实例介绍
【实例简介】
非常好用的三级联动插件
<div data-toggle="distpicker"> <select data-province="---- 选择省 ----"></select> <select data-city="---- 选择市 ----"></select> <select data-district="---- 选择区 ----"></select> </div>
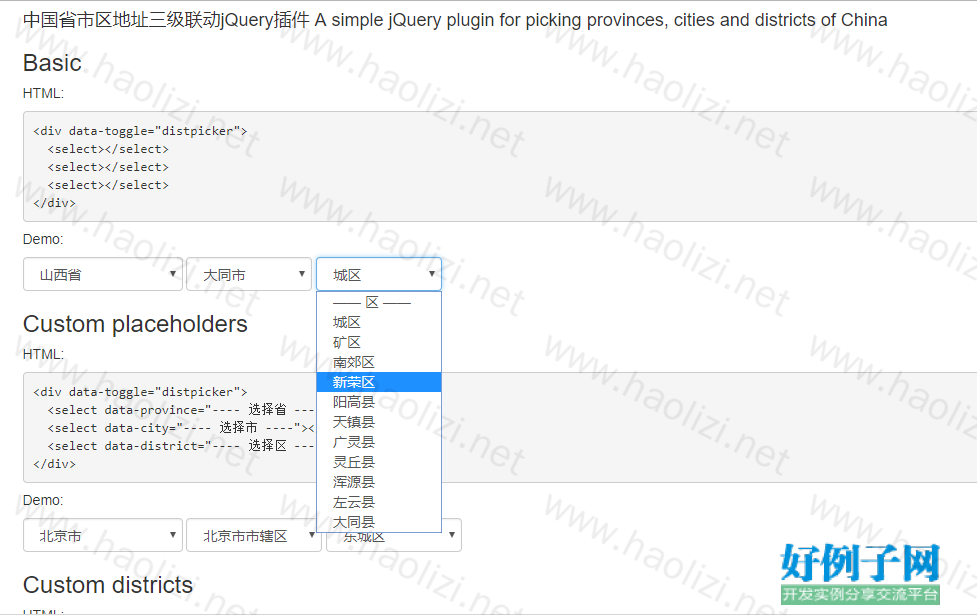
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中国省市区地址三级联动jQuery插件</title>
<link href="http://www.jq22.com/jquery/bootstrap-3.3.4.css" rel="stylesheet">
<!--[if IE]>
<script src="http://libs.baidu.com/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div class="jq22-container">
<div class="container">
<h4>中国省市区地址三级联动jQuery插件 <span>A simple jQuery plugin for picking provinces, cities and districts of China</span></h4>
<h3>Basic</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province1">Province</label>
<select class="form-control" id="province1"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city1">City</label>
<select class="form-control" id="city1"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district1">District</label>
<select class="form-control" id="district1"></select>
</div>
</div>
</form>
<h3>Custom placeholders</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select data-province="---- 选择省 ----"></select>
<select data-city="---- 选择市 ----"></select>
<select data-district="---- 选择区 ----"></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province2">Province</label>
<select class="form-control" id="province2" data-province="---- 选择省 ----"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city2">City</label>
<select class="form-control" id="city2" data-city="---- 选择市 ----"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district2">District</label>
<select class="form-control" id="district2" data-district="---- 选择区 ----"></select>
</div>
</div>
</form>
<h3>Custom districts</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select data-province="浙江省"></select>
<select data-city="杭州市"></select>
<select data-district="西湖区"></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province3">Province</label>
<select class="form-control" id="province3" data-province="浙江省"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city3">City</label>
<select class="form-control" id="city3" data-city="杭州市"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district3">District</label>
<select class="form-control" id="district3" data-district="西湖区"></select>
</div>
</div>
</form>
<br>
<p class="alert alert-warning"><i class="glyphicon glyphicon-exclamation-sign"></i> The districts must be existed in the <strong class="text-primary">distpicker.data.js</strong> file!</p>
<h2 class="page-header">Initialize with <code>$.fn.distpicker</code> method</h2>
<h3>Basic</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div id="distpicker1">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker1").distpicker();</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker1">
<div class="form-group">
<label class="sr-only" for="province4">Province</label>
<select class="form-control" id="province4"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city4">City</label>
<select class="form-control" id="city4"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district4">District</label>
<select class="form-control" id="district4"></select>
</div>
</div>
</form>
<h3>Custom placeholders</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div id="distpicker2">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker2").distpicker({
province: "---- 所在省 ----",
city: "---- 所在市 ----",
district: "---- 所在区 ----"
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker2">
<div class="form-group">
<label class="sr-only" for="province5">Province</label>
<select class="form-control" id="province5"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city5">City</label>
<select class="form-control" id="city5"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district5">District</label>
<select class="form-control" id="district5"></select>
</div>
</div>
</form>
<h3>Custom districts</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div id="distpicker3">
<select></select>
<select></select>
<select></select>
</div></pre>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker3").distpicker({
province: "浙江省",
city: "杭州市",
district: "西湖区"
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker3">
<div class="form-group">
<label class="sr-only" for="province6">Province</label>
<select class="form-control" id="province6"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city6">City</label>
<select class="form-control" id="city6"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district6">District</label>
<select class="form-control" id="district6"></select>
</div>
</div>
</form>
<br>
<p class="alert alert-warning"><i class="glyphicon glyphicon-exclamation-sign"></i> The districts must be existed in the <strong class="text-primary">distpicker.data.js</strong> file!</p>
<h2 class="page-header">Methods</h2>
<div class="docs-methods">
<form class="form-inline">
<div id="distpicker">
<div class="form-group">
<label class="sr-only" for="province">Province</label>
<select class="form-control" id="province"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city">City</label>
<select class="form-control" id="city"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district">District</label>
<select class="form-control" id="district"></select>
</div>
<div class="form-group">
<button class="btn btn-primary" id="reset" type="button">Reset</button>
<button class="btn btn-warning" id="reset-deep" type="button">Reset (deep)</button>
<button class="btn btn-danger" id="destroy" type="button">Destroy</button>
</div>
</div>
</form>
</div>
<h2 class="page-header">More examples</h2>
<h3 class="page-header">Only province and city</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select></select>
<select></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province7">Province</label>
<select class="form-control" id="province7"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city7">City</label>
<select class="form-control" id="city7"></select>
</div>
</div>
</form>
<h3 class="page-header">Only province</h3>
<h5>HTML:</h5>
<pre class="prettyprint"><div data-toggle="distpicker">
<select></select>
</div></pre>
<h5>Demo:</h5>
<form class="form-inline">
<div data-toggle="distpicker">
<div class="form-group">
<label class="sr-only" for="province8">Province</label>
<select class="form-control" id="province8"></select>
</div>
</div>
</form>
<h3 class="page-header">Without placeholders</h3>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker4").distpicker({
placeholder: false
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker4">
<div class="form-group">
<label class="sr-only" for="province9">Province</label>
<select class="form-control" id="province9"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city9">City</label>
<select class="form-control" id="city9"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district9">District</label>
<select class="form-control" id="district9"></select>
</div>
</div>
</form>
<h3 class="page-header">Without automatic selection</h3>
<h5>JavaScript:</h5>
<pre class="prettyprint">$("#distpicker5").distpicker({
autoSelect: false
});</pre>
<h5>Demo:</h5>
<form class="form-inline">
<div id="distpicker5">
<div class="form-group">
<label class="sr-only" for="province10">Province</label>
<select class="form-control" id="province10"></select>
</div>
<div class="form-group">
<label class="sr-only" for="city10">City</label>
<select class="form-control" id="city10"></select>
</div>
<div class="form-group">
<label class="sr-only" for="district10">District</label>
<select class="form-control" id="district10"></select>
</div>
</div>
</form>
</div>
</div>
<script src="http://www.jq22.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://www.jq22.com/jquery/bootstrap-3.3.4.js"></script>
<script src="js/distpicker.data.js"></script>
<script src="js/distpicker.js"></script>
<script src="js/main.js"></script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论