实例介绍
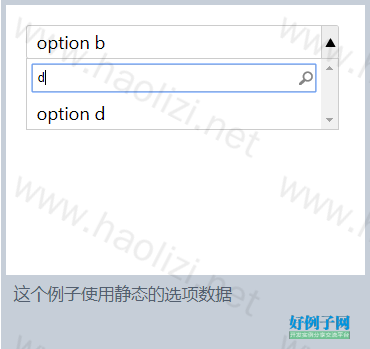
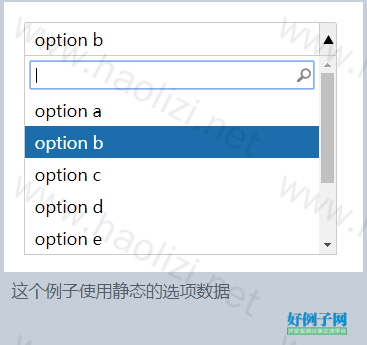
【实例截图】


【核心代码】
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带搜索过滤ajax加载下拉框代码 - 站长素材</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/tinyselect.css">
</head>
<body>
<div class="zzsc-container">
<div class="zzsc-content">
<div class="row">
<div class="cell">
<div class="desc">这个例子使用静态的选项数据</div>
<select id="select1" style="width: 100%;">
<option value="-1">option a</option>
<option value="1">option b</option>
<option value="2">option c</option>
<option value="3">option d</option>
<option value="4">option e</option>
<option value="5">option f</option>
<option value="6">option g</option>
<option value="7">option h</option>
</select>
</div>
<div class="cell">
<div class="desc">这个例子不提供搜索过滤功能</div>
<select id="select2" style="width: 100%;">
<option value="-1">option a</option>
<option value="1">option b</option>
<option value="2" selected>option c</option>
<option value="3">option d</option>
<option value="4">option e</option>
<option value="5">option f</option>
<option value="6">option g</option>
<option value="7">option h</option>
</select>
</div>
</div>
<div class="row">
<div class="cell">
<div class="desc">这个例子从file.json加载数据。不带初始选项。带搜索过滤功能。</div>
<select id="select3" style="width: 100%;">
<option value="-1">---</option>
</select>
</div>
<div class="cell">
<div class="desc">这个例子从file.json加载数据。带初始选项。不带搜索过滤功能。</div>
<select id="select5" style="width: 340px;">
<option value="1">abc</option>
</select>
</div>
</div>
<div class="row">
<div class="cell">
<div class="desc">Note: 插件在json数据格式不正确时会得到错误的结果。</div>
<select id="select4">
<option value="-1">---</option>
</select>
</div>
</div>
</div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/tinyselect.js"></script>
<script>
/* This parser won't respect "---" selection */
function dataParserA(data, selected) {
retval = [ { val: "-1" , text: "---" } ];
data.forEach(function(v){
if(selected == "-1" && v.val == 3)
v.selected = true;
retval.push(v);
});
return retval;
}
/* This parser let's the component to handle selection */
function dataParserB(data, selected) {
retval = [ { val: "-1" , text: "---" } ];
data.forEach(function(v){ retval.push(v); });
return retval;
}
/* Create select elements */
$("#select1").tinyselect();
$("#select2").tinyselect({ showSearch: false });
$("#select3").tinyselect({ dataUrl: "file.json" , dataParser: dataParserA });
$("#select4").tinyselect({ dataUrl: "failure.json" });
$("#select5").tinyselect({ dataUrl: "file.json" , dataParser: dataParserB });
$("#select2").on("change",function() {
console.log($(this).val());
});
$("#havoc").show()
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://sc.chinaz.com/" target="_blank">站长素材</a></p>
</div>
</body>
</html>
标签: ajax加载下拉框搜索框
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论