实例介绍
【实例简介】
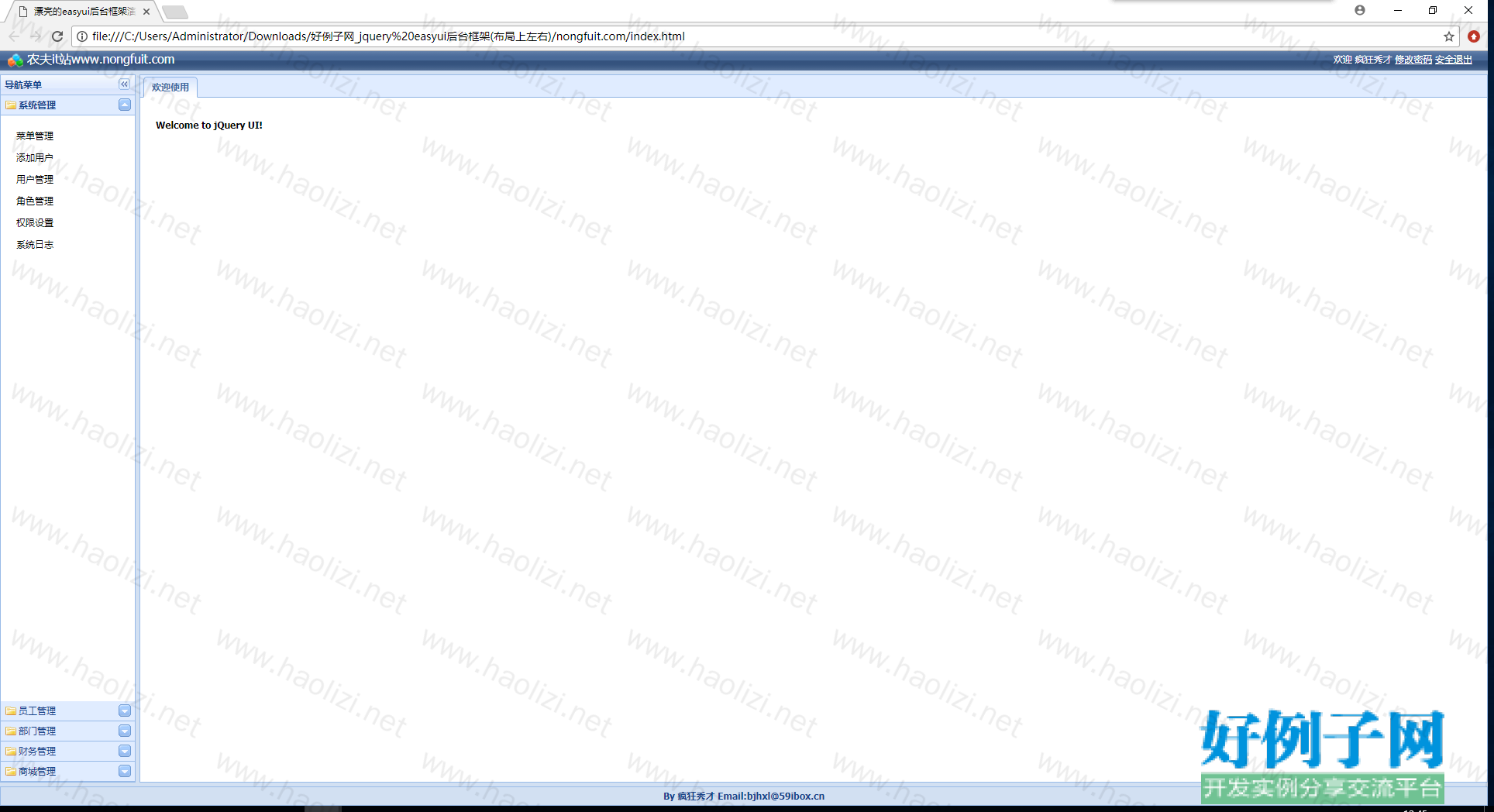
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1">
<title>漂亮的easyui后台框架演示-css后台模板-www.nongfuit.com</title>
<link href="Css/default.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="js/themes/icon.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.js"></script>
<script type="text/javascript" src='js/outlook2.js'> </script>
<script type="text/javascript">
var _menus = {"menus":[
{"menuid":"1","icon":"icon-sys","menuname":"系统管理",
"menus":[{"menuname":"菜单管理","icon":"icon-nav","url":"http://www.nongfuit.com"},
{"menuname":"添加用户","icon":"icon-add","url":"demo.html"},
{"menuname":"用户管理","icon":"icon-users","url":"demo2.html"},
{"menuname":"角色管理","icon":"icon-role","url":"demo2.html"},
{"menuname":"权限设置","icon":"icon-set","url":"demo.html"},
{"menuname":"系统日志","icon":"icon-log","url":"demo.html"}
]
},{"menuid":"8","icon":"icon-sys","menuname":"员工管理",
"menus":[{"menuname":"员工列表","icon":"icon-nav","url":"demo.html"},
{"menuname":"视频监控","icon":"icon-nav","url":"demo1.html"}
]
},{"menuid":"56","icon":"icon-sys","menuname":"部门管理",
"menus":[{"menuname":"添加部门","icon":"icon-nav","url":"demo1.html"},
{"menuname":"部门列表","icon":"icon-nav","url":"demo2.html"}
]
},{"menuid":"28","icon":"icon-sys","menuname":"财务管理",
"menus":[{"menuname":"收支分类","icon":"icon-nav","url":"demo.html"},
{"menuname":"报表统计","icon":"icon-nav","url":"demo1.html"},
{"menuname":"添加支出","icon":"icon-nav","url":"demo.html"}
]
},{"menuid":"39","icon":"icon-sys","menuname":"商城管理",
"menus":[{"menuname":"商品分","icon":"icon-nav","url":"/shop/productcatagory.aspx"},
{"menuname":"商品列表","icon":"icon-nav","url":"/shop/product.aspx"},
{"menuname":"商品订单","icon":"icon-nav","url":"/shop/orders.aspx"}
]
}
]};
//设置登录窗口
function openPwd() {
$('#w').window({
title: '修改密码',
width: 300,
modal: true,
shadow: true,
closed: true,
height: 160,
resizable:false
});
}
//关闭登录窗口
function close() {
$('#w').window('close');
}
//修改密码
function serverLogin() {
var $newpass = $('#txtNewPass');
var $rePass = $('#txtRePass');
if ($newpass.val() == '') {
msgShow('系统提示', '请输入密码!', 'warning');
return false;
}
if ($rePass.val() == '') {
msgShow('系统提示', '请在一次输入密码!', 'warning');
return false;
}
if ($newpass.val() != $rePass.val()) {
msgShow('系统提示', '两次密码不一至!请重新输入', 'warning');
return false;
}
$.post('/ajax/editpassword.ashx?newpass=' $newpass.val(), function(msg) {
msgShow('系统提示', '恭喜,密码修改成功!<br>您的新密码为:' msg, 'info');
$newpass.val('');
$rePass.val('');
close();
})
}
$(function() {
openPwd();
//
$('#editpass').click(function() {
$('#w').window('open');
});
$('#btnEp').click(function() {
serverLogin();
})
$('#loginOut').click(function() {
$.messager.confirm('系统提示', '您确定要退出本次登录吗?', function(r) {
if (r) {
location.href = '/ajax/loginout.ashx';
}
});
})
});
</script>
</head>
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<noscript>
<div style=" position:absolute; z-index:100000; height:2046px;top:0px;left:0px; width:100%; background:white; text-align:center;">
<img src="images/noscript.gif" alt='抱歉,请开启脚本支持!' />
</div></noscript>
<div region="north" split="true" border="false" style="overflow: hidden; height: 30px;
background: url(images/layout-browser-hd-bg.gif) #7f99be repeat-x center 50%;
line-height: 20px;color: #fff; font-family: Verdana, 微软雅黑,黑体">
<span style="float:right; padding-right:20px;" class="head">欢迎 疯狂秀才 <a href="#" id="editpass">修改密码</a> <a href="#" id="loginOut">安全退出</a></span>
<span style="padding-left:10px; font-size: 16px; "><img src="images/blocks.gif" width="20" height="20" align="absmiddle" /> 农夫it站www.nongfuit.com</span>
</div>
<div region="south" split="true" style="height: 30px; background: #D2E0F2; ">
<div class="footer">By 疯狂秀才 Email:bjhxl@59ibox.cn</div>
</div>
<div region="west" split="true" title="导航菜单" style="width:180px;" id="west">
<div class="easyui-accordion" fit="true" border="false">
<!-- 导航内容 -->
</div>
</div>
<div id="mainPanle" region="center" style="background: #eee; overflow-y:hidden">
<div id="tabs" class="easyui-tabs" fit="true" border="false" >
<div title="欢迎使用" style="padding:20px;overflow:hidden;" id="home">
<h1>Welcome to jQuery UI!</h1>
</div>
</div>
</div>
<!--修改密码窗口-->
<div id="w" class="easyui-window" title="修改密码" collapsible="false" minimizable="false"
maximizable="false" icon="icon-save" style="width: 300px; height: 150px; padding: 5px;
background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="center" border="false" style="padding: 10px; background: #fff; border: 1px solid #ccc;">
<table cellpadding=3>
<tr>
<td>新密码:</td>
<td><input id="txtNewPass" type="Password" class="txt01" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input id="txtRePass" type="Password" class="txt01" /></td>
</tr>
</table>
</div>
<div region="south" border="false" style="text-align: right; height: 30px; line-height: 30px;">
<a id="btnEp" class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)" >
确定</a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)"
onclick="closeLogin()">取消</a>
</div>
</div>
</div>
<div id="mm" class="easyui-menu" style="width:150px;">
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-exit">退出</div>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论