实例介绍
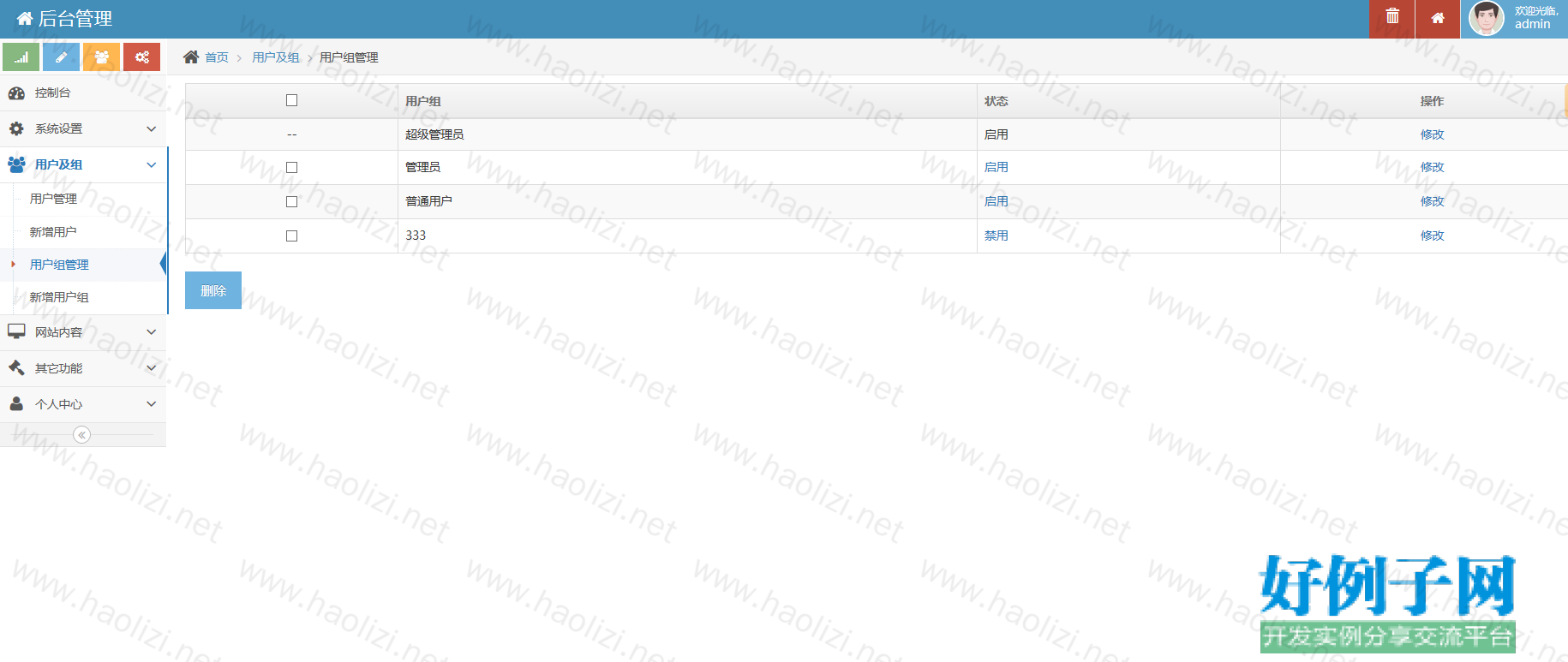
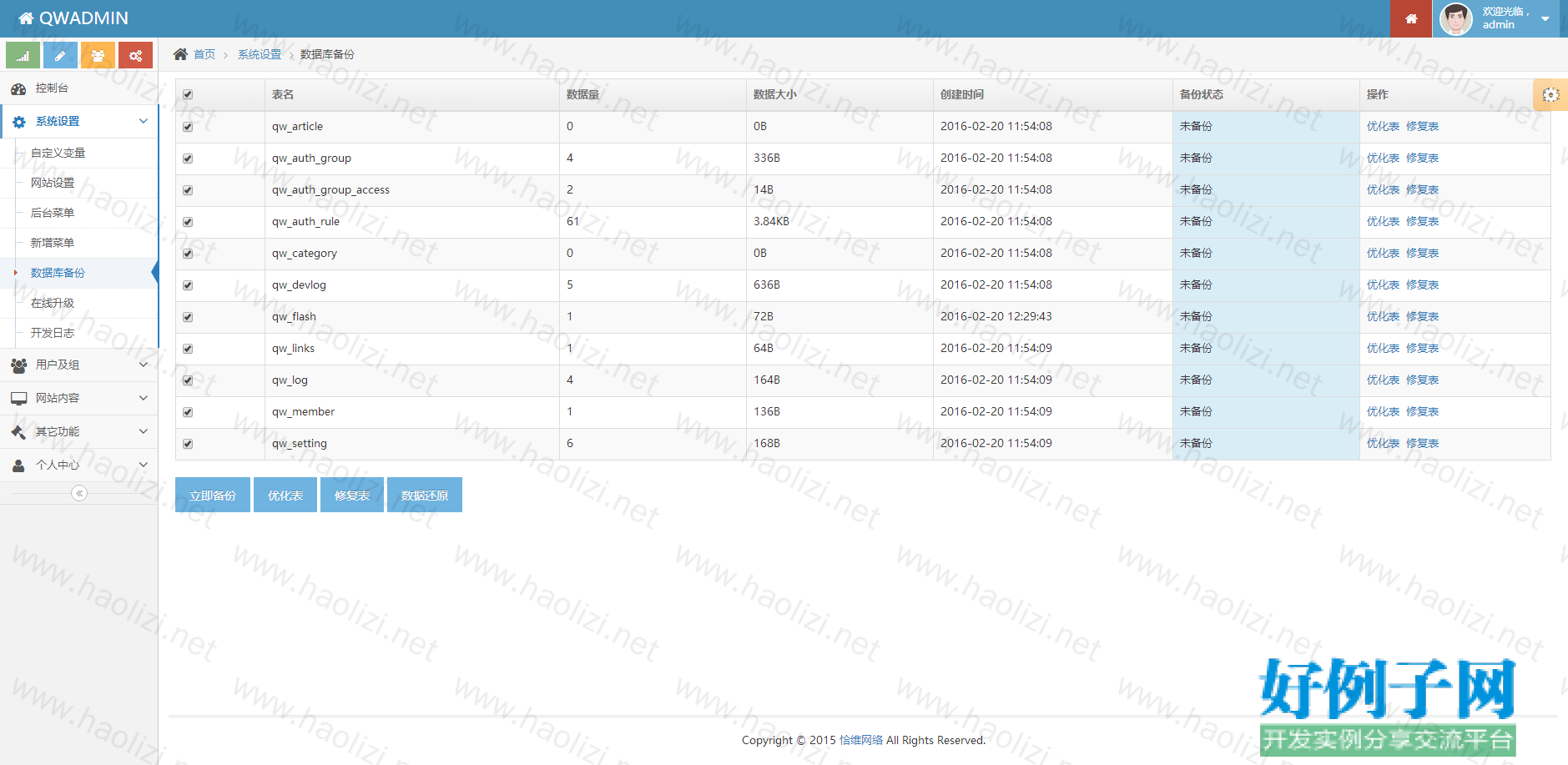
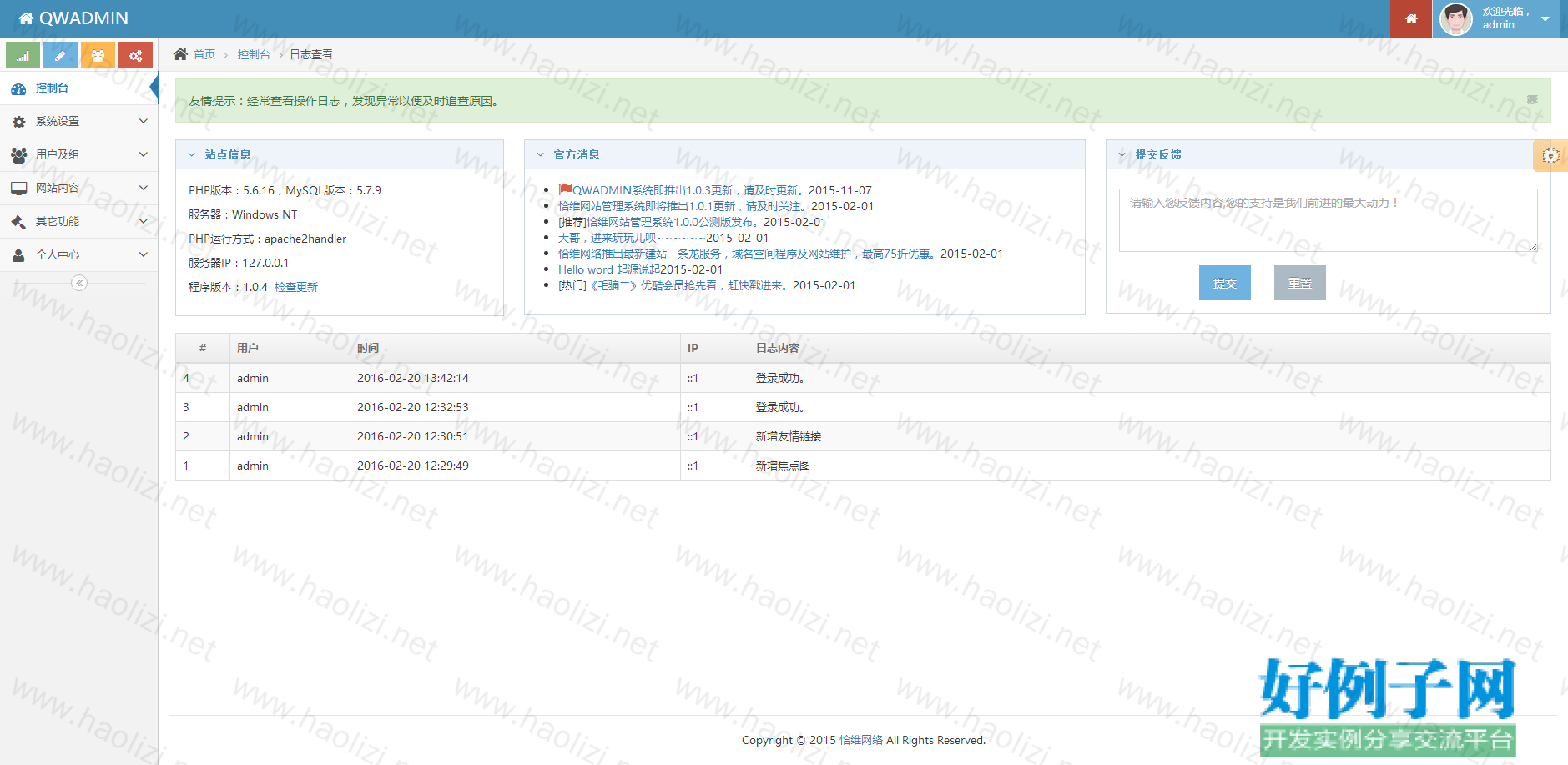
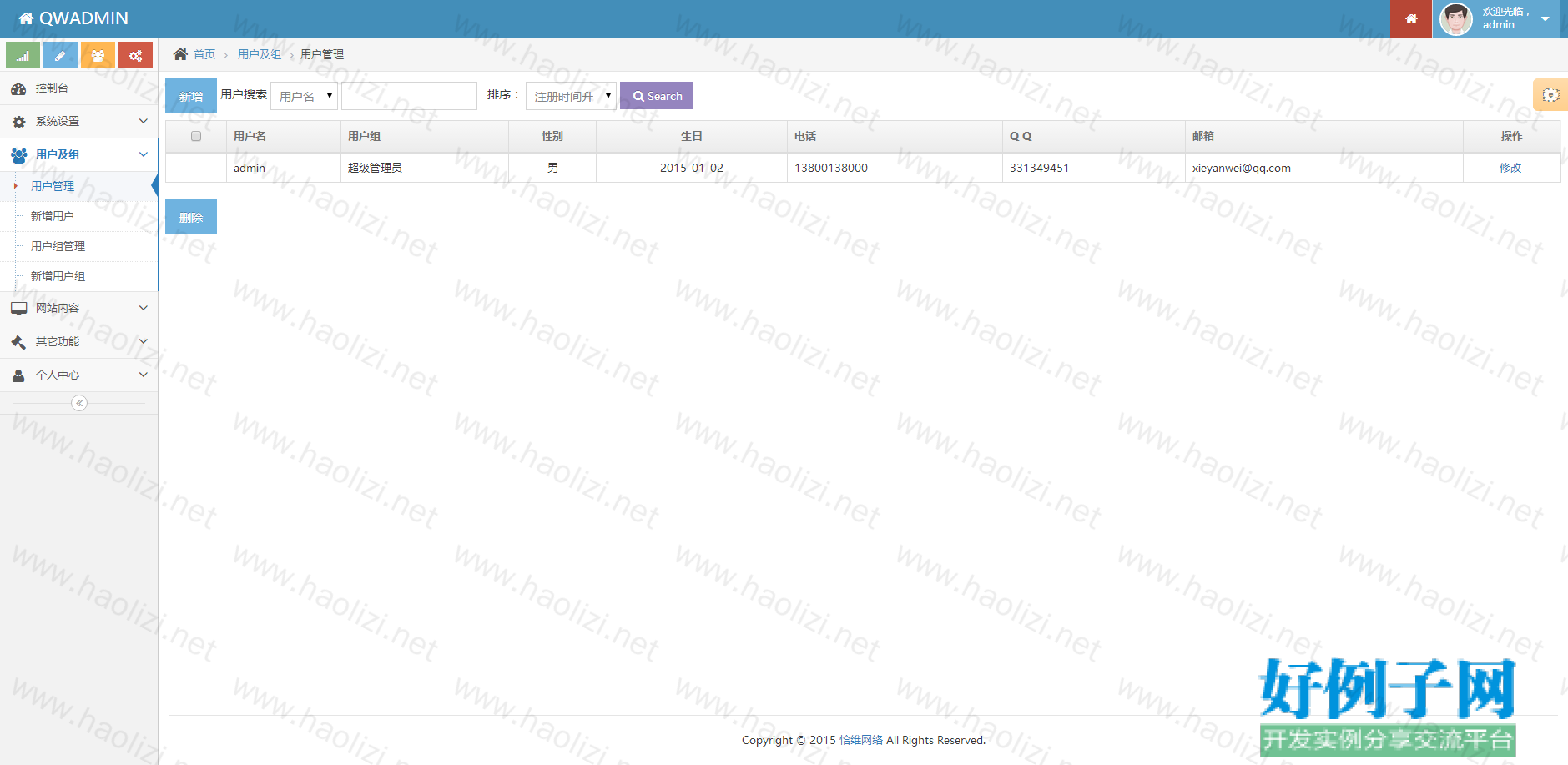
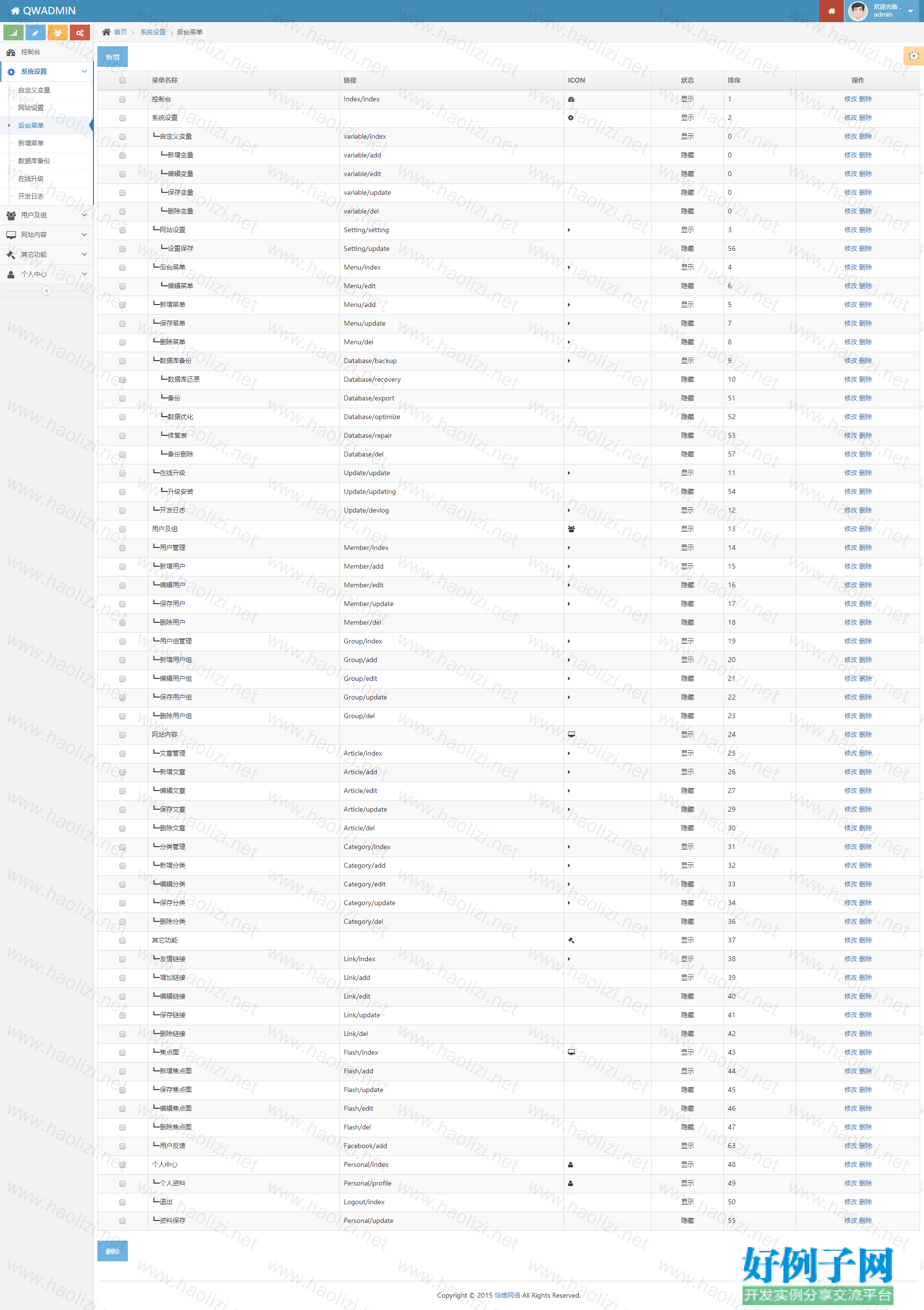
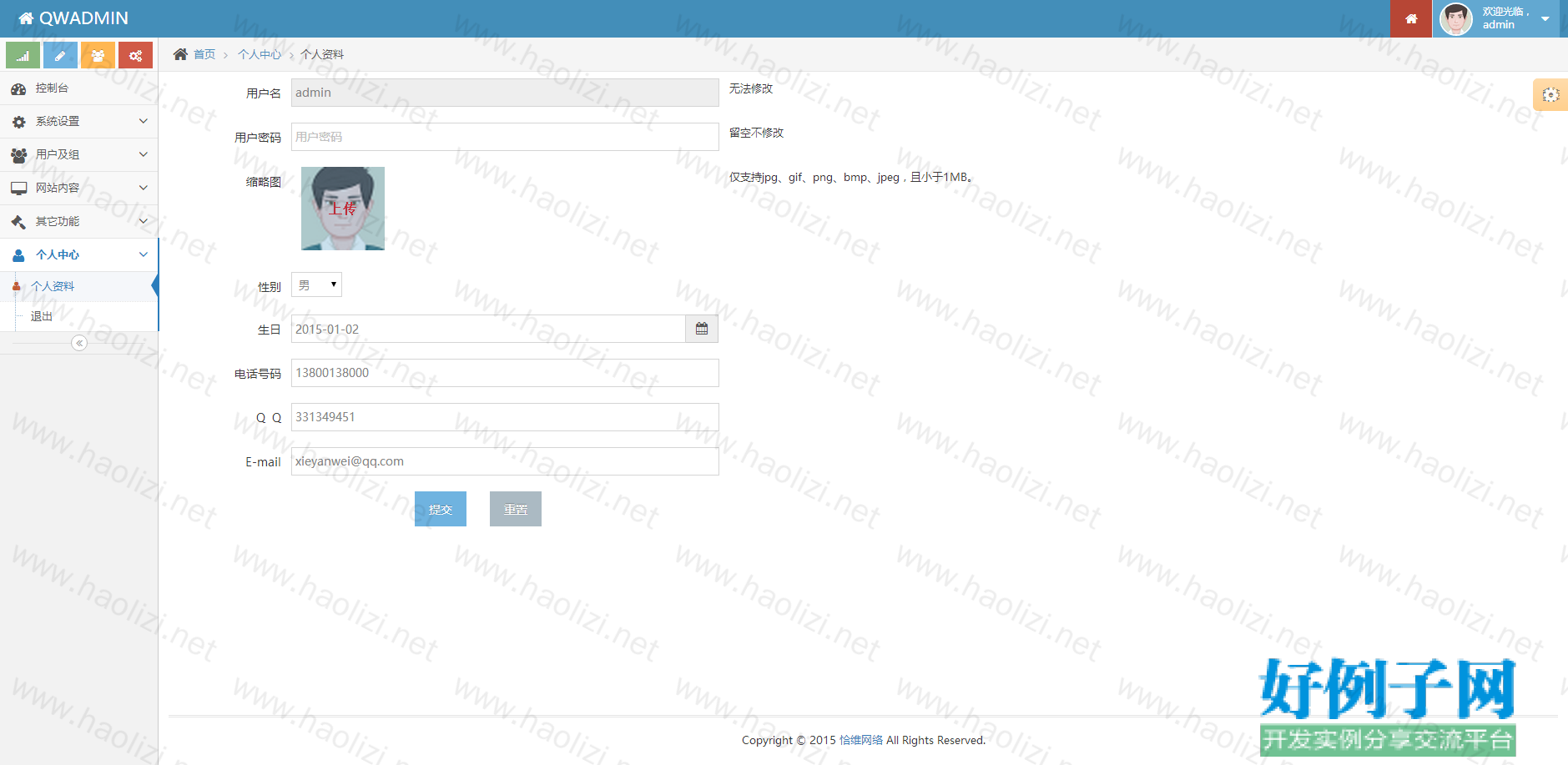
【实例截图】










【核心代码】
<include file="Public/head"/>
<body class="no-skin">
<include file="Public/header"/>
<div class="main-container" id="main-container">
<script type="text/javascript">
try {
ace.settings.check('main-container', 'fixed')
} catch (e) {
}
</script>
<include file="Public/sidebar"/>
<div class="main-content">
<div class="main-content-inner">
<!-- #section:basics/content.breadcrumbs -->
<include file="Public/breadcrumbs"/>
<!-- /section:basics/content.breadcrumbs -->
<div class="page-content">
<include file="Public/set"/>
<!-- /section:settings.box -->
<div class="row">
<div class="col-xs-12">
<!-- PAGE CONTENT BEGINS -->
<form class="form-horizontal" action="{:U('update')}" method="post">
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-1"> 用户名 </label>
<div class="col-sm-9">
<input type="text"
<if condition="$member['uid'] eq 1">readonly
<else/>
name="user"
</if>
class="rcol-xs-10 col-sm-5" value="{$member.user}">
<input type="hidden" name="uid" value="{$member['uid']}">
<span class="help-inline col-xs-12 col-sm-7">
<if condition="$member['uid'] eq 1"><span class="middle">无法修改</span></if>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-10"> 用户组 </label>
<div class="col-sm-9">
<if condition="$member['uid'] eq 1">
<volist name="usergroup" id="val">
<if condition="$val['id'] eq $member['group_id']">
<input type="text" class="col-xs-10 col-sm-5" value="{$val['title']}"
readonly>
<input type="hidden" name="group_id" id="group_id"
class="col-xs-10 col-sm-5" value="{$member['group_id']}">
</if>
</volist>
<else/>
<select id="group_id" name="group_id" class="rcol-xs-10 col-sm-5">
<volist name="usergroup" id="val">
<option value="{$val['id']}"
<if condition="$val['id'] eq $member['group_id']">selected="selected"
</if>
>{$val['title']}</option>
</volist>
</select>
</if>
<span class="help-inline col-xs-12 col-sm-7">
<span class="middle">请慎重选择用户组</span>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-2"> 用户密码 </label>
<div class="col-sm-9">
<input type="password" name="password" id="password" placeholder="用户密码"
class="col-xs-10 col-sm-5" value="">
<span class="help-inline col-xs-12 col-sm-7">
<span class="middle">留空不修改</span>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-4"> 头像 </label>
<div class="col-sm-9">
<div class="col-xs-10 col-sm-5">{:UpImage("head",100,100,$member['head'])}</div>
<span class="help-inline col-xs-12 col-sm-7">
<span class="middle">仅支持jpg、gif、png、bmp、jpeg,且小于1MB。</span>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-4"> 性别 </label>
<div class="col-sm-9">
<select id="sex" name="sex" class="multiselect">
<option value="0"
<if condition="$member['sex'] eq 0">selected="selected"</if>
>保密</option>
<option value="1"
<if condition="$member['sex'] eq 1">selected="selected"</if>
>男</option>
<option value="2"
<if condition="$member['sex'] eq 2">selected="selected"</if>
>女</option>
</select>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="id-date-picker-1">生日</label>
<div class="col-xs-9 col-sm-9">
<div class="input-group col-xs-5">
<input class="form-control" id="birthday" name="birthday" value="<if condition="
$member['birthday'] neq '' ">{$member['birthday']|date="Y-m-d",###}</if>"
type="text" data-date-format="dd-mm-yyyy" />
<span class="input-group-addon">
<i class="ace-icon fa fa-calendar bigger-110"></i>
</span>
</div>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-6"> 电话号码 </label>
<div class="col-sm-9">
<input type="text" name="phone" id="phone" placeholder="电话号码"
class="col-xs-10 col-sm-5" value="{$member['phone']}">
<span class="help-inline col-xs-12 col-sm-7">
<span class="middle"></span>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-7"> Q Q </label>
<div class="col-sm-9">
<input type="text" name="qq" id="qq" placeholder="QQ" class="col-xs-10 col-sm-5"
value="{$member['qq']}">
<span class="help-inline col-xs-12 col-sm-7">
<span class="middle"></span>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="form-group">
<label class="col-sm-1 control-label no-padding-right" for="form-field-8">
E-mail </label>
<div class="col-sm-9">
<input type="email" name="email" id="email" placeholder="E-mail"
class="col-xs-10 col-sm-5" value="{$member['email']}">
<span class="help-inline col-xs-12 col-sm-7">
<span class="middle"></span>
</span>
</div>
</div>
<div class="space-4"></div>
<div class="col-md-offset-2 col-md-9">
<button class="btn btn-info" type="submit">
<i class="icon-ok bigger-110"></i>
提交
</button>
<button class="btn" type="reset">
<i class="icon-undo bigger-110"></i>
重置
</button>
</div>
</form>
<!-- PAGE CONTENT ENDS -->
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.page-content -->
</div>
</div><!-- /.main-content -->
<include file="Public/footer"/>
</div><!-- /.main-container -->
<include file="Public/footerjs"/>
<!-- inline scripts related to this page -->
<script src="__PUBLIC__/qwadmin/js/date-time/bootstrap-datepicker.js"></script>
<script src="__PUBLIC__/qwadmin/js/function.js"></script>
<script type="text/javascript">
jQuery(function ($) {
$('#birthday').datepicker({
format: 'yyyy-mm-dd',
weekStart: 1,
autoclose: true,
todayBtn: 'linked',
language: 'cn'
});
});
</script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论