实例介绍
【实例简介】
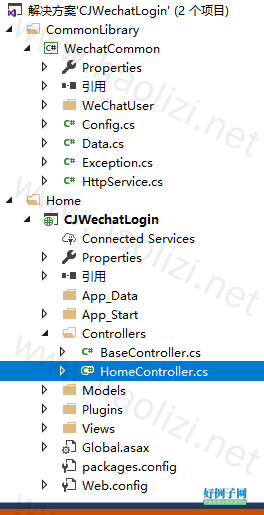
【实例截图】



【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Login</title>
<style>
#qrcode-container {
width: 256px;
height: 256px;
margin: 0 auto;
}
.author_tip {
margin: 20px auto;
width: 256px;
margin-top: 50px;
color: #a06b06;
font-family: "微软雅黑";
line-height: 150%;
font-size: 18px;
}
.author_tip div {
width: 100%;
text-align: right;
font-size: 15px;
}
</style>
</head>
<body>
<div class="author_tip">
PC端微信扫码授权登录<br />
<div>-- Cboyce 2016-9-13</div>
</div>
<!--生成二维码的容器 div-->
<div id="qrcode-container">
</div>
<script src="/Plugins/Jquery/jquery-1.9.1.min.js"></script>
<script src="/Plugins/jquery-qrcode/jquery.qrcode.min.js"></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("http://localhost/home/loginfor?uuid=9a1fcc4d-573c-46b0-9620-dd148ae1ae27");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("/Home/UserIsLogin", { "uuid": "9a1fcc4d-573c-46b0-9620-dd148ae1ae27" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '/';
clearInterval(interval);
}
}
});
}, 200);
})
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)