实例介绍
【实例简介】
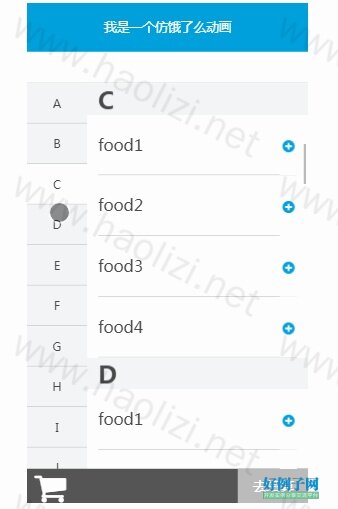
【实例截图】

【核心代码】
var app = new Vue({
el: '#app',
data: {
navs: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M'],
selector: 0,
goods: [
{
title: 'A',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'B',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'C',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'D',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'E',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'F',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'G',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'H',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'I',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'J',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'K',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'L',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
{
title: 'M',
items: [{food: 'food1', num: 0}, {food: 'food2', num: 0}, {food: 'food3', num: 0}, {food: 'food4', num: 0}]
},
],
total: 0, // 购买总量
},
methods: {
// 点击右侧导航栏
toHash(item, index) {
this.selector = index;
window.location.hash = item;
// 导航栏向上滚动相应距离,一个li的高度为54px
this.$refs.left.scrollTop = (index > 7 ? index-7 : 0)*54;
},
// 食品选购按钮
increase(index1, index2, event) {
this.total ;
this.goods[index1].items[index2].num ;
// 小球动画
var top = event.clientY, // 小球降落起点
left = event.clientX,
endTop = window.innerHeight - 30, // 小球降落终点
endLeft = 20;
// // 小球到达起点
var outer = $('#points .pointPre').first().removeClass("pointPre").css({
left: left 'px',
top: top 'px'
});
var inner = outer.find(".point-inner");
setTimeout(function() {
// 将jquery对象转换为DOM对象
outer[0].style.webkitTransform = 'translate3d(0,' (endTop - top) 'px,0)';
inner[0].style.webkitTransform = 'translate3d(' (endLeft - left) 'px,0,0)';
// 小球运动完毕恢复到原点
setTimeout(function() {
outer.removeAttr("style").addClass("pointPre");
inner.removeAttr("style");
}, 1000); //这里的延迟值和小球的运动时间相关
}, 1);
},
reduce(index1, index2) {
this.total--;
this.goods[index1].items[index2].num--;
},
// 右侧菜单滑动
listScroll() {
// 为了达到联动效果,右侧滑动则改变左侧导航栏样式
var titles = document.getElementsByClassName('goodTitle');
for(var i = 0; i < titles.length; i ) {
var style = titles[i].getBoundingClientRect();
if(style.top == 107) {
this.toHash(titles[i].innerHTML, i);
}
}
}
}
});
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论