/javascript">
// 百度地图API功能
function G(id) {
return document.getElementById(id);
}
var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(117.302909,31.849406), 11);
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity("合肥"); map.enableScrollWheelZoom(true); // 初始化地图,设置城市和地图级别。
/*//定位到当前位置
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert('您的位置:' r.point.lng ',' r.point.lat);
}
else {
alert('failed' this.getStatus());
}
},{enableHighAccuracy: true})*/
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province _value.city _value.district _value.street _value.business;
}
str = "FromItem<br />index = " e.fromitem.index "<br />value = " value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province _value.city _value.district _value.street _value.business;
}
str = "<br />ToItem<br />index = " e.toitem.index "<br />value = " value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province _value.city _value.district _value.street _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " e.item.index "<br />myValue = " myValue;
setPlace();
});
function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
var transit = new BMap.TransitRoute(map, {
renderOptions: {map: map, panel: "r-result1"},
onResultsHtmlSet : function(){$("#r-result1").show()}
});
function search()
{
/*var start = $("#start").val() ,*/end = $("#suggestId").val();
transit.search("合肥工业大学",end);
document.getElementById("suggestId").value="";//清除搜索框结构
var start = $("#start").val() ,end = $("#end").val();
document.getElementById("start").value="";//清除搜索框结构
document.getElementById("end").value="";//清除搜索框结
transit.search(start,end);
构
}
function search1()
{
map.clearOverlays();
/*var local = new BMap.LocalSearch(map, {
renderOptions:{map: map}});*/
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map, panel:"r-result2"},
pageCapacity:5
});
map.clearOverlays();
var myKeys = ["景点", "风景区", "公园", "植物园"];
local.search(myKeys);
}
function search2()
{
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map, panel:"r-result2"},
pageCapacity:5
});
map.clearOverlays();
var myKeys = ["餐饮", "美食", "火锅", "餐馆", "餐厅"];
local.search(myKeys);
}
function search3()
{
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map, panel:"r-result2"},
pageCapacity:5
});
map.clearOverlays();
var myKeys = ["酒店", "宾馆", "旅社", "旅馆"];
local.search(myKeys);
}
</script>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论