实例介绍
【实例简介】
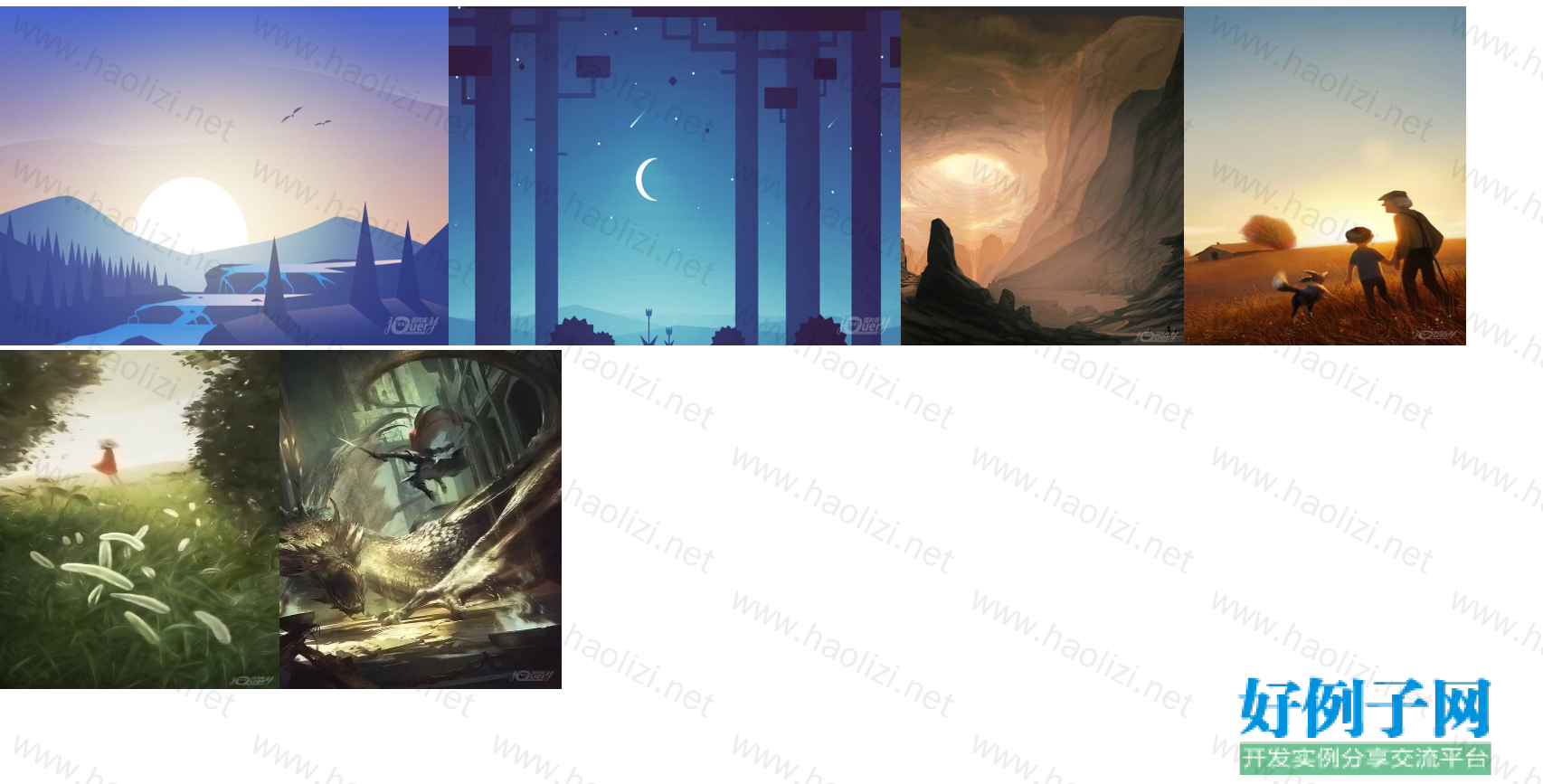
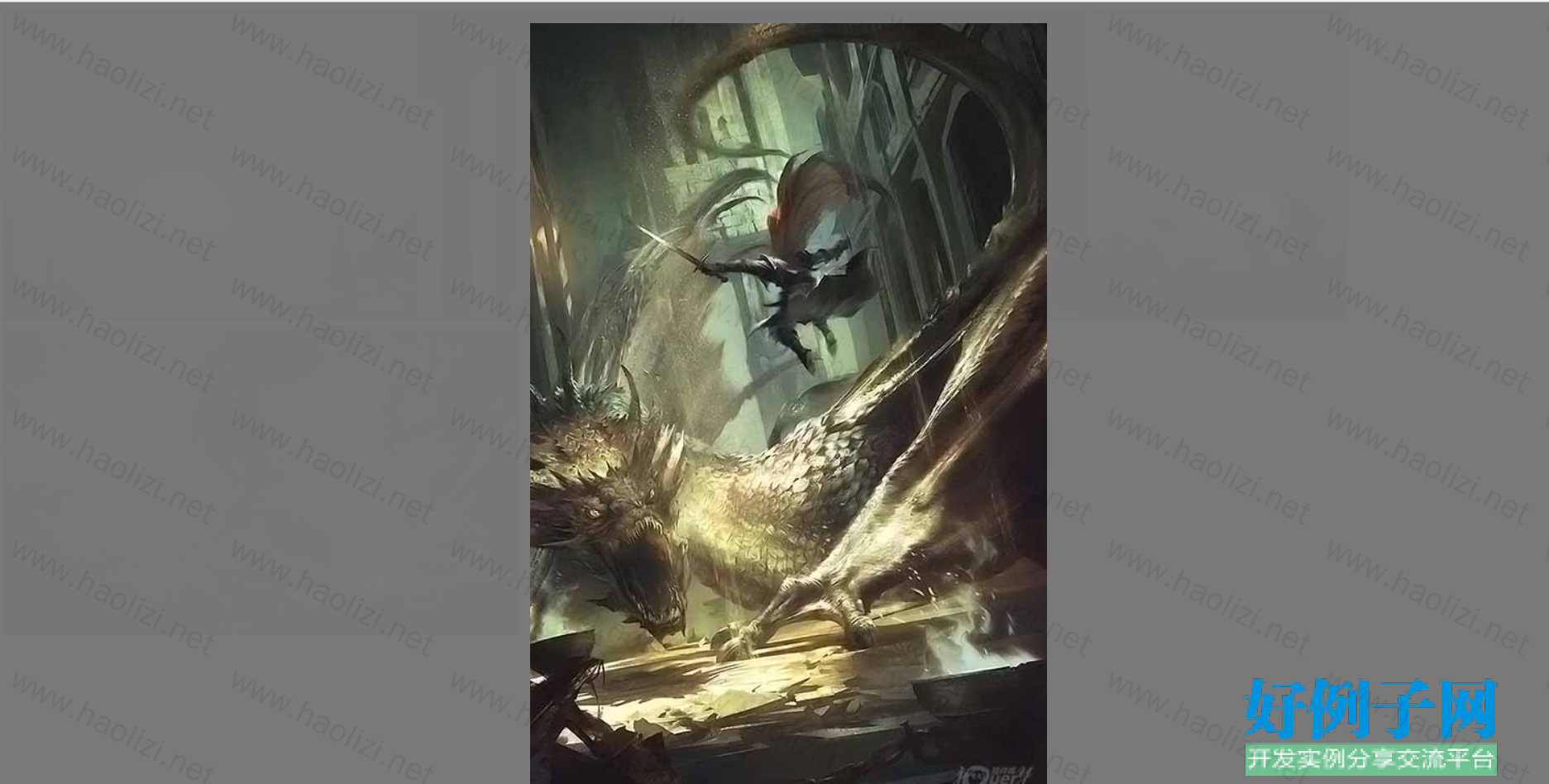
通过jQuery和js做成的单张图片大图预览插件,页面上不需要额外代码,引入js文件,即可用
【实例截图】


【核心代码】
$(document).ready(function () {
//添加遮罩层
var hideDiv = "<div id='mask' class='mask'>";
$("body").append(hideDiv);
var divH = document.getElementById("mask");
divH.style.cssText = "text-align:center; display:inline-block; vertical-align:middle;z-index:99999;position: absolute;top: 0px;filter: alpha(opacity=60);background-color: #777;left: 0px;opacity: 0.99;filter: Alpha(opacity=99);-moz-opacity: 0.99;";
//给遮罩层加样式
$("img").click(function () { imgclick(this) });
//点击隐藏遮罩层
$(".mask").on("click", function () {
$(this).fadeToggle();
});
})
function imgclick(jqImg) {
//var img = document.getElementById(imgid);
var img = jqImg;
var maskheight;
var imgH = img.naturalHeight;
if (imgH == undefined) {//IE8以下不兼容naturalHeight,需要针对处理
var image = new Image();
image.src = img.src;
imgH = image.height;
}
if (imgH > $(document).height()) {//设置遮罩层高度
maskheight = imgH 40;
} else {
maskheight = $(document).height() 40;
}
$("#mask").css("height", maskheight);
$("#mask").css("width", $(document).width());
document.getElementById("mask").innerHTML = '<img src="' img.src '" style="margin-top:20px"/>'
$("#mask").fadeIn();
//$("mask").on("click", function (e) {
// e.stopPropagation();
//})
}
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论