实例介绍
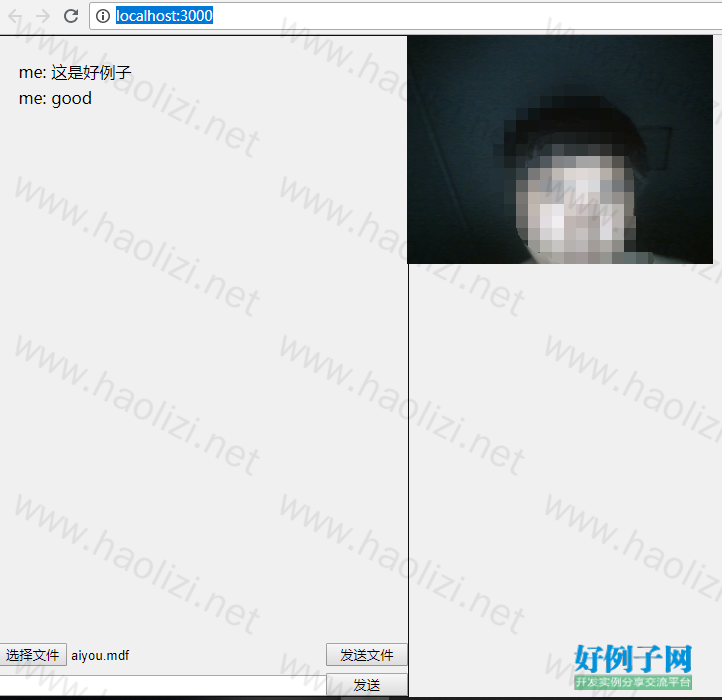
【实例截图】

调试的步骤如下图:
npm install
node server.js

【核心代码】
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>SkyRTC聊天室Demo</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
#videos {
position: absolute;
left: 30%;
top: 0;
bottom: 0;
right: 0;
overflow: auto;
}
#videos video {
display: inline-block;
width: 32%;
}
#chat {
position: absolute;
left: 0;
top: 0;
bottom: 0;
width: 30%;
border: 1px solid #0f0f0f;
}
#chat .msgIpt, #chat .fileIpt{
position: absolute;
left: 0;
width: 80%;
}
#chat .sendBtn, #chat .sendFileBtn {
position: absolute;
left: 80%;
width: 20%;
}
#chat .msgIpt,#chat .sendBtn {
bottom: 0;
}
#chat .fileIpt, #chat .sendFileBtn {
bottom: 30px;
}
#chat .msgs {
padding: 5%;
}
#chat .msgs p{
margin: 0.3em 0;
}
#files {
position: absolute;
bottom: 0;
right: 0;
width: 20%;
}
#files .name {
}
#files .percent {
font-weight: bold;
text-decoration: none
}
</style>
</head>
<body>
<div id="chat">
<div class="msgs" id="msgs"></div>
<input type="file" id="fileIpt" class="fileIpt">
<button id="sendFileBtn" class="sendFileBtn">发送文件</button>
<input type="text" id="msgIpt" class="msgIpt">
<button id="sendBtn" class="sendBtn">发送</button>
</div>
<div id="videos">
<video id="me" autoplay></video>
</div>
<div id="files">
</div>
</body>
<script type="text/javascript" src="/SkyRTC-client.js"></script>
<script type="text/javascript">
var videos = document.getElementById("videos");
var sendBtn = document.getElementById("sendBtn");
var msgs = document.getElementById("msgs");
var sendFileBtn = document.getElementById("sendFileBtn");
var files = document.getElementById("files");
var rtc = SkyRTC();
/**********************************************************/
sendBtn.onclick = function(event){
var msgIpt = document.getElementById("msgIpt"),
msg = msgIpt.value,
p = document.createElement("p");
p.innerText = "me: " msg;
//广播消息
rtc.broadcast(msg);
msgIpt.value = "";
msgs.appendChild(p);
};
sendFileBtn.onclick = function(event){
//分享文件
rtc.shareFile("fileIpt");
};
/**********************************************************/
//对方同意接收文件
rtc.on("send_file_accepted", function(sendId, socketId, file){
var p = document.getElementById("sf-" sendId);
p.innerText = "对方接收" file.name "文件,等待发送";
});
//对方拒绝接收文件
rtc.on("send_file_refused", function(sendId, socketId, file){
var p = document.getElementById("sf-" sendId);
p.innerText = "对方拒绝接收" file.name "文件";
});
//请求发送文件
rtc.on('send_file', function(sendId, socketId, file){
var p = document.createElement("p");
p.innerText = "请求发送" file.name "文件";
p.id = "sf-" sendId;
files.appendChild(p);
});
//文件发送成功
rtc.on('sended_file', function(sendId, socketId, file){
var p = document.getElementById("sf-" sendId);
p.parentNode.removeChild(p);
});
//发送文件碎片
rtc.on('send_file_chunk', function(sendId, socketId, percent, file){
var p = document.getElementById("sf-" sendId);
p.innerText = file.name "文件正在发送: " Math.ceil(percent) "%";
});
//接受文件碎片
rtc.on('receive_file_chunk', function(sendId, socketId, fileName, percent){
var p = document.getElementById("rf-" sendId);
p.innerText = "正在接收" fileName "文件:" Math.ceil(percent) "%";
});
//接收到文件
rtc.on('receive_file', function(sendId, socketId, name){
var p = document.getElementById("rf-" sendId);
p.parentNode.removeChild(p);
});
//发送文件时出现错误
rtc.on('send_file_error', function(error){
console.log(error);
});
//接收文件时出现错误
rtc.on('receive_file_error', function(error){
console.log(error);
});
//接受到文件发送请求
rtc.on('receive_file_ask', function(sendId, socketId, fileName, fileSize){
var p;
if (window.confirm(socketId "用户想要给你传送" fileName "文件,大小" fileSize "KB,是否接受?")) {
rtc.sendFileAccept(sendId);
p = document.createElement("p");
p.innerText = "准备接收" fileName "文件";
p.id = "rf-" sendId;
files.appendChild(p);
} else {
rtc.sendFileRefuse(sendId);
}
});
//成功创建WebSocket连接
rtc.on("connected", function(socket) {
//创建本地视频流
rtc.createStream({
"video": true,
"audio": true
});
});
//创建本地视频流成功
rtc.on("stream_created", function(stream) {
document.getElementById('me').src = URL.createObjectURL(stream);
document.getElementById('me').play();
});
//创建本地视频流失败
rtc.on("stream_create_error", function() {
alert("create stream failed!");
});
//接收到其他用户的视频流
rtc.on('pc_add_stream', function(stream, socketId) {
var newVideo = document.createElement("video"),
id = "other-" socketId;
newVideo.setAttribute("class", "other");
newVideo.setAttribute("autoplay", "autoplay");
newVideo.setAttribute("id", id);
videos.appendChild(newVideo);
rtc.attachStream(stream, id);
});
//删除其他用户
rtc.on('remove_peer', function(socketId) {
var video = document.getElementById('other-' socketId);
if(video){
video.parentNode.removeChild(video);
}
});
//接收到文字信息
rtc.on('data_channel_message', function(channel, socketId, message){
var p = document.createElement("p");
p.innerText = socketId ": " message;
msgs.appendChild(p);
});
//连接WebSocket服务器
rtc.connect("ws:" window.location.href.substring(window.location.protocol.length).split('#')[0], window.location.hash.slice(1));
</script>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论