实例介绍
【实例简介】
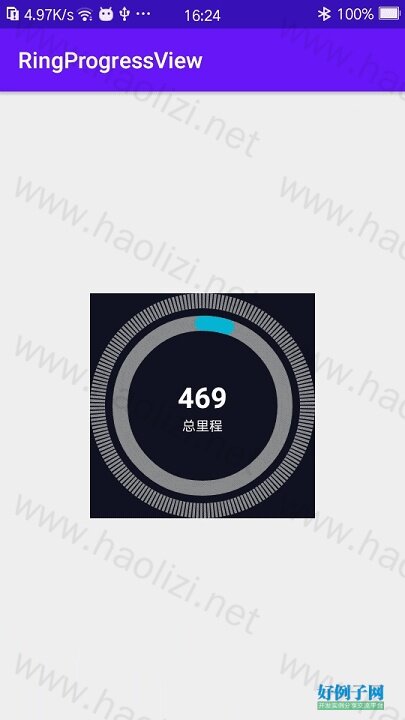
使用自定义view画圆形进度条,设置目标值,输入当前值,根据值的不同计算出在圆内,超过圆的效果。
调用时,使用动画。
【实例截图】

【核心代码】
//将起点转向12点钟位置
int startAngle = -90;
//求角度
float angle = (float) ((mCurrent * 1.0 / mTarget) * 360);
if (angle <= 360) {//没有超过一圈
//阈值
float threshold = 350f;
if (angle <= threshold) {//在350度内,不用做特殊处理
paint.setColor(mCircleColor);
paint.setShader(null);
canvas.drawArc(oval, startAngle, angle, false, paint);
} else {//超过阈值部分
//应该使用渐变先画出背景圆
SweepGradient sweepGradient = new SweepGradient(mCircleWidth / 2, mCircleWidth / 2, mColors, null);
Matrix matrix = new Matrix();
matrix.setRotate(-95, mCircleWidth / 2, mCircleWidth / 2);
sweepGradient.setLocalMatrix(matrix);
paint.setShader(sweepGradient);
canvas.drawArc(oval, startAngle, threshold, false, paint);
//然后再补上丢失的圆角
if (angle > threshold) {
float newAngle = angle - threshold;
paint.setColor(mCircleColor);
paint.setShader(null);
canvas.drawArc(oval, startAngle threshold, newAngle, false, paint);
}
}
} else {//已经超过一圈了,使用渐变色即可
//看看超出多少度
float newAngle = angle % 360;
//填充开头颜色
paint.setColor(mColors[0]);
paint.setShader(null);
//因为偏移了 90°,然后需要再多出 10° 的子弹头,后面 10是因为只移动了350度,如果移动360就会出现重叠
canvas.drawArc(oval, -90 - 10 10 newAngle, 10, false, paint);
// //设置渐变色
SweepGradient sweepGradient = new SweepGradient(mCircleWidth / 2, mCircleWidth / 2, mColors, null);
Matrix matrix = new Matrix();
matrix.setRotate(newAngle - 95 10, mCircleWidth / 2, mCircleWidth / 2);
sweepGradient.setLocalMatrix(matrix);
paint.setShader(sweepGradient);
canvas.drawArc(oval, newAngle - 90 10, 350, false, paint);
}
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论