实例介绍
【实例简介】
学生信息管理,分为教师,学生,管理员,登录账号自动检测账号类型,数据库采用mysql
用idea 打开就可以使用,几乎不用配置(需要用sql脚本创建数据库后 修改下连接串密码即可,如果您本机密码是root那就不需要修改密码)
管理员账号/密码:admin/admin
学生账号/密码:stu03/stu03
教师账号/密码:tec2/tec2
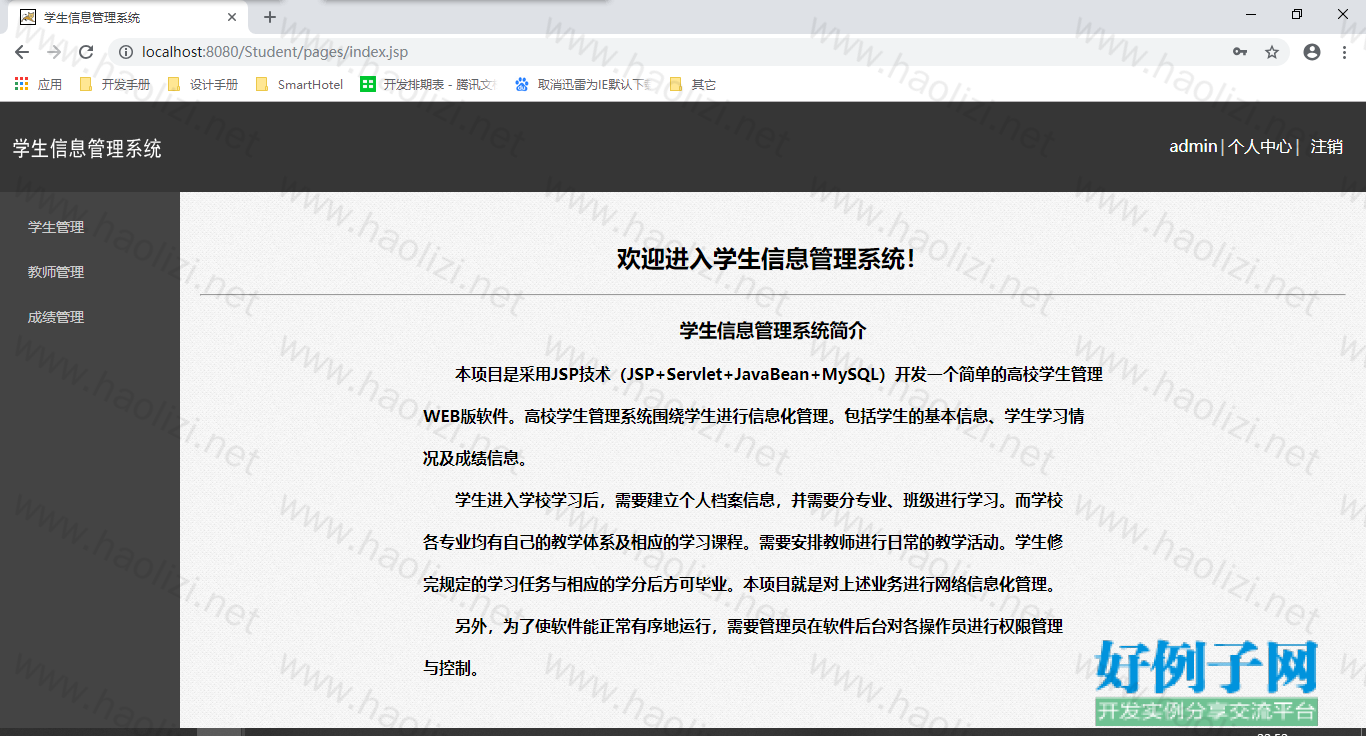
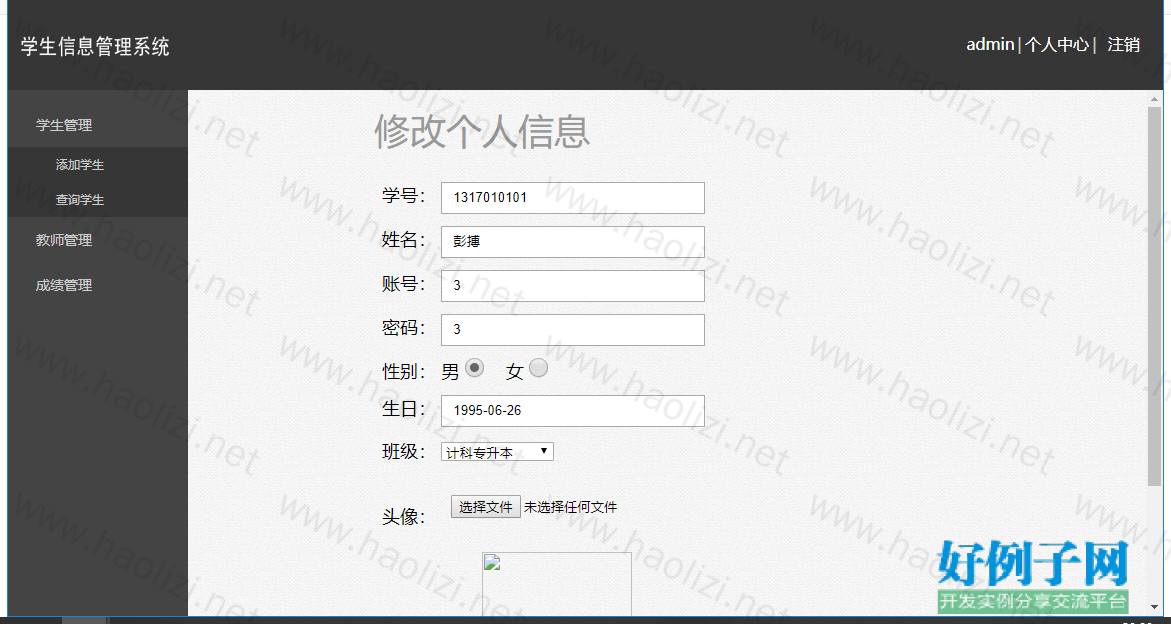
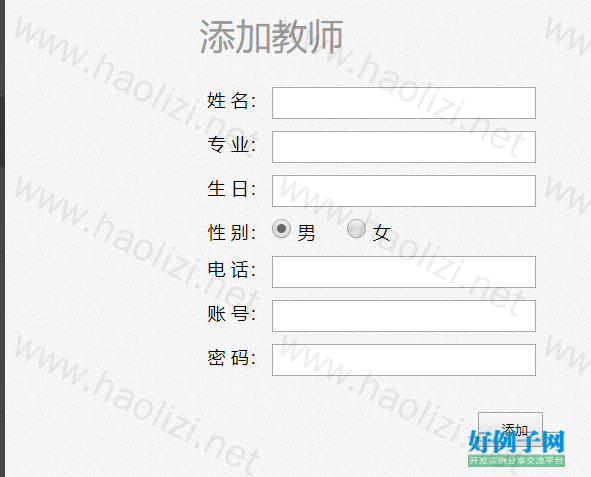
【实例截图】








【核心代码】
<%@ page contentType="text/html; charset=utf-8" language="java"
import="java.sql.*" errorPage=""%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>regist page</title>
<link href="../css/regist.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript"
src="../js/My97DatePicker/WdatePicker.js">
</script>
<script src="../js/jquery-1.8.3.min.js">
</script>
<script src="../js/search.js">
</script>
</head>
<body>
<center>
<form action="/Student/AddStudentServlet"
enctype="multipart/form-data" method="post">
<c:if test="${sessionScope.message!=null}">
<input type="hidden" value="${sessionScope.message}" id="message" />
</c:if>
<c:remove var="message" scope="session" />
<div class="window" align="left">
<div class="tit">
添加学生
</div>
<div class="main">
<div align="left">
学号:
<input type="text" name="no" />
</div>
<div align="left">
姓名:
<input type="text" name="name" />
</div>
<div align="left">
性别:
<input style="width: 20px; height: 20px" name="sex" type="radio"
value="male" checked="checked" />
男
<input style="width: 20px; height: 20px;" name="sex" type="radio"
value="female" />
女
</div>
<div align="left">
生日:
<input type="text" name="birth" onClick="WdatePicker()" />
</div>
<div align="left">
班级:
<select name="cla_id">
<c:forEach items="${sessionScope.list_classes}" var="cla">
<option value="${cla.id}">
${cla.name}
</option>
</c:forEach>
</select>
</div>
<div align="left">
账号:
<input type="text" name="ope_name" />
</div>
<div align="left">
密码:
<input type="text" name="ope_pwd" />
</div>
<div align="left">
<a>头像:</a>
<input style="margin-top: 20px;" type="file" name="pic" />
<br />
<br />
<img src="../images/person.png" width="150" height="150"
style="margin-left: 100px;" />
</div>
<br />
<div align="right">
<input type="submit" value="添加"
style="width: 65px; height: 35px; line-height: 35px; overflow: hidden; text-align: center; float: left; margin-left: 270px;" />
</div>
</div>
</div>
</form>
</center>
</body>
</html>
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)