实例介绍
【实例简介】
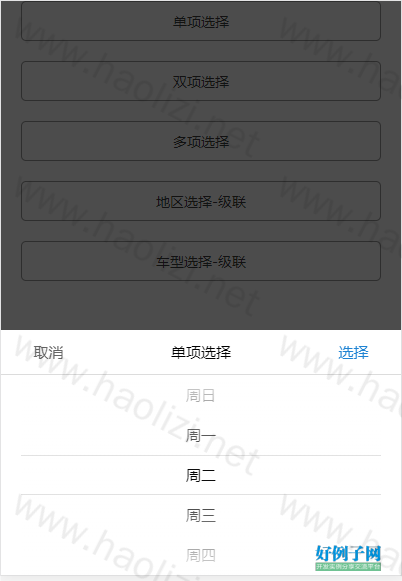
【实例截图】


【核心代码】
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="wap-font-scale" content="no">
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1,user-scalable=no">
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="stylesheet" type="text/css" href="css/public.css">
<link rel="stylesheet" type="text/css" href="css/mobileSelect.css">
<script src="js/mobileSelect.js" type="text/javascript"></script>
</head>
<body>
<div class="contain">
<div class="fixWidth">
<div class="demo">
<div id="trigger1">单项选择</div>
<div id="trigger2">双项选择</div>
<div id="trigger3">多项选择</div>
<div id="trigger4">地区选择-级联</div>
<div id="trigger5">车型选择-级联</div>
</div>
</div>
</div>
<script type="text/javascript">
var weekdayArr=['周日','周一','周二','周三','周四','周五','周六'];
var timeArr = ['08:30','09:00','09:30','10:00','10:30','11:00','11:30','12:00','12:30','13:00','13:30','14:00','14:30','15:00','15:30','16:00','16:30','17:00','17:30','18:00','18:30','19:00','19:30','20:00','20:30','21:00'];
var numArr=['1','2','3','4','5'];
var UplinkData =
[
{id:'1',value:'兰博基尼'},
{
id:'2',
value:'劳斯莱斯',
childs:[
{
id:'1',
value:'曜影'
},
{
id:'2',
value:'幻影',
childs:[
{
id:'1',
value:'标准版'
},
{
id:'2',
value:'加长版'
},
{
id:'3',
value:'巅峰之旅'
},
{
id:'4',
value:'流光熠世'
},
{
id:'5',
value:'都会典藏版'
}
]
},
{
id:'3',
value:'古思特',
childs:[
{
id:'1',
value:'加长版'
},
{
id:'2',
value:'永恒之爱'
},
{
id:'3',
value:'英骥'
},
{
id:'4',
value:'阿尔卑斯典藏版'
}
]
},
{
id:'4',
value:'魅影',
childs:[
{
id:'1',
value:'标准版'
},
{
id:'2',
value:'Black Badge'
}
]
}
]
},
{
id:'3',
value:'宾利',
childs:[
{
id:'1',
value:'慕尚',
childs:[
{
id:'1',
value:'标准版'
},
{
id:'2',
value:'极致版'
}
]
},
{
id:'2',
value:'欧陆',
childs:[
{
id:'1',
value:'尊贵版'
},
{
id:'2',
value:'敞篷标准版'
},
{
id:'3',
value:'敞篷尊贵版'
}
]
}
]
},
{
id:'4',
value:'法拉利',
childs:[
{
id:'1',
value:'LaFerrari'
},
{
id:'2',
value:'法拉利488'
},
{
id:'3',
value:'GTC4Lusso'
}
]
},
{
id:'5',
value:'玛莎拉蒂',
childs:[
{
id:'1',
value:'总裁'
},
{
id:'2',
value:'玛莎拉蒂GT'
},
{
id:'3',
value:'Levante'
}
]
}
];
//----------------------------------------------------------
//只有trigger 和 wheels 是必要参数 其他都是选填参数
var mobileSelect1 = new MobileSelect({
trigger: '#trigger1',
title: '单项选择',
wheels: [
{data: weekdayArr}
],
position:[2] //初始化定位 打开时默认选中的哪个 如果不填默认为0
});
var mobileSelect2 = new MobileSelect({
trigger: '#trigger2',
title: '双项选择',
wheels: [
{data: weekdayArr},
{data: timeArr}
],
position:[1, 2]
});
var mobileSelect3 = new MobileSelect({
trigger: '#trigger3',
title: '多项选择',
wheels: [
{data: numArr},
{data: numArr},
{data: numArr},
{data: numArr},
{data: numArr}
],
position:[0, 1, 0, 1, 0],
transitionEnd:function(indexArr, data){
},
callback:function(indexArr, data){
}
});
var mobileSelect4 = new MobileSelect({
trigger: '#trigger4',
title: '地区选择',
wheels: [
{data:[
{
id:'1',
value:'附近',
childs:[
{id:'1',value:'1000米'},
{id:'2',value:'2000米'},
{id:'3',value:'3000米'},
{id:'4',value:'5000米'},
{id:'5',value:'10000米'}
]
},
{id:'2',value:'上城区'},
{id:'3',value:'下城区'},
{id:'4',value:'江干区'},
{id:'5',value:'拱墅区'},
{id:'6',value:'西湖区'}
]}
],
transitionEnd:function(indexArr, data){
console.log(data);
},
callback:function(indexArr, data){
console.log(data);
}
});
var mobileSelect5 = new MobileSelect({
trigger: '#trigger5',
title: '车型选择',
wheels: [
{data : UplinkData}
],
transitionEnd:function(indexArr, data){
console.log(data);
},
callback:function(indexArr, data){
console.log(data);
}
});
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论