实例介绍
【实例简介】
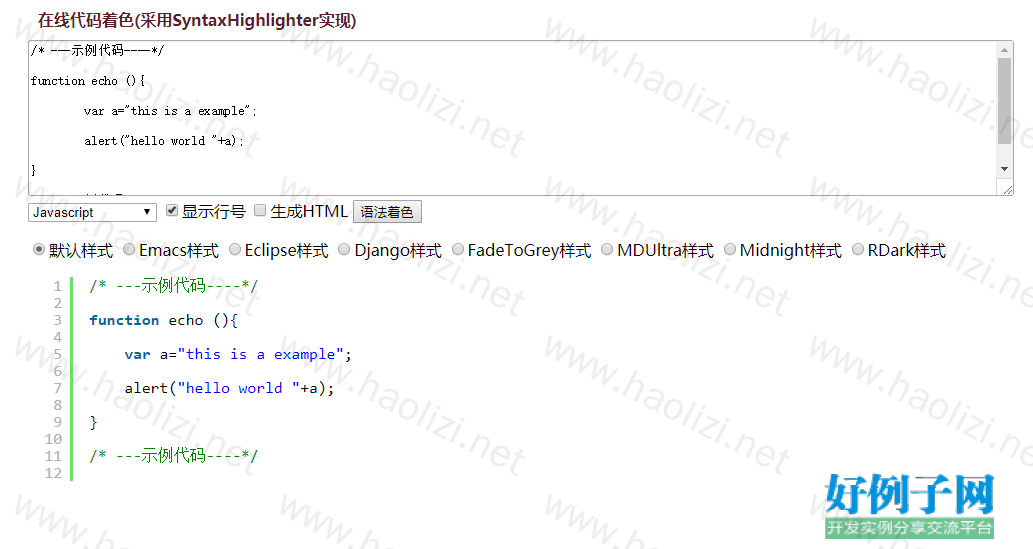
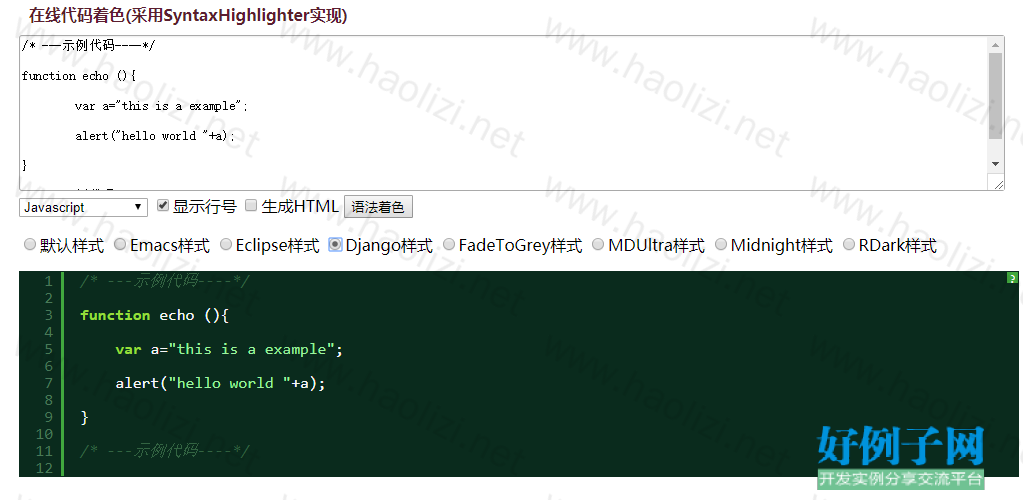
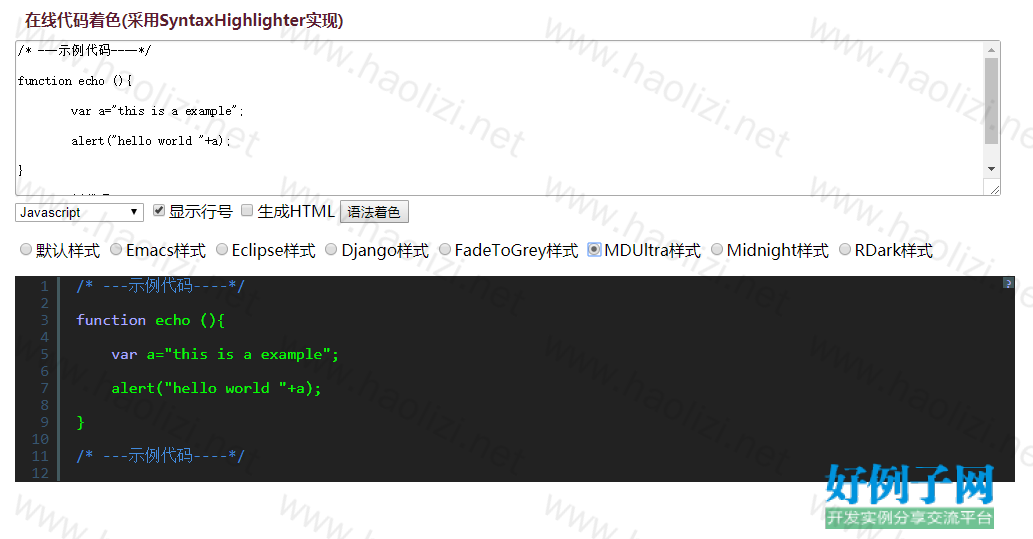
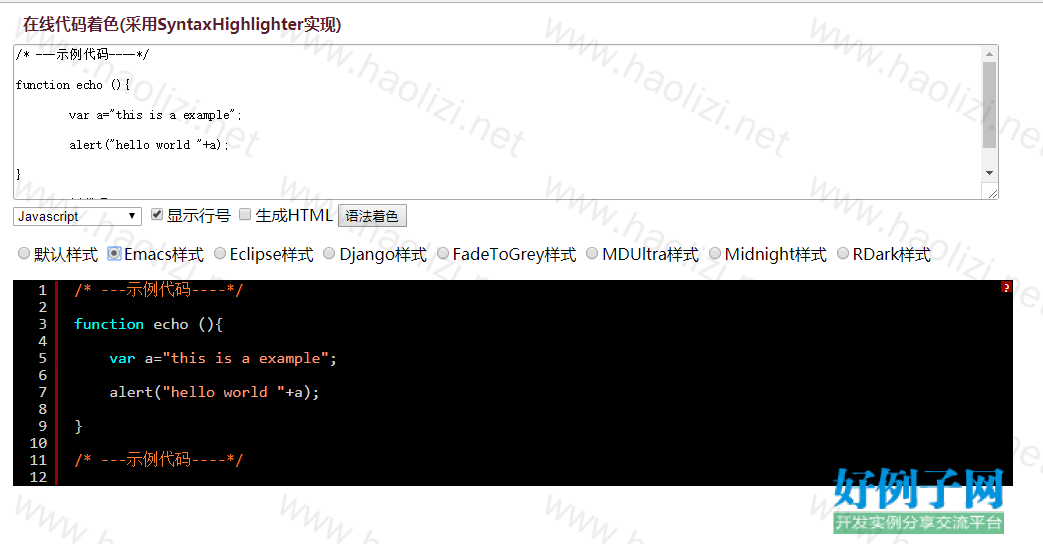
【实例截图】




【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>在线代码着色工具</title>
<script src="../statics/js/jquery-1.8.3.min.js"></script>
</head>
<body>
<link id="css" rel="stylesheet" type="text/css" href="css/shCoreDefault.css"/>
<script src="js/shCore.js"></script>
<script src="js/shBrushAll.js"></script>
<script>
var cookieOptions = {
hoursToLive: 30 * 24
}
var REGX_HTML_ENCODE = /"|&|'|<|>|[\x00-\x20]|[\x7F-\xFF]|[\u0100-\u2700]/g;
function encodeHtml(s){
return (typeof s != "string") ? s :
s.replace(REGX_HTML_ENCODE,
function($0){
var c = $0.charCodeAt(0), r = ["&#"];
c = (c == 0x20) ? 0xA0 : c;
r.push(c); r.push(";");
return r.join("");
});
}
function change(type){ //更改样式
var css=document.getElementById("css");
if ("default"==type)
css.setAttribute("href","css/shCoreDefault.css");
if ("emacs"==type)
css.setAttribute("href","css/shCoreEmacs.css");
if ("django"==type)
css.setAttribute("href","css/shCoreDjango.css");
if ("eclipse"==type)
css.setAttribute("href","css/shCoreEclipse.css");
if ("fadetogrey"==type)
css.setAttribute("href","css/shCoreFadeToGrey.css");
if ("mdultra"==type)
css.setAttribute("href","css/shCoreMDUltra.css");
if ("midnight"==type)
css.setAttribute("href","css/shCoreMidnight.css");
if ("rdark"==type)
css.setAttribute("href","css/shCoreRDark.css");
render();
}
$(document).ready(function (){
$("#html_div").hide();
SyntaxHighlighter.all();
$(":radio").click(function (){
change($(this).val());
});
$("#to_html").click(function (){
if($("#to_html").attr("checked")){
toHTML();
$("#html_div").show();
}
else{
$("#html_div").hide();
}
});
$("#gutter").click(function (){
render();
});
});
function render(){
$("#result_div").empty();
$("#result_div").prepend("<pre>" encodeHtml($("#code_source").val()) "</pre>");
var class_v="brush :" $("#code_type").val() ";";
if("checked"!=$("#gutter").attr("checked"))
class_v=class_v "gutter: false;";
$("#result_div pre").addClass(class_v);
SyntaxHighlighter.highlight();
toHTML();
}
function toHTML(){
var html="<link rel='stylesheet' type='text/css' href='http://chaping.github.io/highlight/";
html=html $("#css").attr("href");
html=html "'/>";
html=html $(".syntaxhighlighter").parent().html();
$("#html_div textarea").val(html);
if($("#to_html").attr("checked"))
{
$("#html_div").show();
}
else{
$("#html_div").hide();
}
}
</script>
<div id="mainContent" class="tool_content wrapper" style="width:1000px; margin:0 auto;">
<div class="toolName" style="color:#5B1E2F; font-size:16px; margin:10px;"><strong>在线代码着色(采用SyntaxHighlighter实现)</strong></div>
<div class="toolUsing clearfix">
</div>
<div class="topBar">
<textarea id="code_source" style="width:98%; overflow:auto; height:150px; box-shadow:0 1px 1px inset rgba(0,0,0,0.075); border-radius:3px;">
/* ---示例代码----*/
function echo (){
var a="this is a example";
alert("hello world " a);
}
/* ---示例代码----*/
</textarea>
</div>
<div class="operateTB">
<form class="form-inline">
<select id="code_type" class="span2">
<option value="js">Javascript</option>
<option value="xml">HTML/XML</option>
<option value="java">Java</option>
<option value="c">C/C /Objectiv-C</option>
<option value="ruby">Ruby</option>
<option value="csharp">C#</option>
<option value="css">CSS</option>
<option value="delphi">Delphi</option>
<option value="erlang">Erlang</option>
<option value="groovy">Groovy</option>
<option value="javafx">JavaFX</option>
<option value="perl">Perl</option>
<option value="php">PHP</option>
<option value="powershell">PowerShell</option>
<option value="python">Python</option>
<option value="scala">Scala</option>
<option value="sql">SQL</option>
<option value="vb">VB</option>
<option value="as3">AS3</option>
<option value="bash">Bash</option>
<option value="coldfusion">ColdFusion</option>
<option value="diff">Diff</option>
<option value="plain">Plain</option>
<option value="sass">Sass</option>
</select>
<label class="checkbox"><input type="checkbox" id="gutter" checked="checked"/>显示行号</label>
<label class="checkbox"><input type="checkbox" id="to_html"/>生成HTML</label>
<button type="button" class="btn btn-primary" onClick="render();"><i class="icon-chevron-down icon-white"></i>语法着色</button><p>
<label class="radio"><input type="radio" name="higilight_style" checked="checked" value="default"/>默认样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="emacs"/>Emacs样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="eclipse"/>Eclipse样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="django"/>Django样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="fadetogrey"/>FadeToGrey样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="mdultra"/>MDUltra样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="midnight"/>Midnight样式</label>
<label class="radio"><input type="radio" name="higilight_style" value="rdark"/>RDark样式</label>
</form>
</div>
<div class="bottomBar clearfix">
<div id='html_div'>
<textarea id='html' onclick='this.focus();this.select();' style="width:100%; overflow:auto; height:100px; box-shadow:0 1px 1px inset rgba(0,0,0,0.075); border-radius:3px;">
</textarea>
</div>
<div id="result_div">
<pre class='brush: js;'>
/* ---示例代码----*/
function echo (){
var a="this is a example";
alert("hello world " a);
}
/* ---示例代码----*/
</pre>
</div>
</div>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论