实例介绍
【实例简介】
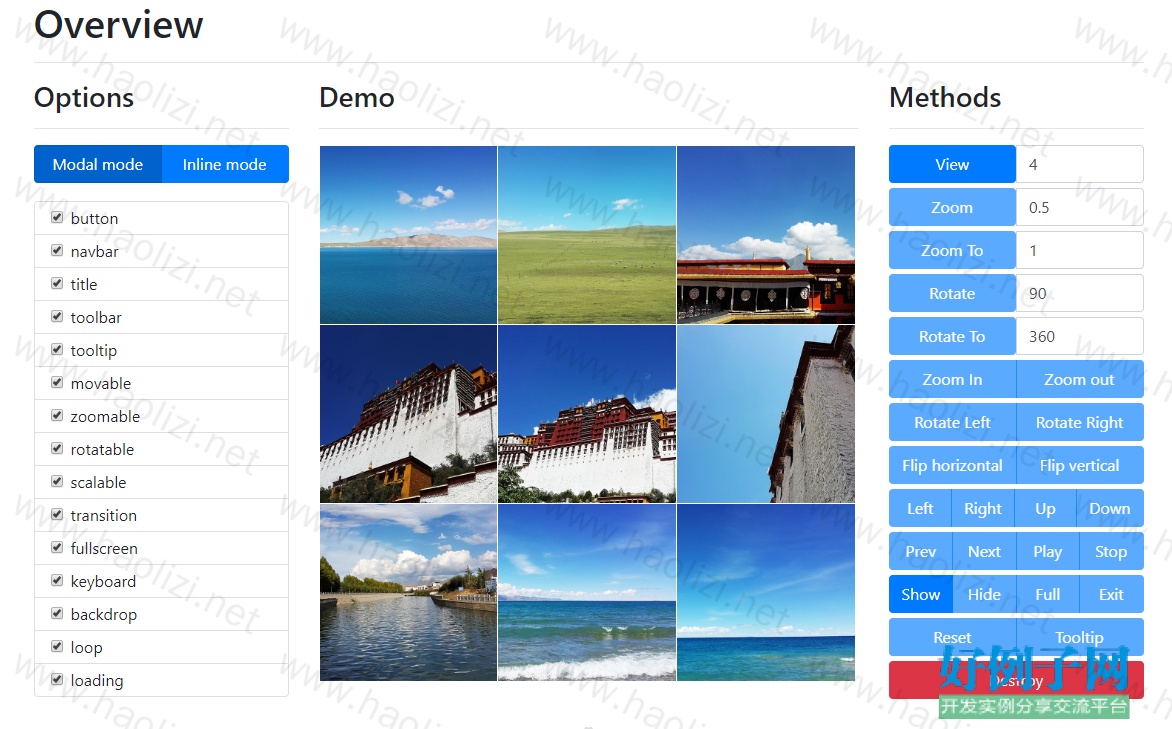
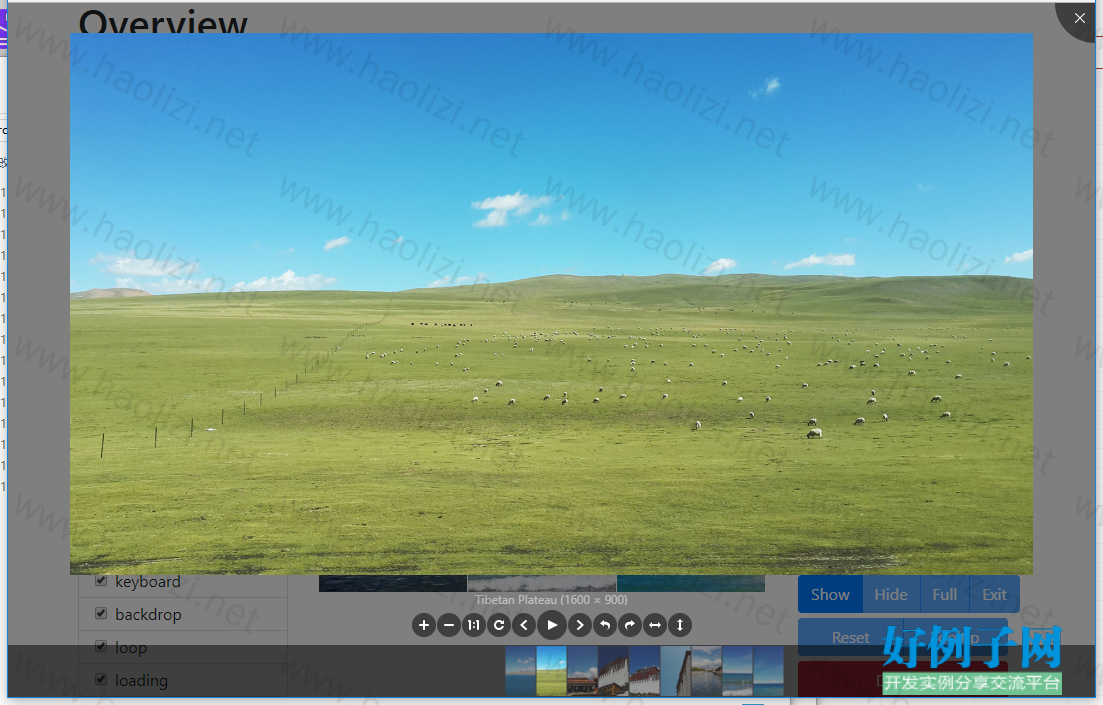
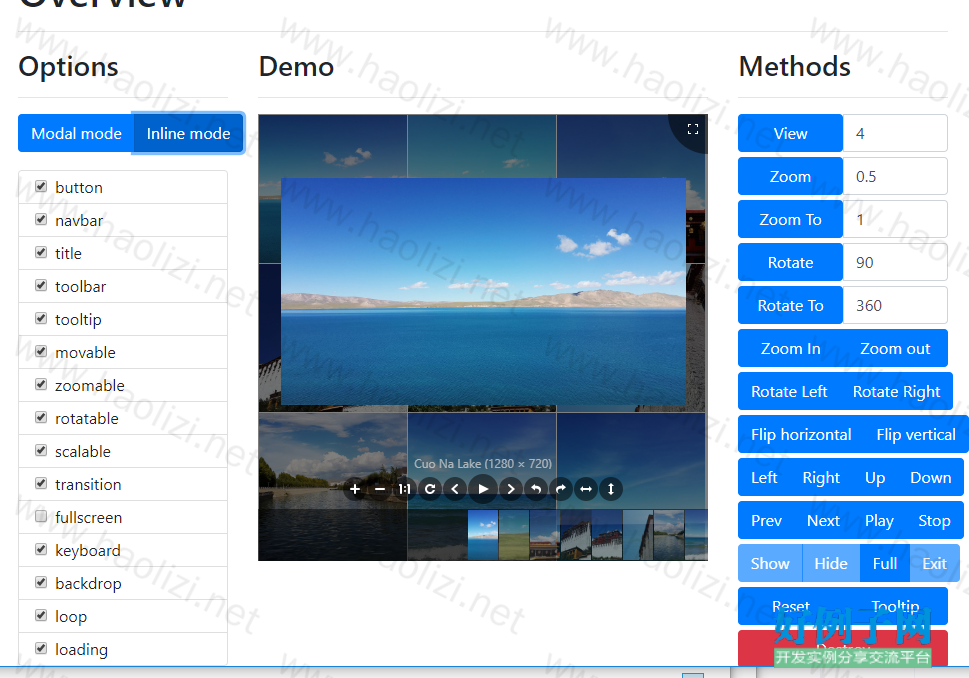
【实例截图】



【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="A simple jQuery image viewing plugin.">
<meta name="author" content="Chen Fengyuan">
<title>Viewer</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<link rel="stylesheet" href="css/viewer.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!--[if lt IE 9]>
<div class="alert alert-warning alert-dismissible fade show m-0 rounded-0" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.
</div>
<![endif]-->
<!-- Header -->
<header class="navbar navbar-light navbar-expand-md">
<div class="container">
<a class="navbar-brand" href="./">Viewer</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar-collapse" aria-controls="navbar-collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbar-collapse" role="navigation">
<nav class="nav navbar-nav">
<a class="nav-link" href="https://github.com/fengyuanchen/viewer/blob/master/README.md" data-toggle="tooltip" title="View the documentation">Docs</a>
<a class="nav-link" href="https://github.com/fengyuanchen/viewer" data-toggle="tooltip" title="View the GitHub project">GitHub</a>
<a class="nav-link" href="https://fengyuanchen.github.io/viewerjs" data-toggle="tooltip" title="JavaScript image viewer">Viewer.js</a>
<a class="nav-link" href="https://fengyuanchen.github.io" data-toggle="tooltip" title="More projects">More</a>
<a class="nav-link" href="http://chenfengyuan.com" data-toggle="tooltip" title="About the author">About</a>
</nav>
</div>
</div>
</header>
<!-- Jumbotron -->
<div class="jumbotron bg-primary text-white rounded-0">
<div class="container">
<div class="row">
<div class="col-md">
<h1>Viewer <small class="h6">v1.0.0</small></h1>
<p class="lead">A simple jQuery image viewing plugin.</p>
</div>
<div class="col-md">
<div class="carbonads">
<script id="_carbonads_js" src="//cdn.carbonads.com/carbon.js?zoneid=1673&serve=C6AILKT&placement=fengyuanchen" async></script>
</div>
</div>
</div>
</div>
</div>
<!-- Content -->
<div class="container">
<div class="alert alert-warning alert-dismissible fade show" role="alert">
As of v1.0.0, the core code of Viewer is replaced with <a class="alert-link" href="https://github.com/fengyuanchen/viewerjs">Viewer.js</a>. I recommend you to use the <a class="alert-link" href="https://github.com/fengyuanchen/jquery-viewer">jquery-viewer</a> instead of Viewer.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<h1>Overview</h1>
<hr>
<div class="row">
<div class="col-sm-12 col-md-3">
<h3>Options</h3>
<hr>
<div class="docs-toggles">
<div class="btn-group d-flex" data-toggle="buttons" role="group">
<label class="btn btn-primary active">
<input type="radio" class="sr-only" name="inline" data-value="false" autocomplete="off" checked> Modal mode
</label>
<label class="btn btn-primary">
<input type="radio" class="sr-only" name="inline" data-value="true" autocomplete="off"> Inline mode
</label>
</div>
<button class="btn btn-primary btn-block d-md-none" id="toggle-options" data-target="#options" data-toggle="collapse" aria-expanded="true">Toggle options</button>
<div class="docs-collapse collapse" id="options" aria-labelledby="toggle-options">
<ul class="list-group">
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="button" type="checkbox" name="button" checked>
<label for="button" class="form-check-label">button</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="navbar" type="checkbox" name="navbar" checked>
<label for="navbar" class="form-check-label">navbar</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="title" type="checkbox" name="title" checked>
<label for="title" class="form-check-label">title</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="toolbar" type="checkbox" name="toolbar" checked>
<label for="toolbar" class="form-check-label">toolbar</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="tooltip" type="checkbox" name="tooltip" checked>
<label for="tooltip" class="form-check-label">tooltip</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="movable" type="checkbox" name="movable" checked>
<label for="movable" class="form-check-label">movable</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="zoomable" type="checkbox" name="zoomable" checked>
<label for="zoomable" class="form-check-label">zoomable</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="rotatable" type="checkbox" name="rotatable" checked>
<label for="rotatable" class="form-check-label">rotatable</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="scalable" type="checkbox" name="scalable" checked>
<label for="scalable" class="form-check-label">scalable</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="transition" type="checkbox" name="transition" checked>
<label for="transition" class="form-check-label">transition</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="fullscreen" type="checkbox" name="fullscreen" checked>
<label for="fullscreen" class="form-check-label">fullscreen</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="keyboard" type="checkbox" name="keyboard" checked>
<label for="keyboard" class="form-check-label">keyboard</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="backdrop" type="checkbox" name="backdrop" checked>
<label for="backdrop" class="form-check-label">backdrop</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="loop" type="checkbox" name="loop" checked>
<label for="loop" class="form-check-label">loop</label>
</div>
</li>
<li class="list-group-item">
<div class="form-check">
<input class="form-check-input" id="loading" type="checkbox" name="loading" checked>
<label for="loading" class="form-check-label">loading</label>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-8 col-md-6">
<h3>Demo</h3>
<hr>
<div class="docs-galley">
<ul class="docs-pictures clearfix">
<li><img data-original="images/tibet-1.jpg" src="images/thumbnails/tibet-1.jpg" alt="Cuo Na Lake"></li>
<li><img data-original="images/tibet-2.jpg" src="images/thumbnails/tibet-2.jpg" alt="Tibetan Plateau"></li>
<li><img data-original="images/tibet-3.jpg" src="images/thumbnails/tibet-3.jpg" alt="Jokhang Temple"></li>
<li><img data-original="images/tibet-4.jpg" src="images/thumbnails/tibet-4.jpg" alt="Potala Palace 1"></li>
<li><img data-original="images/tibet-5.jpg" src="images/thumbnails/tibet-5.jpg" alt="Potala Palace 2"></li>
<li><img data-original="images/tibet-6.jpg" src="images/thumbnails/tibet-6.jpg" alt="Potala Palace 3"></li>
<li><img data-original="images/tibet-7.jpg" src="images/thumbnails/tibet-7.jpg" alt="Lhasa River"></li>
<li><img data-original="images/tibet-8.jpg" src="images/thumbnails/tibet-8.jpg" alt="Namtso 1"></li>
<li><img data-original="images/tibet-9.jpg" src="images/thumbnails/tibet-9.jpg" alt="Namtso 2"></li>
</ul>
</div>
</div>
<div class="col-sm-4 col-md-3">
<h3>Methods</h3>
<hr>
<div class="docs-buttons" role="group">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-primary" data-method="view" data-target="#viewIndex" title="View one of the images with image's index">View</button>
</span>
<input type="text" class="form-control" id="viewIndex" name="index" value="4" placeholder="index">
</div>
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-primary" data-enable="inline" data-method="zoom" data-target="#zoomRatio" title="Zoom the image">Zoom</button>
</span>
<input type="text" class="form-control" id="zoomRatio" name="ratio" value="0.5" placeholder="ratio">
</div>
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-primary" data-enable="inline" data-method="zoomTo" data-target="#zoomToRatio" title="Zoom the image to a special ratio">Zoom To</button>
</span>
<input type="text" class="form-control" id="zoomToRatio" name="ratio" value="1" placeholder="ratio">
</div>
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-primary" data-enable="inline" data-method="rotate" data-target="#rotateDegrees" title="Rotate the image">Rotate</button>
</span>
<input type="text" class="form-control" id="rotateDegrees" name="degrees" value="90" placeholder="degrees">
</div>
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-primary" data-enable="inline" data-method="rotateTo" data-target="#rotateToDegrees" title="Rotate the image to a special angle">Rotate To</button>
</span>
<input type="text" class="form-control" id="rotateToDegrees" name="degrees" value="360" placeholder="degrees">
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-arguments="[0.5]" data-enable="inline" data-method="zoom" title="Zoom in">Zoom In</button>
<button type="button" class="btn btn-primary" data-arguments="[-0.5]" data-enable="inline" data-method="zoom" title="Zoom out">Zoom out</button>
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-arguments="[-90]" data-enable="inline" data-method="rotate" title="Rotate left">Rotate Left</button>
<button type="button" class="btn btn-primary" data-arguments="[90]" data-enable="inline" data-method="rotate" title="Rotate right">Rotate Right</button>
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-arguments="[-1]" data-enable="inline" data-method="scaleX" title="Flip horizontal">Flip horizontal</button>
<button type="button" class="btn btn-primary" data-arguments="[-1]" data-enable="inline" data-method="scaleY" title="Flip vertical">Flip vertical</button>
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-arguments="[-10,0]" data-enable="inline" data-method="move" title="Move left">Left</button>
<button type="button" class="btn btn-primary" data-arguments="[10,0]" data-enable="inline" data-method="move" title="Move right">Right</button>
<button type="button" class="btn btn-primary" data-arguments="[0,-10]" data-enable="inline" data-method="move" title="Move up">Up</button>
<button type="button" class="btn btn-primary" data-arguments="[0,10]" data-enable="inline" data-method="move" title="Move down">Down</button>
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-enable="inline" data-method="prev" title="View previous image">Prev</button>
<button type="button" class="btn btn-primary" data-enable="inline" data-method="next" title="View next image">Next</button>
<button type="button" class="btn btn-primary" data-enable="inline" data-method="play" title="Play the images">Play</button>
<button type="button" class="btn btn-primary" data-enable="inline" data-method="stop" title="Stop the playing">Stop</button>
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-enable="modal" data-method="show" title="Show the viewer">Show</button>
<button type="button" class="btn btn-primary" data-method="hide" title="Hide the viewer" disabled>Hide</button>
<button type="button" class="btn btn-primary" data-enable="inline" data-method="full" title="Enter modal mode">Full</button>
<button type="button" class="btn btn-primary" data-method="exit" title="Exit modal mode" disabled>Exit</button>
</div>
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-primary" data-enable="inline" data-method="reset">Reset</button>
<button type="button" class="btn btn-primary" data-enable="inline" data-method="tooltip">Tooltip</button>
</div>
<button type="button" class="btn btn-block btn-danger" data-enable="modal inline" data-method="destroy">Destroy</button>
</div>
</div>
</div>
</div>
<!-- Footer -->
<footer class="footer">
<div class="container">
<p class="heart"></p>
<nav class="nav flex-wrap justify-content-center mb-3">
<a class="nav-link" href="https://github.com/fengyuanchen/viewer">GitHub</a>
<a class="nav-link" href="https://github.com/fengyuanchen/viewer/blob/master/LICENSE">License</a>
<a class="nav-link" href="http://chenfengyuan.com">About</a>
</nav>
</div>
</footer>
<!-- Scripts -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.bundle.min.js"></script>
<script src="https://fengyuanchen.github.io/js/common.js"></script>
<script src="js/viewer.js"></script>
<script src="js/main.js"></script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论