实例介绍
【实例简介】
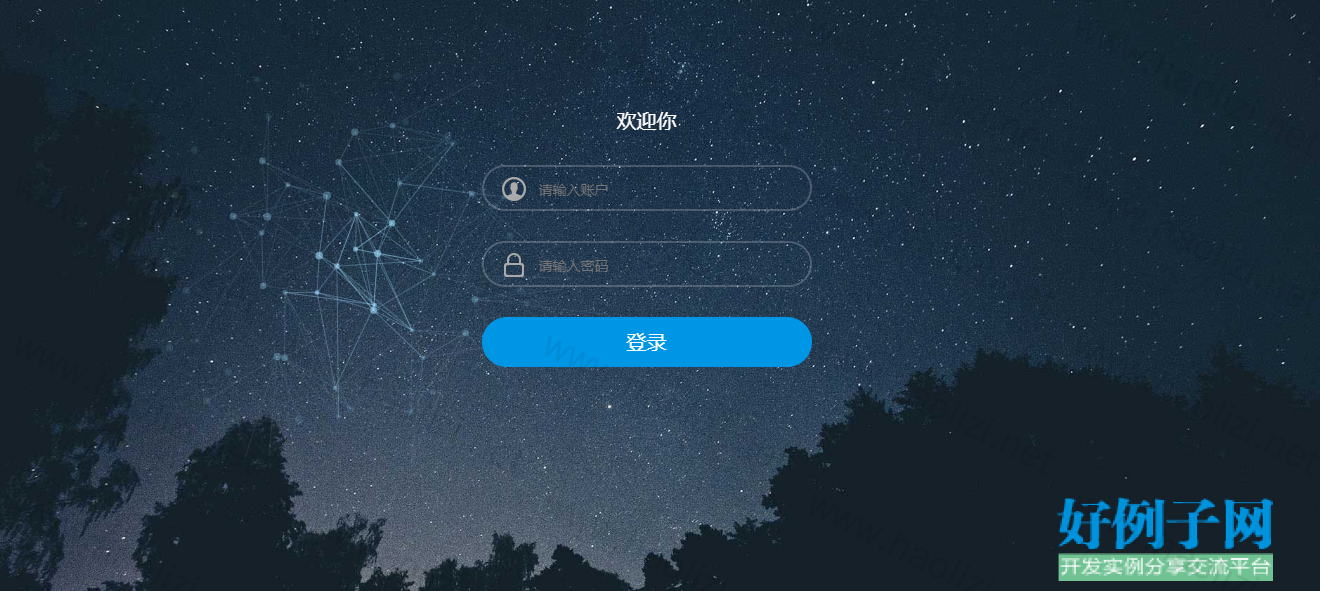
【实例截图】


【核心代码】
<!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>login</title> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <!--必要样式--> <link rel="stylesheet" type="text/css" href="css/component.css" /> <!--[if IE]> <script src="js/html5.js"></script> <![endif]--> </head> <body> <div class="container demo-1"> <div class="content"> <div id="large-header" class="large-header"> <canvas id="demo-canvas"></canvas> <div class="logo_box"> <h3>欢迎你</h3> <form action="#" name="f" method="post"> <div class="input_outer"> <span class="u_user"></span> <input name="logname" class="text" style="color: #FFFFFF !important" type="text" placeholder="请输入账户"> </div> <div class="input_outer"> <span class="us_uer"></span> <input name="logpass" class="text" style="color: #FFFFFF !important; position:absolute; z-index:100;"value="" type="password" placeholder="请输入密码"> </div> <div class="mb2"><a class="act-but submit" href="javascript:;" style="color: #FFFFFF">登录</a></div> </form> </div> </div> </div> </div><!-- /container --> <script src="js/TweenLite.min.js"></script> <script src="js/EasePack.min.js"></script> <script src="js/rAF.js"></script> <script src="js/demo-1.js"></script> <div style="text-align:center;"> <p>更多模板:<a href="http://www.mycodes.net/" target="_blank">源码之家</a></p> </div> </body> </html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论