实例介绍
【实例简介】
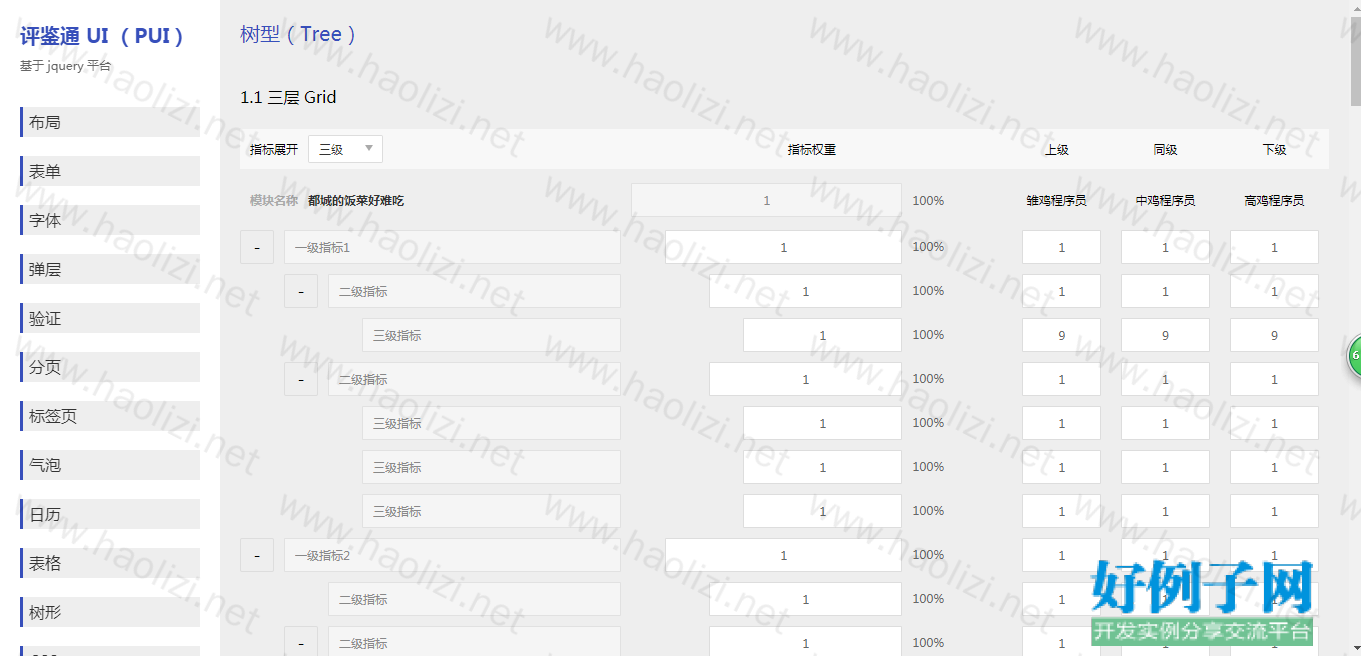
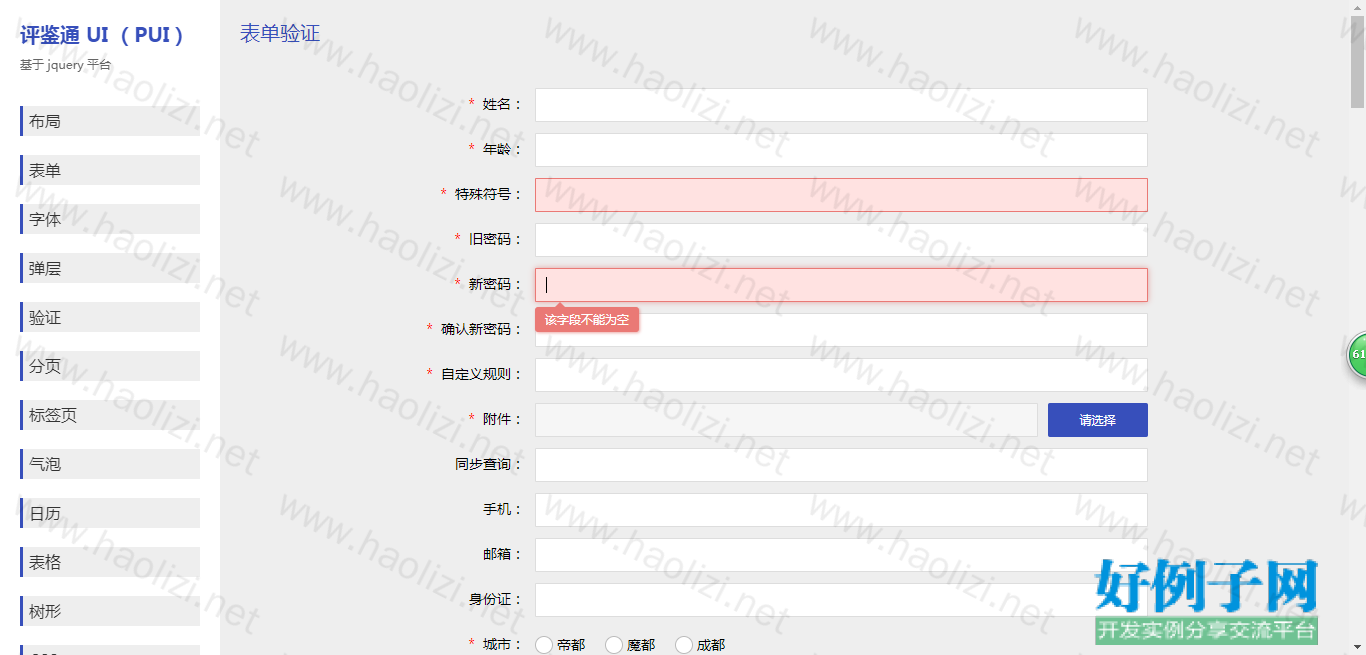
评鉴通 UI (PUI),基于HTML JQUEY 后台管理框架模板 元素,用户体验性很好,欢迎大家下载
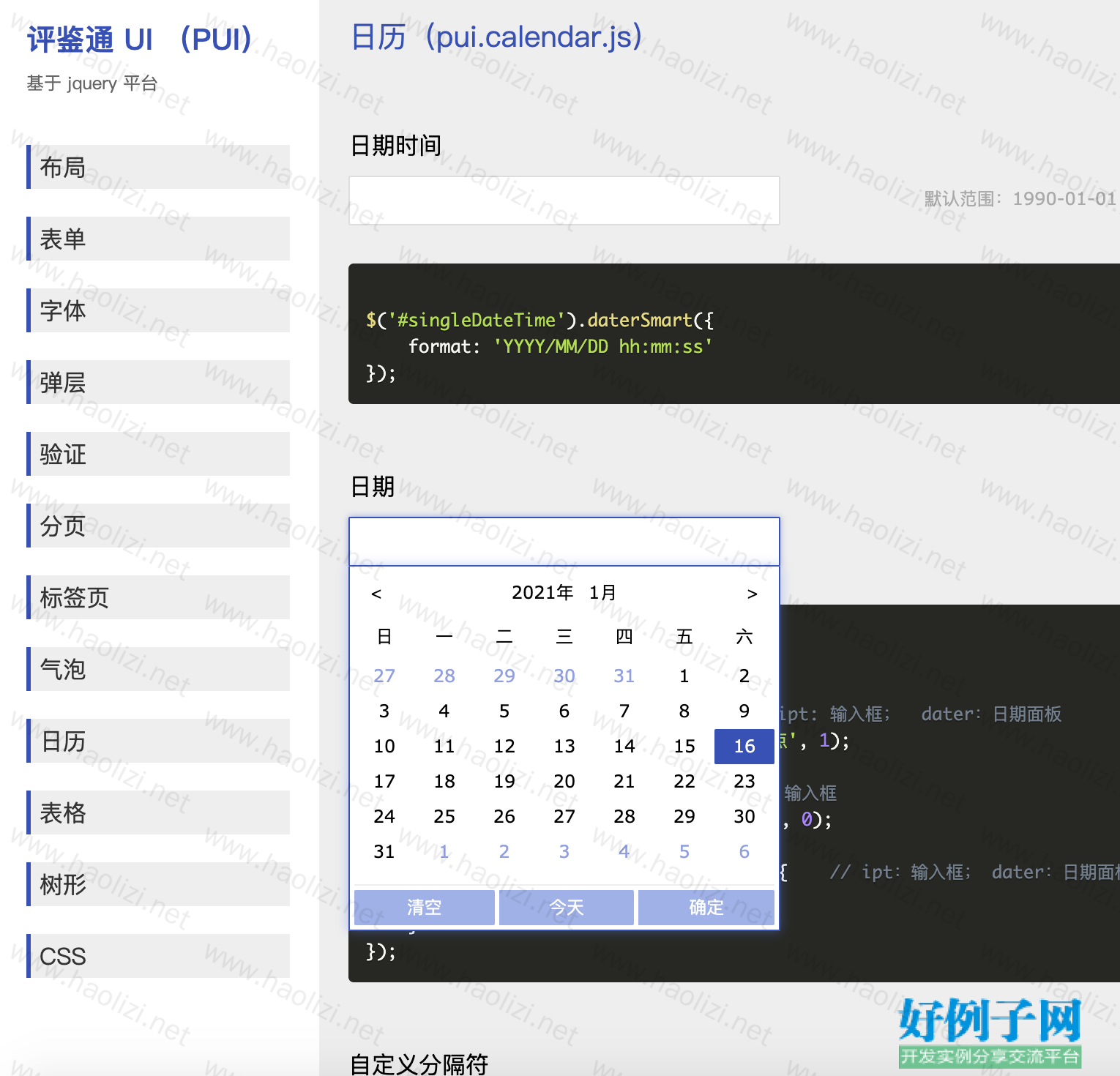
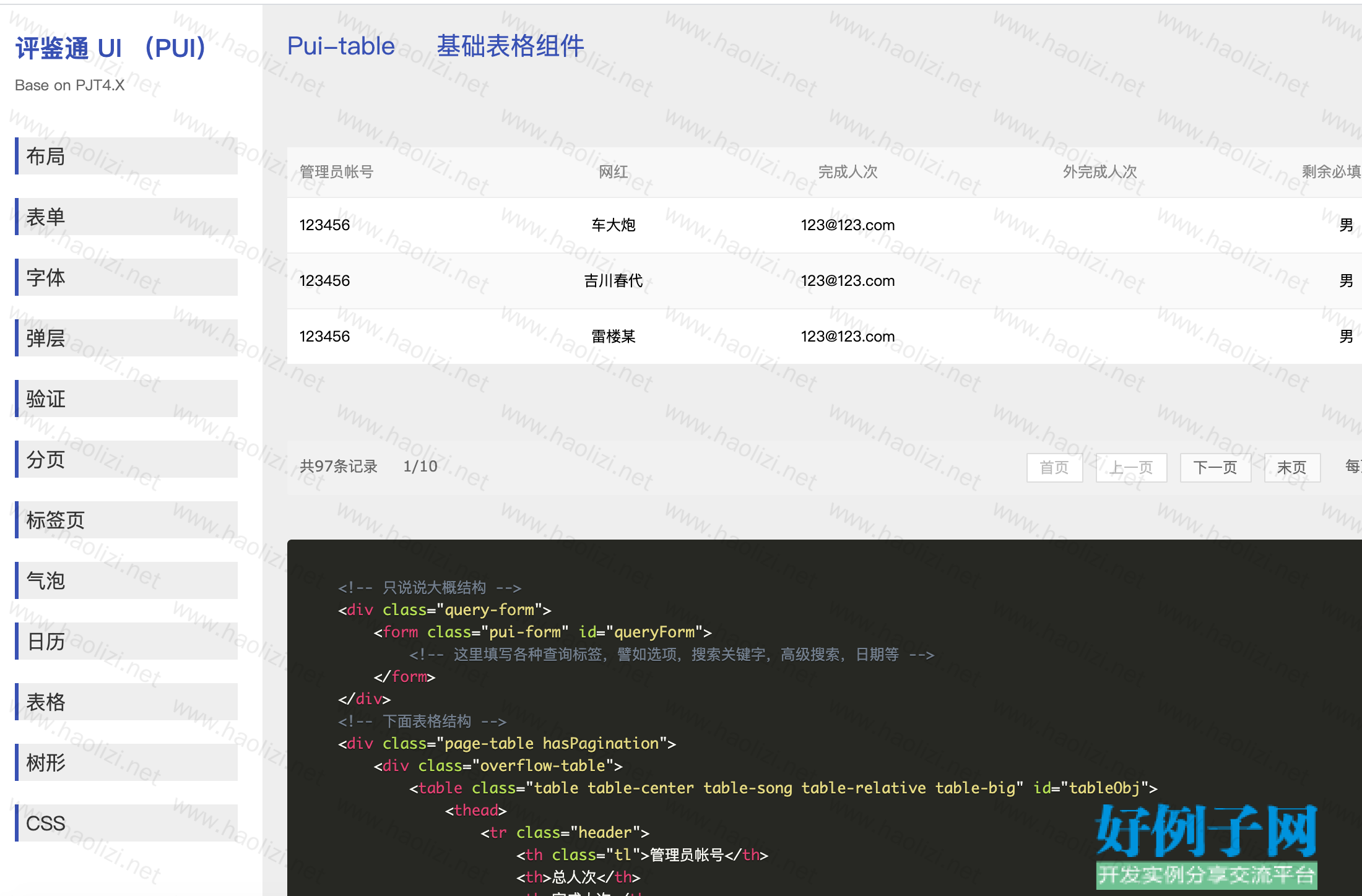
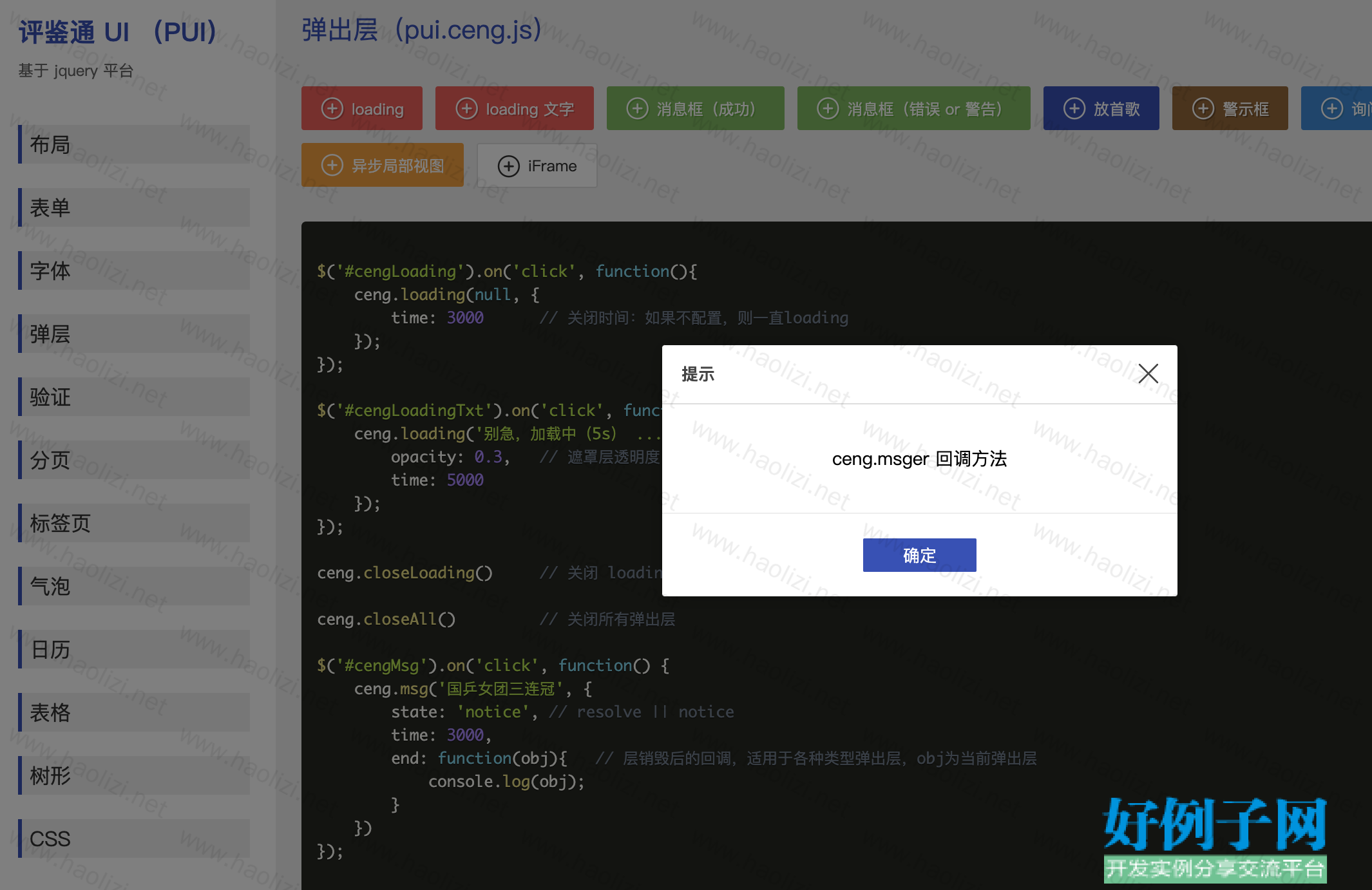
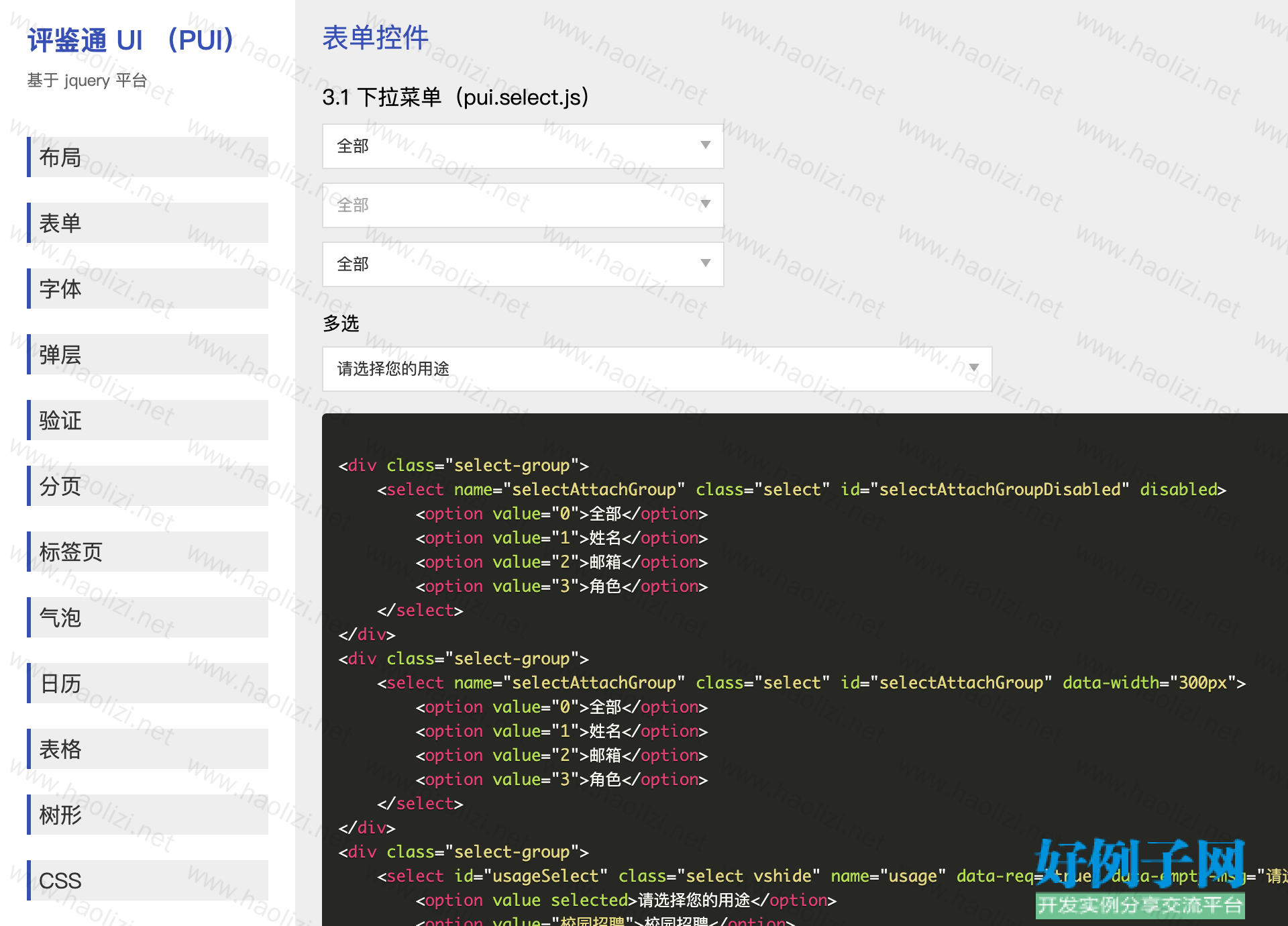
【实例截图】







【核心代码】
<!-- 只说说大概结构 --> <div class="query-form"> <form class="pui-form" id="queryForm"> <!-- 这里填写各种查询标签,譬如选项,搜索关键字,高级搜索,日期等 --> </form> </div> <!-- 下面表格结构 --> <div class="page-table hasPagination"> <div class="overflow-table"> <table class="table table-center table-song table-relative table-big" id="tableObj"> <thead> <tr class="header"> <th class="tl">管理员帐号</th> <th>总人次</th> <th>完成人次</th> <th>外完成人次</th> <th>剩余必填人次</th> <th>完成比例</th> </tr> </thead> <tbody> <!-- 渲染后数据填充位置 --> </tbody> </table> </div> </div>
var tableObj = $('#tableObj');
var tableTmpl = $('#tableTmpl');
var queryform = $('#queryForm');
var queryformurl = 'assets/admin/v4.0.3/json/glysytj.json'; // 查询接口
var tablesimple = new TableSimple(tableObj, tableTmpl, {
bgcCtrl: true, // 是否控制表格行背景色
hoverColor: '#ffc',
oddColor: '#fff',
evenColor: '#fff',
datastyle: 'local', // 首屏数据来源,local(首屏本地),url(远程请求)
dataSource: tabledata, // 首屏数据
isBase64: false, // 数据是否 base64(首屏及翻页、查询)
isquery: true, // 是否支持查询
pageCtrl: true, // 是否有分页
container: $('tbody', tableObj), // 数据dom容器
queryObj: queryform, // 如果带查询,这里提供查询form的 $(id)
queryUrl: queryformurl, // 数据接口
suppBack: false, // 是否支持浏览器【返回】按钮
firstLoadCallback: function() {}, // 首次渲染完回调
afterLoadCallback: function() {}, // 每次渲染完回调
afterPage: function() {}, // 每次翻页后回调
afterQuery: function(){} // 每次查询后回调
})
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论