实例介绍
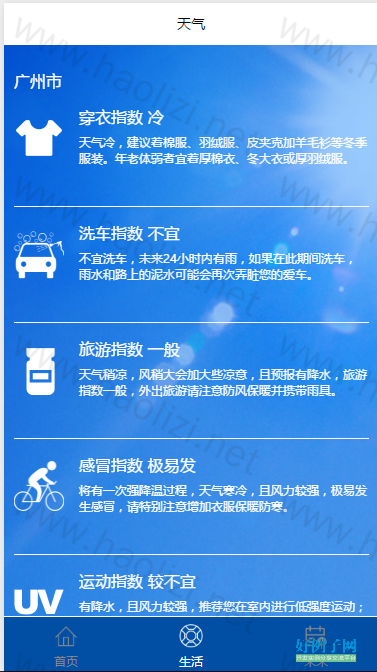
【实例截图】







【核心代码】
新建文件夹
├── 跑步 地理位置 计时器
│ ├── 1.png
│ ├── 2.png
│ └── weChatApp-Run-master
│ ├── LICENSE
│ ├── README.md
│ ├── pic
│ │ ├── home.png
│ │ ├── run.png
│ │ ├── slide.png
│ │ └── slideback.png
│ └── weChatRun
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── pages
│ │ ├── animation
│ │ │ ├── animation.js
│ │ │ ├── animation.json
│ │ │ ├── animation.wxml
│ │ │ └── animation.wxss
│ │ ├── index.js
│ │ ├── index.wxml
│ │ ├── index.wxss
│ │ ├── logs
│ │ │ ├── logs.js
│ │ │ ├── logs.json
│ │ │ ├── logs.wxml
│ │ │ └── logs.wxss
│ │ └── run
│ │ ├── format-location.js
│ │ ├── run.js
│ │ ├── run.json
│ │ ├── run.wxml
│ │ └── run.wxss
│ ├── resources
│ │ ├── joyrun.png
│ │ └── redPoint.png
│ └── utils
│ └── util.js
├── 万年历
│ ├── 1.png
│ ├── 2.png
│ └── WXapp-master
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── i
│ │ ├── calendar.png
│ │ ├── calendar_active.png
│ │ ├── right.png
│ │ ├── team.png
│ │ └── team_active.png
│ ├── pages
│ │ ├── calendar
│ │ │ ├── calendar.js
│ │ │ ├── calendar.wxml
│ │ │ ├── calendar.wxss
│ │ │ ├── date.js
│ │ │ └── getCNDate.js
│ │ ├── index
│ │ │ ├── index.js
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ └── logs
│ │ ├── logs.js
│ │ ├── logs.json
│ │ ├── logs.wxml
│ │ └── logs.wxss
│ └── utils
│ └── util.js
├── 轮播图 菜单
│ ├── 1.png
│ └── weapp-master
│ ├── 1.png
│ ├── README.md
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── pages
│ │ ├── index
│ │ │ ├── index.js
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ └── logs
│ │ ├── logs.js
│ │ ├── logs.json
│ │ ├── logs.wxml
│ │ └── logs.wxss
│ └── utils
│ └── util.js
├── 人脸检测
│ ├── FpawwPDidtgN-1UUYSXLQ8P9z4qK-marked3.png
│ ├── Fs3VJvdfn0pCgpSOMs-kdB3_CqDx-marked3.png
│ └── weapp-face-detect-master
│ ├── README.md
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── pages
│ │ ├── index
│ │ │ ├── index.js
│ │ │ ├── index.json
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ └── logs
│ │ ├── logs.js
│ │ ├── logs.json
│ │ ├── logs.wxml
│ │ └── logs.wxss
│ └── utils
│ └── util.js
├── 城市切换
│ ├── 1.gif
│ └── switchCity
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── pages
│ │ └── switchcity
│ │ ├── switchcity.js
│ │ ├── switchcity.json
│ │ ├── switchcity.wxml
│ │ └── switchcity.wxss
│ └── utils
│ ├── city.js
│ └── util.js
└── 天气预报
├── 1.png
├── 2.png
├── 3.png
└── Weather
├── weather2
│ ├── app.js
│ ├── app.json
│ ├── app.wxss
│ ├── jsconfig.json
│ ├── pages
│ │ ├── assets
│ │ │ └── img
│ │ │ ├── bg.jpg
│ │ │ ├── bg1.jpg
│ │ │ ├── bg2.jpg
│ │ │ ├── car.png
│ │ │ ├── cloth.png
│ │ │ ├── future-s.png
│ │ │ ├── future.png
│ │ │ ├── home-s.png
│ │ │ ├── home.png
│ │ │ ├── life-s.png
│ │ │ ├── life.png
│ │ │ ├── medicine.png
│ │ │ ├── sport.png
│ │ │ ├── travel.png
│ │ │ └── uv.png
│ │ ├── future
│ │ │ ├── future.js
│ │ │ ├── future.wxml
│ │ │ └── future.wxss
│ │ ├── life
│ │ │ ├── life.js
│ │ │ ├── life.wxml
│ │ │ └── life.wxss
│ │ ├── main
│ │ │ ├── main.js
│ │ │ ├── main.wxml
│ │ │ └── main.wxss
│ │ └── template
│ │ ├── futuretpl.wxml
│ │ ├── itemtpl.wxml
│ │ └── lifetpl.wxml
│ ├── typings
│ │ └── weapp.d.ts
│ └── utils
│ └── util.js
└── wether1
├── app.js
├── app.json
├── app.wxss
├── jsconfig.json
├── pages
│ ├── assets
│ │ └── img
│ │ └── bg.jpg
│ ├── main
│ │ ├── main.js
│ │ ├── main.wxml
│ │ └── main.wxss
│ └── template
│ └── itemtpl.wxml
├── typings
│ └── weapp.d.ts
└── utils
└── util.js
55 directories, 139 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论