实例介绍
【实例简介】WPF拖拽缩放等例子UIOperationDemo_8416813
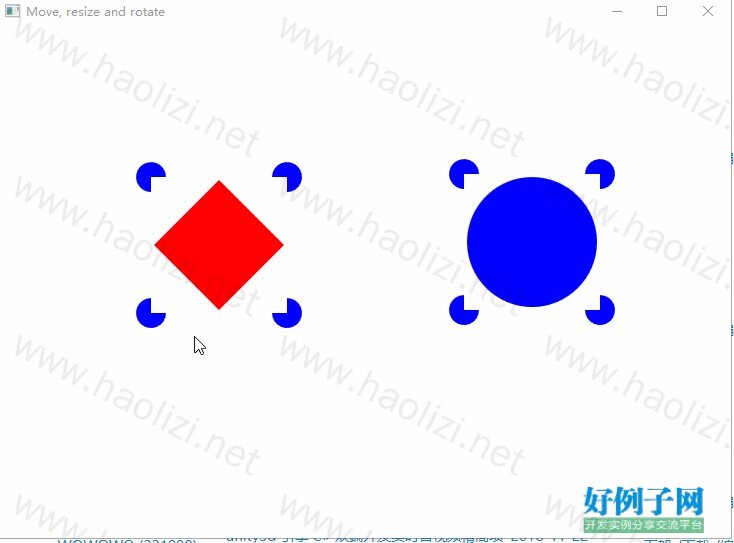
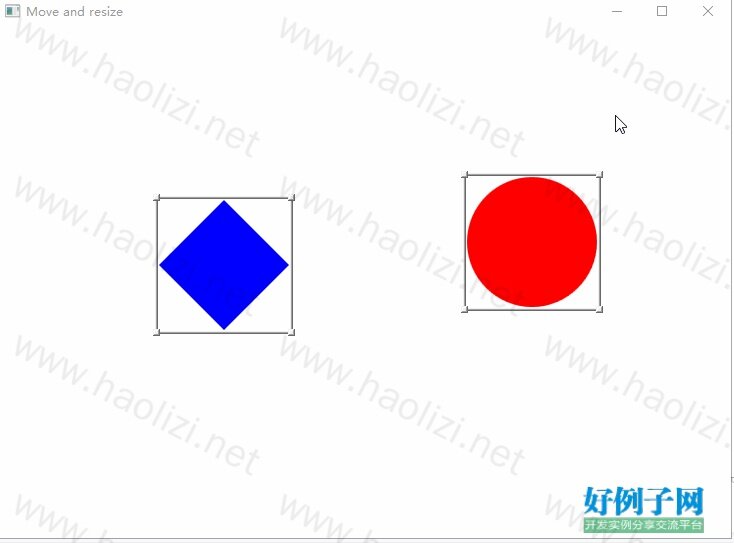
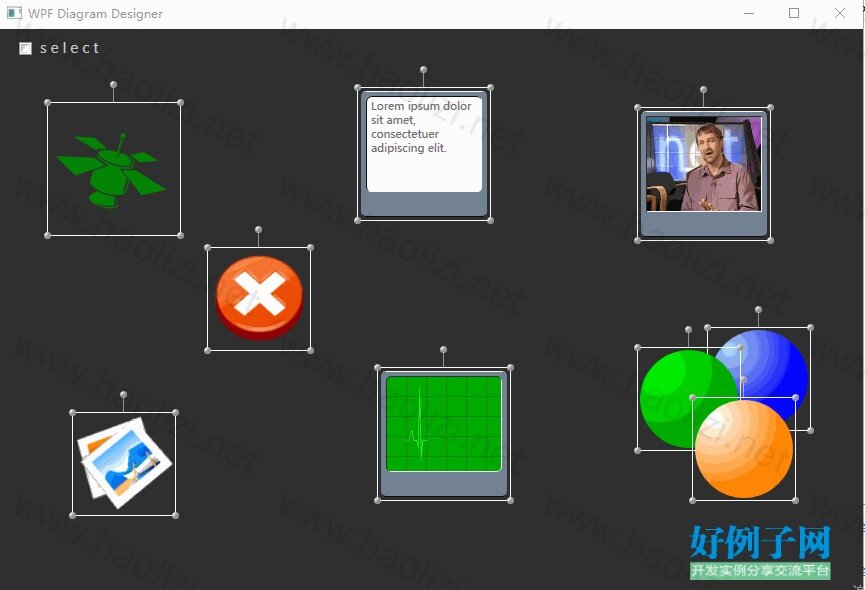
【实例截图】



【核心代码】
<Window x:Class="DiagramDesigner.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowStartupLocation="CenterScreen"
Title="WPF Diagram Designer"
Background="#303030"
Height="600" Width="880">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/DesignerItem.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<Grid>
<CheckBox Click="OnClick"
Content=" s e l e c t"
Margin="20,10,0,0"
Foreground="LightGray"
FontFamily="UISegoe"
FontSize="15"
HorizontalAlignment="Left"
VerticalAlignment="Top"/>
<Canvas x:Name="DesignerCanvas"
ClipToBounds="True"
SnapsToDevicePixels="True">
<!--Ellipse-->
<ContentControl Width="100"
Height="100"
Padding="1"
Canvas.Left="710"
Canvas.Top="300"
Style="{StaticResource DesignerItemStyle}">
<Ellipse IsHitTestVisible="False" >
<Shape.Fill>
<RadialGradientBrush Center="0.2, 0.2" GradientOrigin="0.2, 0.2" RadiusX="0.8" RadiusY="0.8">
<GradientStop Color="LightBlue" Offset="0"/>
<GradientStop Color="Blue" Offset="0.9"/>
</RadialGradientBrush>
</Shape.Fill>
</Ellipse>
</ContentControl>
<!--Ellipse-->
<ContentControl Width="100"
Height="100"
Padding="1"
Canvas.Left="640"
Canvas.Top="320"
Style="{StaticResource DesignerItemStyle}">
<Ellipse IsHitTestVisible="False">
<Shape.Fill>
<RadialGradientBrush Center="0.2,0.2" GradientOrigin="0.2,0.2" RadiusX="0.8" RadiusY="0.8">
<GradientStop Color="Lime" Offset="0"/>
<GradientStop Color="#FF00AA00" Offset="0.9"/>
</RadialGradientBrush>
</Shape.Fill>
</Ellipse>
</ContentControl>
<!--Ellipse-->
<ContentControl Width="100"
Height="100"
Padding="1"
Canvas.Left="695"
Canvas.Top="370"
Style="{StaticResource DesignerItemStyle}">
<Ellipse IsHitTestVisible="False">
<Shape.Fill>
<RadialGradientBrush Center="0.2,0.2" GradientOrigin="0.2,0.2" RadiusX="0.8" RadiusY="0.8">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="#FFFF8300" Offset="0.9"/>
</RadialGradientBrush>
</Shape.Fill>
</Ellipse>
</ContentControl>
<!--Image-->
<ContentControl Width="100"
Height="100"
Canvas.Left="210"
Canvas.Top="220"
Style="{StaticResource DesignerItemStyle}">
<Image IsHitTestVisible="False" Stretch="Fill" Source="Media/cross.png"/>
</ContentControl>
<!--Image-->
<ContentControl Width="100"
Height="100"
Canvas.Left="75"
Canvas.Top="385"
Style="{StaticResource DesignerItemStyle}">
<Image IsHitTestVisible="False" Stretch="Fill" Source="Media/paint.png"/>
</ContentControl>
<!--Satelite-->
<ContentControl Width="130"
Height="130"
Canvas.Left="50"
Canvas.Top="75"
Style="{StaticResource DesignerItemStyle}">
<ContentControl.Resources>
<Storyboard x:Key="OnLoaded" >
<DoubleAnimation From="0" To="360"
AutoReverse="False"
RepeatBehavior="Forever"
Duration="00:00:20"
Storyboard.TargetName="rotation"
Storyboard.TargetProperty ="Angle">
</DoubleAnimation>
</Storyboard>
</ContentControl.Resources>
<Viewbox Stretch="Fill">
<Label Name="label"
RenderTransformOrigin="0.5,0.5"
Content=""
FontFamily="Webdings"
FontSize="200"
Foreground="Green"
IsHitTestVisible="False">
<Label.RenderTransform>
<RotateTransform x:Name="rotation"/>
</Label.RenderTransform>
</Label>
</Viewbox>
<ContentControl.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource OnLoaded}"/>
</EventTrigger>
</ContentControl.Triggers>
</ContentControl>
<!--Media-->
<ContentControl Width="130"
Height="130"
Padding="2"
Canvas.Left="640"
Canvas.Top="80"
Style="{StaticResource DesignerItemStyle}">
<Grid>
<Border CornerRadius="5"
IsHitTestVisible="False"
BorderBrush="#E0E0E0"
BorderThickness="0,1,0,0"
Background="{DynamicResource FrameBackground}"/>
<Border BorderBrush="Black"
BorderThickness="0,0,0,1"
CornerRadius="5" />
<Border Background="Transparent" CornerRadius="0" Margin="5,5,5,25" IsHitTestVisible="False"/>
<Border BorderBrush="#E0E0E0" BorderThickness="0,0,1,1" CornerRadius="0" Margin="5,5,5,25"/>
<Border BorderBrush="#303030" BorderThickness="1,1,0,0" CornerRadius="0" Margin="5,5,5,25">
<MediaElement IsHitTestVisible="False"
Name="mediaElement"
Margin="0,0,1,1"
Stretch="Fill" >
<MediaElement.Triggers>
<EventTrigger RoutedEvent="MediaElement.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<MediaTimeline Source="./media/intro.wmv"
Storyboard.TargetName="mediaElement"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</MediaElement.Triggers>
</MediaElement>
</Border>
</Grid>
</ContentControl>
<!--TextBox-->
<ContentControl Width="130"
Height="130"
Padding="2"
Canvas.Left="360"
Canvas.Top="60"
Style="{StaticResource DesignerItemStyle}">
<Grid>
<Border CornerRadius="5"
IsHitTestVisible="False"
BorderBrush="#E0E0E0"
BorderThickness="0,1,0,0"
Background="{DynamicResource FrameBackground}"/>
<Border BorderBrush="Black"
BorderThickness="0,0,0,1"
CornerRadius="5" />
<Border Background="WhiteSmoke" CornerRadius="5" Margin="5,5,5,25" IsHitTestVisible="False"/>
<Border BorderBrush="White" BorderThickness="0,0,1,1" CornerRadius="5" Margin="5,5,5,25"/>
<Border BorderBrush="Black" BorderThickness="1,1,0,0" CornerRadius="5" Margin="5,5,5,25">
<TextBox FontSize="11"
Margin="1,1,0,0"
Foreground="DimGray"
TextWrapping="Wrap"
AcceptsReturn="True"
BorderThickness="0"
Background="Transparent"
Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit."/>
</Border>
</Grid>
</ContentControl>
<!--ECG-->
<ContentControl Width="130"
Height="130"
Padding="2"
Canvas.Left="380"
Canvas.Top="340"
Style="{StaticResource DesignerItemStyle}">
<Grid IsHitTestVisible="False">
<Border CornerRadius="5"
BorderBrush="#E0E0E0"
BorderThickness="0,1,0,0"
Background="{DynamicResource FrameBackground}"/>
<Border BorderBrush="Black"
BorderThickness="0,0,0,1"
CornerRadius="5" />
<Border Background="{StaticResource MyGridBrushResource}" CornerRadius="5" Margin="5,5,5,25" IsHitTestVisible="False"/>
<Border BorderBrush="#E0E0E0" BorderThickness="0,0,1,1" CornerRadius="5" Margin="5,5,5,25"/>
<Border BorderBrush="#303030" BorderThickness="1,1,0,0" CornerRadius="5" Margin="5,5,5,25">
<Grid>
<Grid.Resources>
<Style TargetType="Line">
<Setter Property="Stroke" Value="Lime" />
<Setter Property="Opacity" Value="0.5" />
</Style>
<Storyboard x:Key="OnLoaded">
<DoubleAnimation From="0" To="1.0"
RepeatBehavior="Forever"
Duration="00:00:2"
Storyboard.TargetName="backgroundBrush"
Storyboard.TargetProperty="GradientStops[2].Offset">
</DoubleAnimation>
<DoubleAnimation From="0.01" To="1.01"
RepeatBehavior="Forever"
Duration="00:00:2"
Storyboard.TargetName="backgroundBrush"
Storyboard.TargetProperty ="GradientStops[3].Offset">
</DoubleAnimation>
<DoubleAnimation From="-0.9" To="0.1"
RepeatBehavior="Forever"
Duration="00:00:2"
Storyboard.TargetName="backgroundBrush"
Storyboard.TargetProperty ="GradientStops[1].Offset">
</DoubleAnimation>
</Storyboard>
</Grid.Resources>
<Grid.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource OnLoaded}"/>
</EventTrigger>
</Grid.Triggers>
<Grid Background="Transparent">
<Border BorderBrush="#00F300" BorderThickness="0" Margin="10">
<Path Name="polyLine" StrokeThickness="1" Stretch="Fill" Margin="5"
Data="M 0,10 4,10 6,8 7,10 9,10 10,11, 11,1 12,13 13,10 18,10 21,8 24,10
30,10 34,10 36,8 37,10 39,10 40,11, 41,1 42,13 43,10 48,10 51,8 54,10">
<Path.Stroke>
<LinearGradientBrush x:Name="backgroundBrush" StartPoint="0,0" EndPoint="1,0" SpreadMethod="Repeat">
<GradientStop Color="Transparent" Offset ="0.0" />
<GradientStop Color="Transparent" Offset ="0.0" />
<GradientStop Color="#00FF00" Offset ="0.0"/>
<GradientStop Color="Transparent" Offset ="0.0" />
<GradientStop Color="Transparent" Offset ="1"/>
</LinearGradientBrush>
</Path.Stroke>
</Path>
</Border>
</Grid>
</Grid>
</Border>
</Grid>
</ContentControl>
</Canvas>
</Grid>
</Window>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论